Основные формы глагола :: Английская грамматика онлайн
Основные формы глагола
Грамматика —> Основные формы глагола
Глаголы в английском языке имеют следующие основные формы:
- Первая форма — инфинитив без частицы to
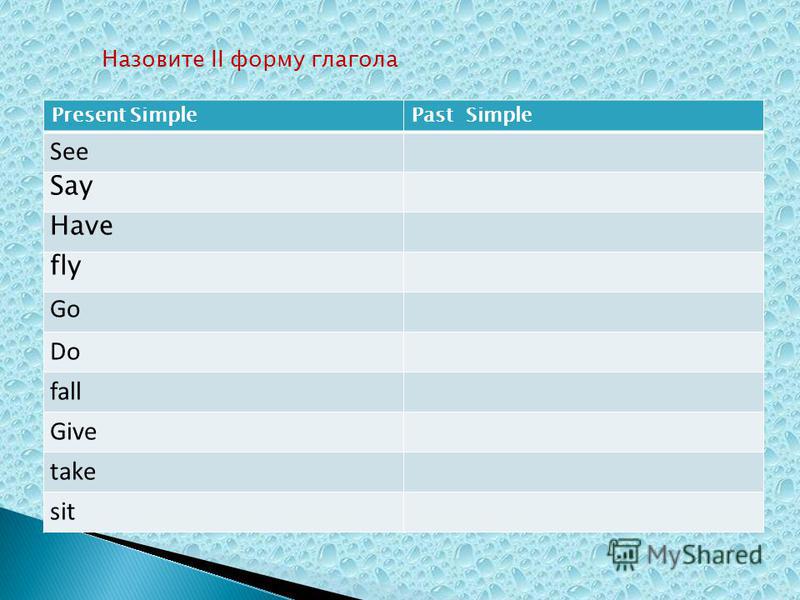
- Вторая форма — форма прошедшего неопределённого времени
- Третья форма — форма причастия прошедшего времени (Причастие II)
- Форма с окончанием -ing (Причастие I)
Первая форма
Первая форма используется при образовании настоящего и будущего времен группы Indefinite, а также служит основой для образования других форм глагола.
to work — работатьI work — я работаю
I will work — я буду работать
I would work — я работал бы
Вторая и третья формы
Вторая форма глагола в основном используется для образования времени Past Indefinite.
По способу образования второй и третьей формы глаголы в английском языке делятся на правильные и неправильные.
Вторая и третья формы правильных глаголов образуются путем прибавления окончания -ed к инфинитиву глагола без частицы to (т.е. к первой форме глагола), при этом применяются следующие правила орфографии:
- если в конце глагола стоит буква -e, то она выпадает при добавлении окончания -ed
- если глагол заканчивается на согласную с последующей буквой y, то конечная буква y меняется на i при добавлении окончания -ed
- если глагол заканчивается на краткую ударную гласную с последующей согласной, то конечная согласная удваивается при добавлении окончания -ed
to work — I worked
to study — I studied
to stop — I stopped
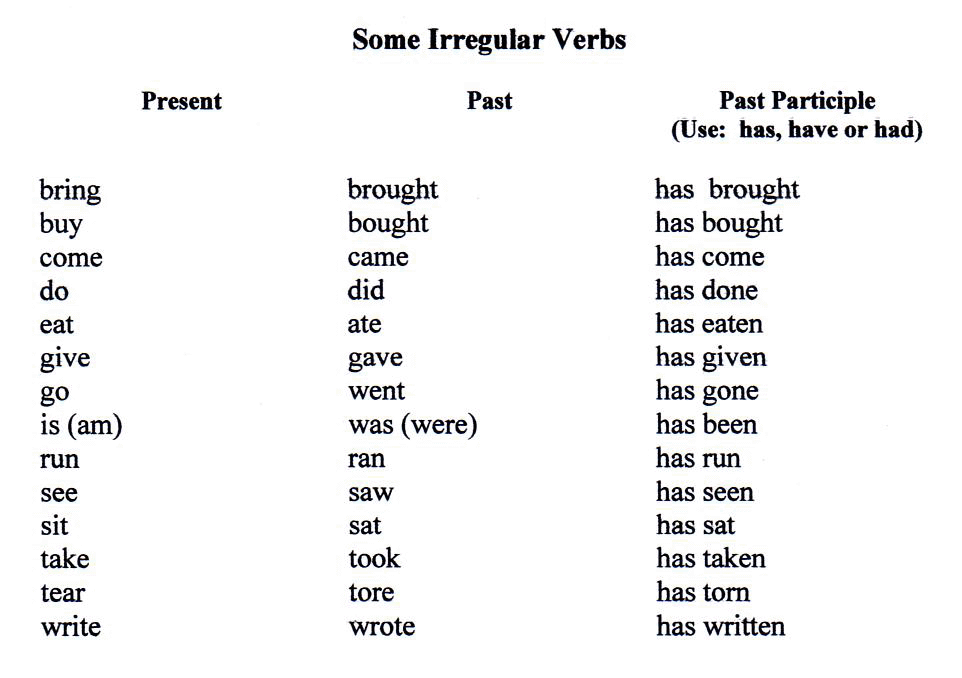
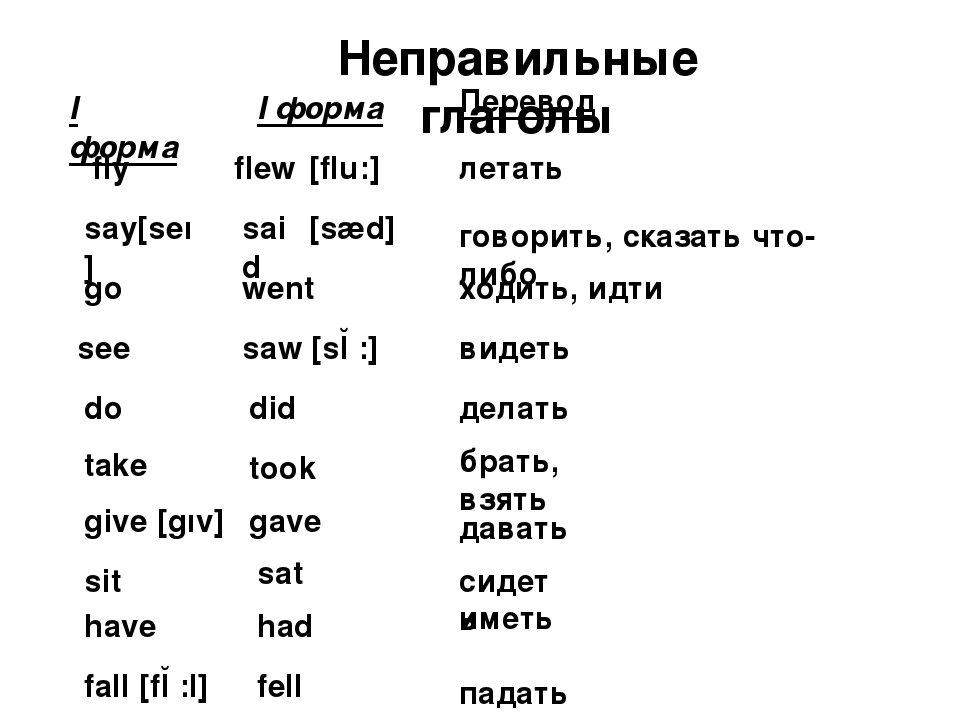
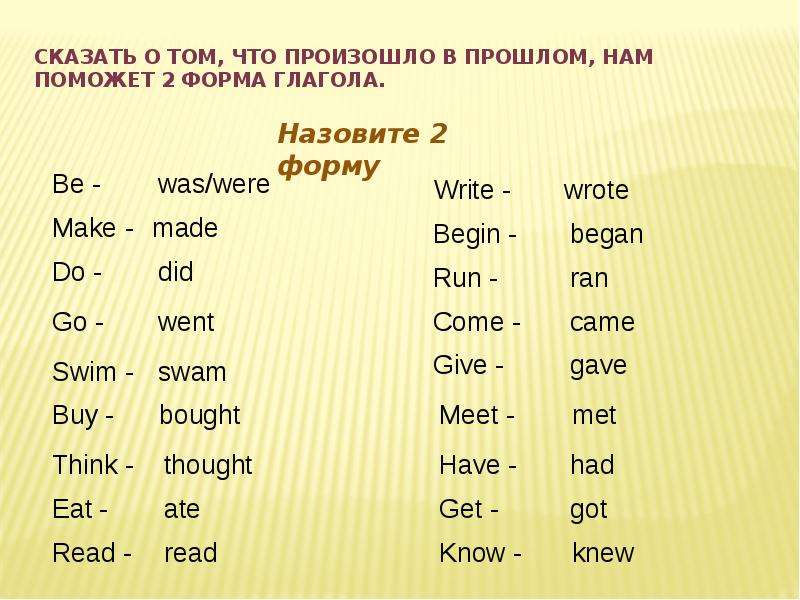
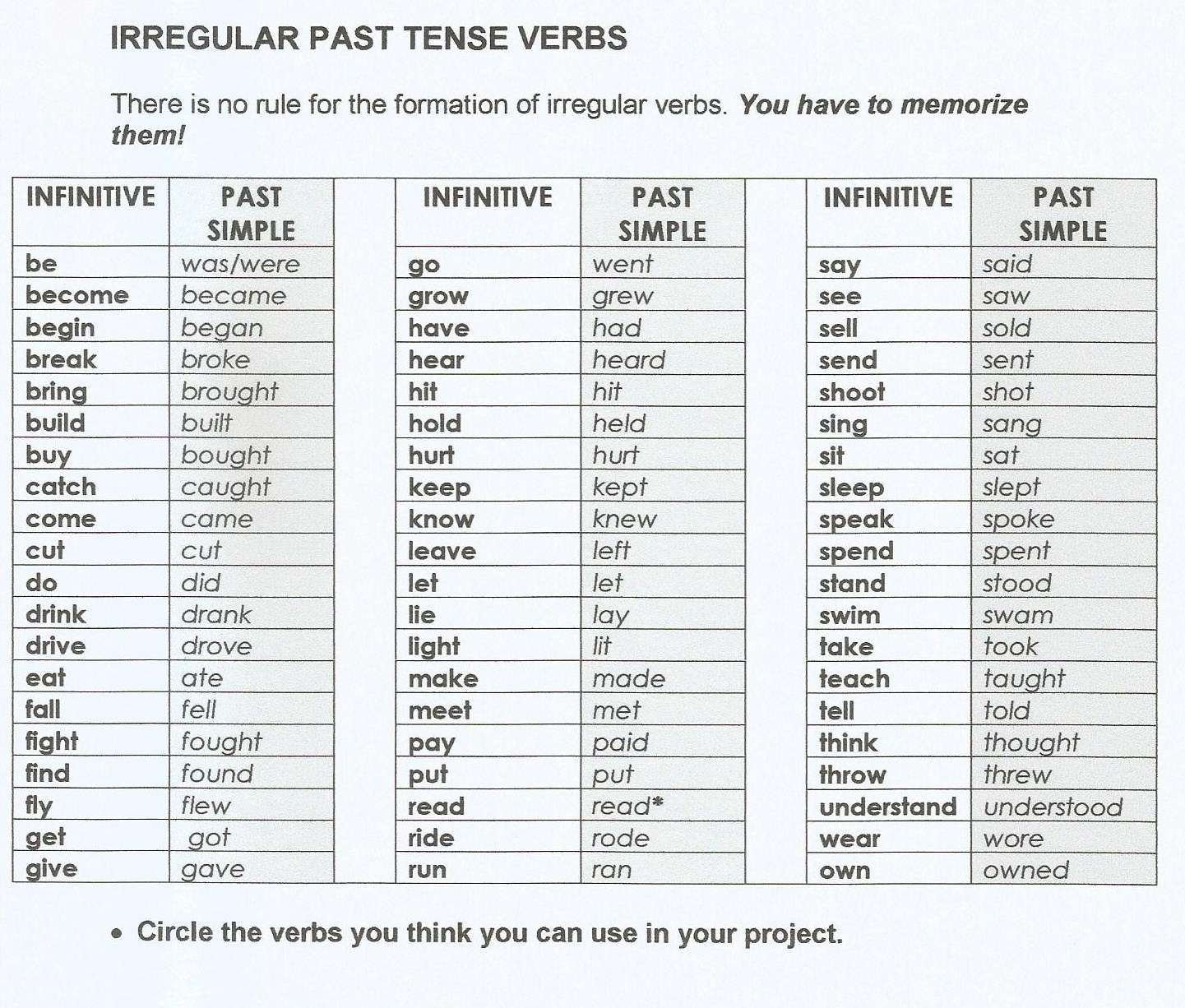
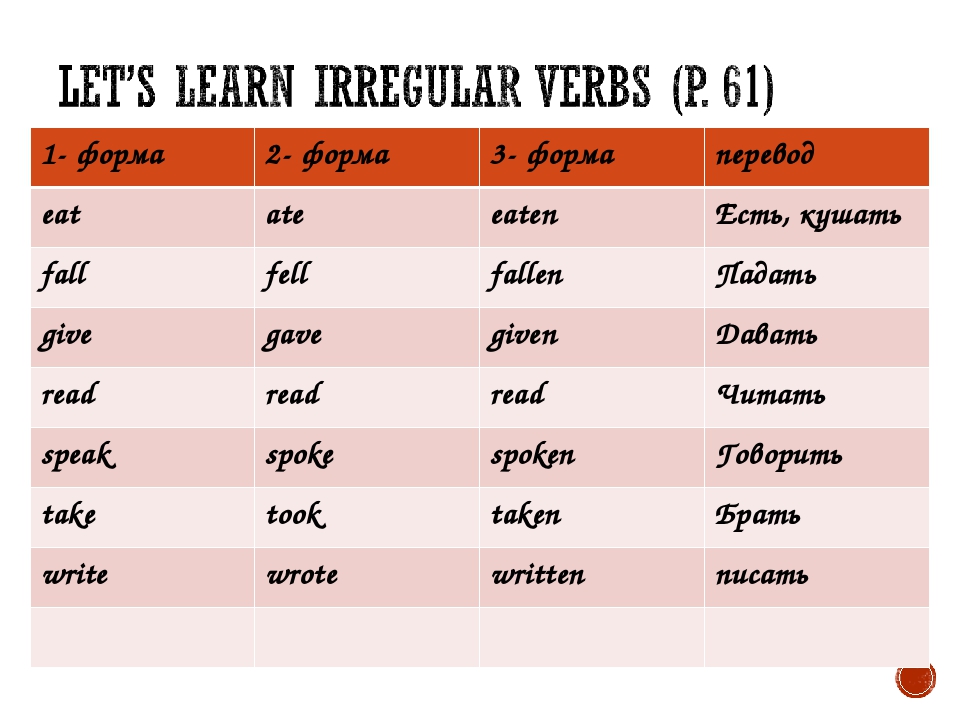
Неправильные глаголы имеют особые формы прошедшего неопределённого времени и причастия прошедшего времени, которые образуются различными способами. Довольно часто у неправильных глаголов эти две формы не совпадают. Таблицу форм наиболее употребительных глаголов вы можете посмотреть на странице Неправильные глаголы
Довольно часто у неправильных глаголов эти две формы не совпадают. Таблицу форм наиболее употребительных глаголов вы можете посмотреть на странице Неправильные глаголы
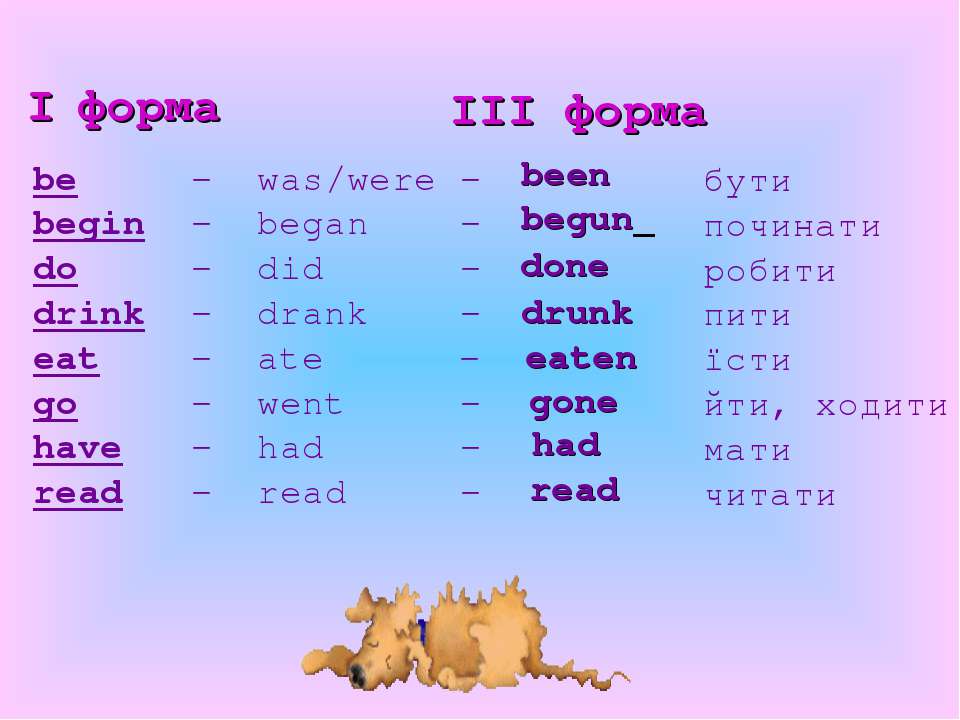
to do — did — done
to go — went — gone
to give — gave — given
to sleep — slept — slept
Форма с окончанием -ing
Форма с окончанием -ing — причастие настоящего времени (Причастие I), которое участвует в образовании времен группы Continuous.
При образовании -ing формы глаголов применяются следующие правила орфографии:
- если в конце глагола стоит нечитаемая буква -e, то она выпадает при добавлении окончания -ing
- конечное буквосочетание -ie меняется на y при добавлении окончания -ing
- если глагол заканчивается на краткую гласную с последующей согласной, то конечная согласная удваивается при добавлении окончания -ing
to work — working
to live — living
to study — studying
to die — dying
to sit — sitting
Модальный глагол Can (Could), 3 формы, в чем разница
Кстати, если по-русски принято писать «капучино», с одной «п» то придя в кафе в Англии, Америке, Австралии или Канаде, вы увидите в меню cappucino, который все будут называть просто cap.
Статья находится на проверке у методистов Skysmart.
Если вы заметили ошибку, сообщите об этом в онлайн-чат
(в правом нижнем углу экрана).
Формы глагола: модальный глагол Can в утвердительной, отрицательной, вопросительной форме
Для начала давайте разберемся, чем модальный глагол ( modal verb) отличается от обычного «глагольного» глагола. Все дело в том, что модальный глагол сам по себе не обозначает действия или состояния, как, например, глаголы «смеяться, «видеть», «печатать».
Однако в связке с другим глаголом он выражает отношение к действию: в случае модального глагола can — это способность или возможность выполнить действие. Он используется только в двух формах: can — в настоящем времени и could — в прошедшем времени и сослагательном наклонении. В отрицательных предложениях к обоим глаголам добавляется частица not: can/can’t, could/couldn’t.
У глагола can есть несколько особенностей
В утвердительной и отрицательной форме между
can и глаголом частица to не ставится.Преподаватели английского нам твердили: не забывайте ставить частицу to перед глаголом! На секундочку забудьте это правило:
|
❌ |
✅ |
|
I can to speak English fluently Я могу бегло разговаривать по-английски |
I can speak English fluently Я могу бегло разговаривать по-английски. |
В будущем времени модальный глагол
can превращается в will be able to.|
❌ |
✅ |
|
I will can speak english fluently Я смогу бегло говорить по-английски |
I will be able to speak english fluently Я смогу бегло говорить по-английски |
В отличие от обычных глаголов, после местоимений he/she/it (3 лицо, ед.
 ч.) глагол can не изменяется
ч.) глагол can не изменяется
- He speaks English fluently and she speaks English fluently too. – Он говорит бегло по-английски и она тоже бегло говорит по-английски.
- He can speak English fluently and she can too. – Он может говорить по-английски бегло и она тоже.
Давайте закрепим информацию — в этом нам поможет таблица. В ней же мы покажем схему образования вопросительных предложений с can и could.
|
|
Схема образования |
Пример |
|
Утверждение |
Подлежащее + can/could + глагол |
I can give you my number. – Я могу дать тебе мой номер. I could give you my number but I don’t want to. – Я могла бы дать тебе мой номер, но я не хочу. |
|
Отрицание |
Подлежащее + can’t/couldn’t + глагол |
I can’t give you my number. I couldn’t give you my number. – Я не могла дать тебе мой номер. |
|
Вопрос |
Can/could + подлежащее + глагол |
Can I give you my number? – Могу я дать тебе свой номер? Could I give you my number? – Могла бы я тебе дать свой номер? |
Кстати, если вы используете глагол can или could в отрицательных предложениях, то можете выбирать, какое из написаний вам больше нравится:
- Can’t / cannot
- Couldn’t / could not
Чаще всего в разговорной речи используют сокращенную форму. Однако если вы хотите акцентировать внимание на возможности или невозможности действия — отдайте приоритет полной форме:
- I can’t swim. – Я не умею плавать.
- For the life of me, I cannot go into the water, I can’t swim.
 – Хоть убей, но в воду я не зайду – я не умею плавать.
– Хоть убей, но в воду я не зайду – я не умею плавать.
Мы разбираем эту тему на уроках английского для дошкольников.
Разница can и could
Принципиальная разница между этими двумя формами модального глагола состоит в том, что could можно использовать в сослагательном наклонении. Это когда мы мечтаем, что было бы, если бы … (вставить мечту о дальних странах, экстра высокой зарплате, милом щенке и далее по списку).
Еще его можно употреблять, если вы говорите о действии, которое могло бы случиться, да не случилось:
- I wish I could fly. – Хотел бы я уметь летать.
- I could have helped you, but I didn’t have time, sorry. – Я мог бы тебе помочь, но у меня не было времени, прости.
Употребление модального глагола can
У глагола can существует множество применений. Давайте все их рассмотрим.
Для выражения физических или умственных способностей, возможностей — Abilities
- She can speak several languages.

- They can’t dance very well. – Они не очень хорошо могут танцевать.
Глагол can в прошедшем времени превращается в модальный глагол could:
- I could draw very well. – Я умел красиво рисовать.
Используйте этот глагол, когда говорите о возможности что-то сделать в определенный момент в настоящем времени:
- I can see you. – Я тебя вижу.
- Help! I can’t breathe. – Помогите! Я не могу дышать.
Для выражения просьбы или вопроса — Request or Question
- Can I have a glass of water, please? – Можно мне стакан воды, пожалуйста?
В вопросах модальный глагол переходит на первое место:
- Can I ask a question, please? – Могу я спросить вопрос, пожалуйста?
- Can we go home now? – Мы уже можем идти домой?
Для выраженной вежливости используйте глагол could вместо can:
- Could I ask you to explain this in more detail, please? – Можно вас попросить более детально объяснить это, пожалуйста?
- Could we go home now? – Не могли бы мы прямо сейчас пойти домой?
Для выражения запрета и предложений — Refusals and Suggestions/proposals
В случае запрета какого-то действия глагол can’t приобретает значение «нельзя/не разрешается» и никак не «вы не можете»:
- You can’t smoke on the plane.
 – Вам нельзя курить на борту самолета.
– Вам нельзя курить на борту самолета. - Students can’t travel for free. – Студентам не разрешается путешествовать бесплатно.
В случае же, когда вы выдвигаете какое-то предложение, можно использовать либо can, либо could. Как обычно, could подразумевает более вежливое отношение, и в переводе на русский этот глагол будет переводиться с частицей «бы»:
- We could meet at the weekend. – Мы могли бы встретиться на выходных
- I can give you a lift. – Я мог бы тебя подвезти.
Для выражения удивления, сомнения, недоверия — Expression of surprise, doubt, and disbelief
Удивление обычно встречается в вопросительных предложениях, в то время как сомнение и недоверие можно увидеть в отрицательных предложениях. Переводится глагол can/could в таких случаях словами «неужели», «не может быть», «вряд ли», «не верится», «возможно», «вероятно».
- Can you really run a marathon? – Неужели ты реально можешь пробежать марафонскую дистанцию?
- She can’t work 24/7, it’s insane! – Вряд ли она работает круглыми сутками, это же просто сумасшествие!
Выбор формы глагола между can и could объясняется желанием акцентировать свое недоверие к представленной информации:
- He couldn’t be my father, I have always thought of him as a family friend. – Он не может быть моим отцом, я всегда воспринимал его как друга семьи.
Мы понимаем, что сразу запомнить все значения модального глагола can — дело нелегкое. Поэтому предлагаем еще раз закрепить все случаи употребления этого полезного и нужного глагола с помощью таблички:
Оборот could have + Past Participle
I could have become a movie star, but my parents decided to send me to a law school. – Я мог бы стать кинозвездой, но мои родители решили отправить меня на юридический факультет.
Помните наш недавний разговор про (еще) несбывшиеся мечты и сослагательное наклонение? Оборот could have с глаголом в третьей форме как раз для них и нужен. Если смысловой глагол правильный — просто добавляйте к нему окончания -ed, а если неправильный, то ставьте его в V3.
V1 swim – V2 swam – V3 swum
- I could have swum across the lake, but the water was freezing! – Я мог бы проплыть через все озеро, но вода была ледяная!
Модальный глагол Can и оборот to be able to
Мы наконец-то добрались до будущего времени. На самом деле, здесь все очень просто. Глагол can в будущем времени превращается в сочетание to be able to — быть способным что-то сделать или просто «мочь».
- I can help you to move out.=> I will be able to help you to move out. – Я в состоянии помочь тебе переехать => Я смогу помочь тебе переехать
- I can drive a car. => I will be able to drive a car – Я могу водить машину.
 => Я смогу водить машину.
=> Я смогу водить машину.
Однако стоит иметь ввиду, что в редких случаях, когда в предложении уже есть слова, указывающие на будущее время, глагол can может остаться в своей начальной форме.
- I can give you a call later. – Я могу тебе позвонить позже.
- I can give you a call tomorrow. – Я могу тебе позвонить завтра.
- I can give you a call in two minutes. – Я могу тебе позвонить через две минуты.
Кстати, иногда to be able to может выступать как альтернатива глаголу can, но в таких предложениях все равно присутствует легкий намек на будущее время:
- I am able to pick up your son from school. – Я могу забрать твоего сына из школы.
- I am able to get it done on time. – Я смогу закончить это вовремя.
Повторим все 3 формы can
|
Итак, существует три формы глагола can: can, could и to be able to.
|
| Начальная форма | Прошедшее время | Причастие 2 | Перевод |
| awake | awoke | awoken | бодрствовать |
| be | was, were | been | быть |
| bear | bore | born | нести |
| beat | beat | beat | бить |
| become | became | become | становиться |
| begin | began | begun | начинать |
| bend | bent | bent | сгибаться |
| beset | beset | beset | окружать |
| bet | bet | bet | держать пари |
| bid | bid/bade | bid/bidden | предлагать цену |
| bind | bound | bound | связывать |
| bite | bit | bitten | кусаться |
| bleed | bled | bled | кровоточить |
| blow | blew | blown | дуть |
| break | broke | broken | ломать |
| breed | bred | bred | выращивать |
| bring | brought | brought | приносить |
| broadcast | broadcast | broadcast | транслировать |
| build | built | built | строить |
| burn | burned/burnt | burned/burnt | гореть, жечь |
| burst | burst | burst | взрываться |
| buy | bought | bought | покупать |
| cast | cast | cast | бросать |
| catch | caught | caught | ловить |
| choose | chose | chosen | выбирать |
| cling | clung | clung | цепляться, липнуть |
| come | came | come | приходить |
| cost | cost | cost | стоить |
| creep | crept | crept | ползти |
| cut | cut | cut | резать |
| deal | dealt | dealt | вести дела |
| dig | dug | dug | копать |
| dive | dived/dove | dived | нырять, погружаться |
| do | did | done | делать |
| draw | drew | drawn | рисовать, тянуть |
| dream | dreamed/dreamt | dreamed/dreamt | мечтать |
| drive | drove | driven | водить |
| drink | drank | drunk | пить |
| eat | ate | eaten | есть |
| fall | fell | fallen | падать |
| feed | fed | fed | кормить |
| feel | felt | felt | чувствовать |
| fight | fought | fought | бороться |
| find | found | found | находить |
| fit | fit | fit | подходить |
| flee | fled | fled | сбежать |
| fling | flung | flung | швырять, бросать |
| fly | flew | flown | летать |
| forbid | forbade | forbidden | запрещать |
| forget | forgot | forgotten | забывать |
| forego (forgo) | forewent | foregone | предшествовать |
| forgive | forgave | forgiven | простить |
| forsake | forsook | forsaken | оставлять, покидать |
| freeze | froze | frozen | застывать, замораживать |
| get | got | gotten | получать |
| give | gave | given | давать |
| go | went | gone | идти |
| grind | ground | ground | точить |
| grow | grew | grown | расти |
| hang | hung | hung | висеть |
| hear | heard | heard | слышать |
| hide | hid | hidden | прятать |
| hit | hit | hit | попадать, ударять |
| hold | held | held | держать |
| hurt | hurt | hurt | причинять боль |
| keep | kept | kept | сохранять, поддерживать |
| kneel | knelt | knelt | становиться на колени |
| knit | knit | knit | вязать, плести |
| know | knew | know | знать |
| lay | laid | laid | класть, стелить |
| lead | led | led | вести |
| leap | leaped/lept | leaped/lept | скакать |
| learn | learned/learnt | learned/learnt | учиться |
| leave | left | left | покидать |
| lend | lent | lent | давать в займы |
| let | let | let | позволять |
| lie | lay | lain | лежать |
| light | lighted/lit | ighted | зажигать, освещать |
| lose | lost | lost | терять |
| make | made | made | делать |
| mean | meant | meant | значить |
| meet | met | met | встречать, знакомиться |
| misspell | misspelled/misspelt | misspelled/misspelt | писать с ошибками |
| mistake | mistook | mistaken | ошибаться |
| mow | mowed | mowed/mown | косить |
| overcome | overcame | overcome | преодолевать |
| overdo | overdid | overdone | переусердствовать |
| overtake | overtook | overtaken | догонять |
| overthrow | overthrew | overthrown | низвергать |
| pay | paid | paid | платить |
| plead | pled | pled | умолять |
| prove | proved | proved/proven | доказывать |
| put | put | put | класть, ставить |
| quit | quit | quit | выходить |
| read | read | read | читать |
| rid | rid | rid | избавлять |
| ride | rode | ridden | ездить верхом |
| ring | rang | rung | звонить |
| rise | rose | risen | восходить, подниматься |
| run | ran | run | бежать |
| saw | sawed | sawed/sawn | пилить |
| say | said | said | сказать |
| see | saw | seen | видеть |
| seek | sought | sought | искать |
| sell | sold | sold | продавать |
| send | sent | sent | посылать |
| set | set | set | устанавливать |
| sew | sewed | sewed/sewn | шить |
| shake | shook | shaken | трясти |
| shave | shaved | shaved/shaven | бриться |
| shear | shore | shorn | стричь |
| shed | shed | shed | проливать |
| shine | shone | shone | сиять |
| shoe | shoed | shoed/shod | обувать |
| shoot | shot | shot | стрелять |
| show | showed | showed/shown | показывать |
| shrink | shrank | shrunk | сжиматься |
| shut | shut | shut | закрывать, затворять |
| sing | sang | sung | петь |
| sink | sank | sunk | погружаться |
| sit | sat | sat | сидеть |
| sleep | slept | slept | спать |
| slay | slew | slain | убивать (перен. ) ) |
| slide | slid | slid | скользить |
| sling | slung | slung | бросать |
| slit | slit | slit | расщеплять |
| smite | smote | smitten | разбить, сразить |
| sow | sowed | sowed/sown | сеять |
| speak | spoke | spoken | говорить |
| speed | sped | sped | мчаться |
| spend | spent | spent | тратить, проводить |
| spill | spilled/spilt | spilled/spilt | разлить |
| spin | spun | spun | крутить |
| spit | spit/spat | spit | плевать |
| split | split | split | разделять, раскалывать |
| spread | spread | spread | распространять |
| spring | sprang/sprung | sprung | прыгать, скакать |
| stand | stood | stood | стоять |
| steal | stole | stolen | воровать |
| stick | stuck | stuck | приклеить, втыкать |
| sting | stung | stung | жалить |
| stink | stank | stunk | вонять |
| stride | strod | stridden | шагать |
| strike | struck | struck | бастовать, ударять |
| string | strung | strung | натянуть, нанизать |
| strive | strove | striven | стараться |
| swear | swore | sworn | клясться, ругаться |
| sweep | swept | swept | подменять |
| swell | swelled | swelled/swollen | разбухать, надуваться |
| swim | swam | swum | плавать |
| swing | swung | swung | качать |
| take | took | taken | брать |
| teach | taught | taught | обучать |
| tear | tore | torn | рвать |
| tell | told | told | рассказывать |
| think | thought | thought | думать |
| thrive | thrived/throve | thrived | процветать |
| throw | threw | thrown | бросать |
| thrust | thrust | thrust | толкать, колоть, совать |
| tread | trod | trodden | ступать |
| understand | understood | understood | понимать |
| uphold | upheld | upheld | поддерживать, удерживать |
| upset | upset | upset | опрокинуть, расстроиться |
| wake | woke | woken | будить |
| wear | wore | worn | носить, одевать |
| weave | weaved/wove | weaved/woven | ткать |
| wed | wed | wed | жениться, выдавать замуж |
| weep | wept | wept | плакать, запотевать |
| wind | wound | wound | заводить (часы), наматывать |
| win | won | won | побеждать |
| withhold | withheld | withstood | противостоять |
| wring | wrung | wrung | скрутить, сжимать |
| write | wrote | written | писать |
Простое прошедшее время | EF
Функции простого прошедшего времени
Простое прошедшее время используется в ситуациях, когда мы говорим о завершённом действии во времени которое предшествует настоящему. Продолжительность в данном случае не важна. Время этого действия может быть как в недавнем прошлом, так и более давнем.
Продолжительность в данном случае не важна. Время этого действия может быть как в недавнем прошлом, так и более давнем.
Проверьте ваши знания
Примеры
- John Cabot sailed to America in 1498.
- My father died last year.
- He lived in Fiji in 1976.
- We crossed the Channel yesterday.
Вы всегда используете простое прошедшее время, когда говорите when (когда) что-то произошло, поэтому оно ассоциируется с определёнными выражениями в прошедшем времени
-
частотность: often, sometimes, always
I sometimes walked home at lunchtime.
I often brought my lunch to school. -
конкретный момент времени: last week, when I was a child, yesterday, six weeks ago
We saw a good film last week.
Yesterday, I arrived in Geneva.
She finished her work atseven o’clock
I went to the theatre last night - не определённый момент во времени: the other day, ages ago, a long time ago People lived in caves a long time ago.
- She played the piano when she was a child.
Обратите внимание: слово ago помогает нам выражать дистанцию в прошедшем времени. Оно занимает место после названия определённого периода времени: a week ago, three years ago, a minute ago.
Будьте осторожны: простое прошедшее время в английском может быть похожим на время в вашем родном языке, но значение может быть другим.
Образование простого прошедшего времени
Примеры простого прошедшего времени с правильными глаголами
| Утвердительная форма | ||
| Субъект | + глагол + ed | |
| I |
skipped. |
|
| Отрицательная форма | ||
| Субъект | + did not | + инфинитив без to |
| They | didn’t | go. |
| Вопросительная форма | ||
| Did | + субъект | + инфинитив без to |
| Did | she | arrive? |
| Отрицательная вопросительная форма | ||
| Did not | + субъект | + инфинитив без to |
| Didn’t | you | play? |
To Walk
| Утвердительная форма | Отрицательная форма | Вопросительная форма |
|---|---|---|
| I walked | I didn’t walk | Did I walk? |
| You walked | You didn’t walk | Did you walk? |
| He walked | He didn’t walk | Did he walk? |
| We walked | We didn’t walk | Did we walk? |
| They walked | They didn’t walk | Did they walk? |
Простое прошедшее время глаголов to be, to have, to do
| Субъект | Глагол | ||
|---|---|---|---|
| Be | Have | Do | |
| I | was | had | did |
| You | were | had | did |
| He/She/It | was | had | did |
| We | were | had | did |
| You | were | had | did |
| They | were | had | did |
Примечания к утвердительной, отрицательной и вопросительной формам
Утвердительная форма
Утвердительная форма это самая простая форма простого прошедшего времени.
- I was in Japan last year
- She had a headache yesterday.
- We did our homework last night.
Отрицательные и вопросительные формы
Для отрицательных и вопросительных форм простого прошедшего времени используйте «do» как обычный глагол, и используйте его вспомогательную форму «do», e.g. We didn’t do our homework last night.
Отрицательная форма «have» в простом прошедшем обычно образуется при помощи вспомогательного глагола «do», но иногда и при помощи добавления not или сокращения «n’t».
Вопросительная форма «have» в простом прошедшем времени требует вспомогательного глагола «do».
Примеры
- They weren’t in Rio last summer.
- We didn’t have any money.
-
We didn’t have time to visit the Eiffel Tower.

- We didn’t do our exercises this morning.
- Were they in Iceland last January?
- Did you have a bicycle when you were young?
- Did you do much climbing in Switzerland?
Обратите внимание: для образования отрицательных и вопросительных форм всех глаголов в простом прошедшем времени, всегда используйте вспомогательный глагол ‘did».
Простое прошедшее время, неправильные глаголы
Некоторые глаголы имеют неправильную форму в простом прошедшем времени. Ниже приведён список самых распространённых из них.
to go
- He went to a club last night.
- Did he go to the cinema last night?
- He didn’t go to bed early last night.
to give
-
We gave her a doll for her birthday.

- They didn’t give John their new address.
- Did Barry give you my passport?
to come
- My parents came to visit me last July.
- We didn’t come because it was raining.
- Did he come to your party last week?
Проверьте ваши знания
Таблица неправильных глаголов английского языка ‹ engblog.ru
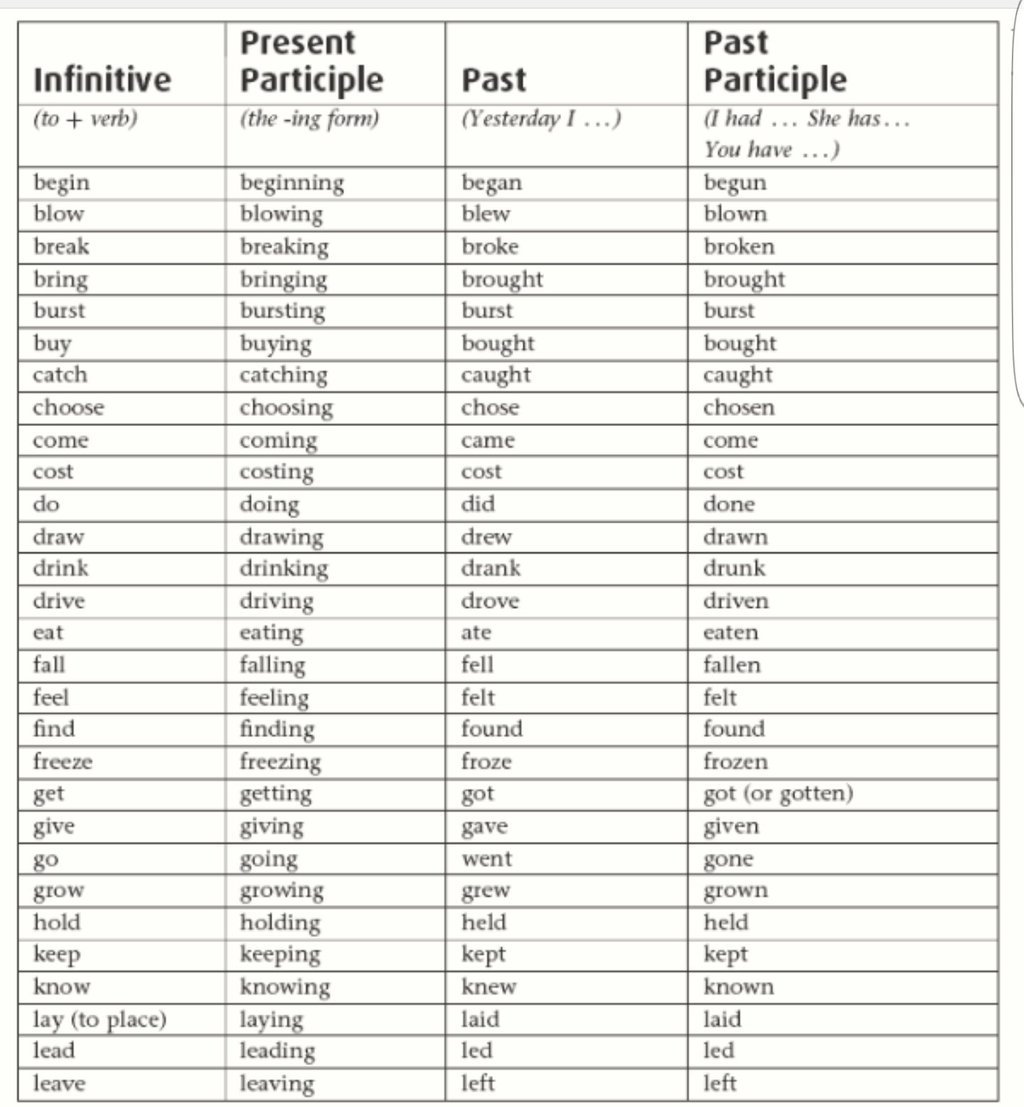
Таблица неправильных глаголов английского языка – это ночной кошмар всех, кто изучал и изучает язык. Нас заставляли учить ее в школе, затем в университете, и уже кажется, что все три формы должны от зубов отскакивать, но использовать их в речи так и не получается. Все потому, что нет практики. Мы приведем таблицу наиболее часто используемых неправильных глаголов в английском языке, а также расскажем, как правильно их учить.
Таблица неправильных глаголов английского языка
В первом столбике таблицы вы увидите глаголы в той форме, в которой они встречаются в словаре, то есть это инфинитив (Infinitive). Второй столбик – глаголы во времени Past Simple. Глаголы из третьего столбика используйте во временах группы Perfect. И, конечно, все неправильные глаголы даны с переводом на русский, чтобы легче было запомнить слово.
Второй столбик – глаголы во времени Past Simple. Глаголы из третьего столбика используйте во временах группы Perfect. И, конечно, все неправильные глаголы даны с переводом на русский, чтобы легче было запомнить слово.
| Infinitive | Past Simple (V2) | Participle II (V3) | Перевод |
|---|---|---|---|
| arise | arose | arisen | подниматься |
| awake | awoke | awoken | пробуждать |
| be | was (were) | been | быть |
| bear | bore | born | рожать, переносить |
| beat | beat | beaten | бить |
| become | became | become | становиться |
| begin | began | begun | начинать |
| bend | bent | bent | наклонять |
| bet | bet | bet | заключать пари |
| bind | bound | bound | связывать |
| bite | bit | bitten | кусать |
| bleed | bled | bled | кровоточить |
| blow | blew | blown | дуть |
| break | broke | broken | ломать |
| breed | bred | bred | разводить животных |
| bring | brought | brought | приносить |
| build | built | built | строить |
| buy | bought | bought | покупать |
| catch | caught | caught | ловить |
| choose | chose | chosen | выбирать |
| cling | clung | clung | цепляться |
| come | came | come | приходить |
| cost | cost | cost | стоить |
| cut | cut | cut | резать |
| deal | dealt | dealt | вести дела |
| dig | dug | dug | копать |
| do | did | done | делать |
| draw | drew | drawn | рисовать, тянуть |
| drink | drank | drunk | пить |
| drive | drove | driven | водить автомобиль |
| eat | ate | eaten | кушать |
| fall | fell | fallen | падать |
| feed | fed | fed | кормить |
| feel | felt | felt | чувствовать |
| fight | fought | fought | бороться |
| find | found | found | находить |
| flee | fled | fled | сбегать |
| fly | flew | flown | летать |
| forbid | forbade | forbidden | запрещать |
| forget | forgot | forgotten | забывать |
| forgive | forgave | forgiven | прощать |
| freeze | froze | frozen | замораживать |
| get | got | got (gotten) | получать |
| give | gave | given | давать |
| go | went | gone | идти |
| grow | grew | grown | расти |
| hang | hung | hung | висеть |
| have | had | had | иметь |
| hear | heard | heard | слышать |
| hide | hid | hidden | прятать |
| hit | hit | hit | ударять, попадать |
| hold | held | held | держать |
| hurt | hurt | hurt | причинять боль |
| keep | kept | kept | сохранять, соблюдать |
| know | knew | known | знать |
| lay | laid | laid | класть |
| lead | led | led | вести, лидировать |
| learn | learnt (learned) | learnt (learned) | учиться, узнавать |
| leave | left | left | покидать, оставлять |
| lend | lent | lent | давать взаймы |
| let | let | let | позволять |
| lie | lay | lain | лежать |
| light | lit | lit | зажигать, освещать |
| lose | lost | lost | терять |
| make | made | made | делать, мастерить |
| mean | meant | meant | значить |
| meet | met | met | встречать, знакомиться |
| pay | paid | paid | платить |
| put | put | put | класть, ставить |
| read | read | read | читать |
| ride | rode | ridden | ездить верхом |
| ring | rang | rung | звонить |
| rise | rose | risen | возрастать, подниматься |
| run | ran | run | бежать |
| say | said | said | сказать |
| see | saw | seen | видеть |
| seek | sought | sought | искать |
| sell | sold | sold | продавать |
| send | sent | sent | посылать |
| set | set | set | устанавливать |
| shake | shook | shaken | трясти |
| shine | shone | shone | светить, сиять |
| shoot | shot | shot | стрелять |
| show | showed | shown | показывать |
| shrink | shrank | shrunk | сжиматься |
| shut | shut | shut | закрывать, затворять |
| sing | sang | sung | петь |
| sit | sat | sat | сидеть |
| sleep | slept | slept | спать |
| slide | slid | slid | скользить |
| smell | smelt | smelt | пахнуть, нюхать |
| speak | spoke | spoken | говорить |
| spell | spelt (spelled) | spelt (spelled) | произносить или писать по буквам |
| spend | spent | spent | тратить, проводить время |
| spill | spilt (spilled) | spilt (spilled) | разлить |
| spin | spun | spun | крутить |
| split | split | split | разделять, раскалывать |
| spoil | spoilt (spoiled) | spoilt (spoiled) | портить |
| spread | spread | spread | разворачивать, распространять |
| stand | stood | stood | стоять |
| steal | stole | stolen | воровать |
| sting | stung | stung | жалить |
| stink | stank | stunk | вонять |
| strike | struck | struck | бастовать, ударять |
| swear | swore | sworn | клясться, ругаться |
| sweep | swept | swept | подметать |
| swell | swelled | swollen (swelled) | опухать |
| swim | swam | swum | плавать |
| take | took | taken | брать |
| teach | taught | taught | обучать |
| tear | tore | torn | рвать |
| tell | told | told | рассказывать |
| think | thought | thought | думать |
| throw | threw | thrown | бросать |
| understand | understood | understood | понимать |
| wake | woke | woken | будить |
| wear | wore | worn | носить (одежду) |
| win | won | won | побеждать |
| wind | wound | wound | обматывать, изгибаться |
| write | wrote | written | писать |
↓ Скачать таблицу неправильных глаголов английского языка» (*. pdf, 247 Кб)
pdf, 247 Кб)
Мы советуем не только учить таблицу с формами и бездумно в сотый раз повторять do-did-done и go-went-gone, но и тренироваться сразу использовать все формы неправильных глаголов английского языка в предложениях и упражнениях. На сайтах englisch-hilfen.de и perfect-english-grammar.com вы найдете более 30 упражнений, посвященных этой теме. Если вы уже хорошо знаете все три формы, то предлагаем вам пройти наш тест в статье “Правильные и неправильные глаголы английского языка: regular and irregular verbs”. Возьмите за правило учить по десятку глаголов в день, затем выполнять пару упражнений, и вы сами не заметите, как естественно начнете употреблять их в речи.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
| ГЛАГОЛ | II форма (PAST SIMPLE) | III форма (PAST PARTICIPLE) | ПЕРЕВОД |
| be | was, were | been | Быть |
| beat | beat | beaten | Бить |
| become | became | become | Становиться |
| begin | began | begun | Начинать |
| bleed | bled | bled | Кровоточить |
| blow | blew | blown | Дуть |
| break | broke | broken | Ломать |
| bring | brought | brought | Приносить |
| build | built | built | Строить |
| burn | burnt | burnt | Гореть |
| burst | burst | burst | Взрываться |
| buy | bought | bought | Покупать |
| catch | caught | caught | Ловить, хватать, успеть |
| choose | chose | chosen | Выбирать |
| come | came | come | Приходить |
| cost | cost | cost | Стоить |
| creep | crept | crept | Ползать |
| cut | cut | cut | Резать |
| do | did | done | Делать |
| draw | drew | drawn | Рисовать, тащить |
| dream | dreamt | dreamt | Мечтать, дремать |
| drink | drank | drunk | Пить |
| drive | drove | driven | Водить (машину) |
| eat | ate | eaten | Есть |
| fall | fell | fallen | Падать |
| feed | fed | fed | Кормить |
| feel | felt | felt | Чувствовать |
| fight | fought | fought | Бороться |
| find | found | found | Находить |
| fit | fit | fit | Подходить по размеру |
| fly | flew | flown | Летать |
| forget | forgot | forgotten | Забывать |
| forgive | forgave | forgiven | Прощать |
| freeze | froze | frozen | Замерзать |
| get | got | got | Получать |
| give | gave | given | Давать |
| go | went | gone | Идти |
| grow | grew | grown | Расти |
| hang | hung | hung | Вешать |
| have | had | had | Иметь |
| hear | heard | heard | Слышать |
| hide | hid | hidden | Прятать |
| hit | hit | hit | Попадать в цель |
| hold | held | held | Держать |
| hurt | hurt | hurt | Причинить боль |
| keep | kept | kept | Держать (хранить) |
| kneel | knelt | knelt | Стоять на коленях |
| know | knew | known | Знать |
| lay | laid | laid | Класть |
| lead | led | led | Вести |
| lean | leant | leant | Наклоняться |
| learn | learnt | learnt | Учить |
| leave | left | left | Оставлять |
| lend | lent | lent | Давать взаймы (деньги) |
| let | let | let | Позволять |
| lie | lay | lain | Лежать |
| light | lit | lit | Освещать |
| lose | lost | lost | Терять |
| make | made | made | Производить |
| mean | meant | meant | Значить |
| meet | met | met | Встречать |
| mistake | mistook | mistaken | Ошибаться |
| pay | paid | paid | Платить |
| prove | proved | proven | Доказывать |
| put | put | put | Положить |
| quit | quit | quit | Покидать (бросать) |
| read | read | read | Читать |
| ride | rode | ridden | Ездить верхом |
| ring | rang | rung | Звенеть |
| rise | rose | risen | Подниматься |
| run | ran | run | Бежать |
| say | said | said | Говорить |
| see | saw | seen | Видеть |
| seek | sought | sought | Искать |
| sell | sold | sold | Продавать |
| send | sent | sent | Посылать |
| set | set | set | Ставить |
| sew | sewed | sewn | Шить |
| shake | shook | shaken | Встряхивать |
| show | showed | shown | Показывать |
| shrink | shrank | shrunk | Сжиматься |
| shut | shut | shut | Закрывать |
| sing | sang | sung | Петь |
| sink | sank | sunk | Тонуть |
| sit | sat | sat | Сидеть |
| sleep | slept | slept | Спать |
| slide | slid | slid | Скользить |
| sow | sowed | sown | Сеять |
| speak | spoke | spoken | Говорить |
| spell | spelt | spelt | Произносить по буквам |
| spend | spent | spent | Тратить |
| spill | spilt | spilt | Проливать |
| spoil | spoilt | spoilt | Портить |
| spread | spread | spread | Расстилать |
| spring | sprang | sprung | Прыгать |
| stand | stood | stood | Стоять |
| steal | stole | stolen | Красть |
| stick | stuck | stuck | Колоть |
| sting | stung | stung | Жалить |
| sweep | swept | swept | Выметать |
| swell | swelled | swollen | Разбухать |
| swim | swam | swum | Плавать |
| swing | swung | swung | Качать |
| take | took | taken | Брать, взять |
| teach | taught | taught | Учить |
| tear | tore | torn | Рвать |
| tell | told | told | Рассказывать |
| think | thought | thought | Думать |
| throw | threw | thrown | Бросать |
| understand | understood | understood | Понимать |
| wake | woke | woken | Просыпаться |
| wear | wore | worn | Носить (одежду) |
| weep | wept | wept | Плакать |
| wet | wet | wet | Мочить |
| win | won | won | Выигрывать |
| wind | wound | wound | Извиваться |
| write | wrote | written | Писать |
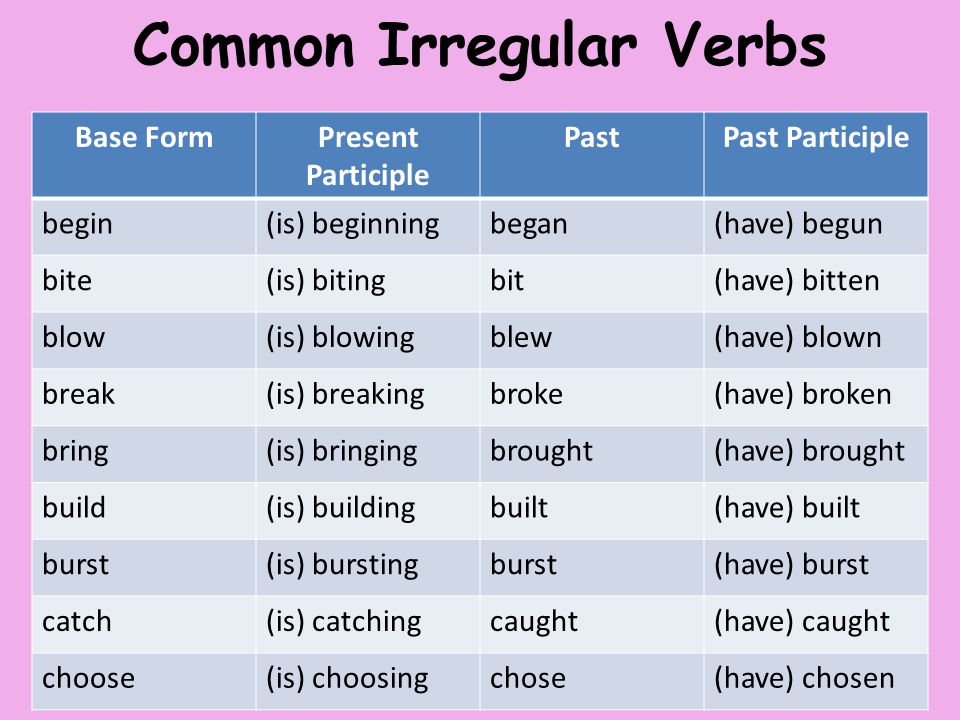
Неправильные глаголы (Irregular Verbs) | Английский язык
Неправильные глаголы (Irregular Verbs) – это глаголы, у которых формы прошедшего времени и причастие II не имеют единого правила образования. Иными словами у неправильных глаголов данные формы могут образовываться и выглядеть по-разному (этим они отличаются от правильных глаголов, у которых данные формы строятся по одному и тому же правилу). Например:
Иными словами у неправильных глаголов данные формы могут образовываться и выглядеть по-разному (этим они отличаются от правильных глаголов, у которых данные формы строятся по одному и тому же правилу). Например:
eat – ate – eaten
swim– swam – swum
do – did – done
То есть eat/swim/do – это базовая форма данного неправильного глагола, ate/swam/did – форма прошедшего времени, eaten/swum/done – форма причастия II. Как можно заметить две последние формы данных глаголов отличаются, то есть, образованы различными способами.
Неправильные глаголы – небольшая, но наиболее часто встречаемая группа глаголов английского, из которой в 95% случаев употребляется только 120 (из 620, большая часть которых устарела и вытеснена правильными глаголами). Ввиду этого необходимо запомнить как минимум 2-ю форму 80-ти самых часто употребляемых глаголов, для того чтобы грамматически правильно образовывать простое прошедшее время и некоторые другие.
Все глаголы в английском языке имеют 5 форм. Но определяющими для них являются 2-я и 3-я форма – именно о них и пойдёт речь ниже (остальные формы образуются у всех групп глаголов одинаково — они разбирались в уроке про правильные глаголы).
|
Форма |
Неправильный глагол |
|
Базовая/Словарная форма (1-я форма) |
see(s) |
|
Форма прошедшего времени (2-я форма) |
saw |
|
Причастие (II) прошедшего времени (3-я форма) |
seen |
|
Инфинитив |
to see |
|
Причастие (I) настоящего времени |
seeing |
Основные признаки образования 2-ой и 3-ей формы
Как уже упоминалось выше, 2-ю и 3-ю форму любого неправильного глагола необходимо заучивать наизусть, поскольку не существует чётких правил позволяющих определять, как они должны образовываться у данного неправильного глагола. Но зато существует несколько основных моделей их образования.
Но зато существует несколько основных моделей их образования.
Но почему существуют эти «негодные» неправильные глаголы со своими разными вторыми и третьими формами? Считается, что из-за их частого использования в повседневной жизни они, за время существования английского, меньше всего изменились и сохранили черты старого английского языка.
- Неправильные глаголы, которые во всех трёх формах читаются и пишутся одинаково:
| Base Form | Past Simple | Past Participle |
| cast | cast | cast |
| cost | cost | cost |
| cut | cut | cut |
| hit | hit | hit |
- Неправильные глаголы, у которых 2-я и 3-я формы одинаковые:
| Base Form | Past Simple | Past Participle |
| have/has | had | had |
| meet | meet | meet |
| sleep | slept | slept |
| feel | felt | felt |
| mean | meant | meant |
| think | thought | thought |
- Самая большая группа – все три формы отличаются друг от друга:
| Base Form | Past Simple | Past Participle |
| be (am, is, are) | was/were | been |
| do/does | did | done |
| go | went | gone |
| eat | ate | eaten |
| give | gave | given |
Мы разобрали только основные признаки образования неправильных глаголов, но существует около 15-ти правил, по которым они могут строиться. Знать данные правила необязательно и, наверное, даже вредно. Проще и лучше самые употребляемые глаголы просто запомнить. Со временем Вы сами начнёте замечать некоторые закономерности их образования и догадываться, как должны выглядеть 2-я и 3-я формы того или иного неправильного глагола.
Знать данные правила необязательно и, наверное, даже вредно. Проще и лучше самые употребляемые глаголы просто запомнить. Со временем Вы сами начнёте замечать некоторые закономерности их образования и догадываться, как должны выглядеть 2-я и 3-я формы того или иного неправильного глагола.
Тематическая подборка видеоуроков
Не расстраивайтесь, если не понимайте большую часть того, что говорит носитель языка.
Форма W-2 отсутствует? IRS может помочь
Обновленную информацию см. в налоговом совете IRS 2018-30 от 27 февраля 2018 г. IRS может помочь налогоплательщикам получить форму W-2.
Налоговый совет IRS за 2014-17 гг., 20 февраля 2014 г.
Если вы работали по найму в прошлом году, ваш работодатель должен предоставить вам Форму W-2, Заявление о заработной плате и налогах. Эта форма показывает сумму заработной платы, которую вы получили за год, и налоги, удержанные из этой заработной платы. Важно, чтобы вы использовали эту форму, чтобы убедиться, что вы подаете полную и точную налоговую декларацию.
Большинство работодателей выдают формы W-2 своим работникам до 31 января. Если вы не получили форму к середине февраля, вам следует сделать следующее:
- Свяжитесь со своим работодателем. Сначала вам следует попросить своего работодателя выдать вам копию формы W-2. Вам также понадобится эта форма от любого бывшего работодателя, на которого вы работали в течение года. Если работодатели отправляют вам форму, убедитесь, что у них есть правильный адрес.
- Свяжитесь с IRS. Если вы исчерпали все возможности своего работодателя и не получили форму W-2, позвоните в IRS по телефону 800-829-1040.При звонке вам понадобятся:
- Ваше имя, адрес, номер социального страхования и номер телефона;
- Имя, адрес и номер телефона вашего работодателя;
- Даты работы на работодателя; и
- Оценка суммы заработной платы, которая была вам выплачена, и федерального подоходного налога, удержанного в 2013 году. Если возможно, вы можете использовать квитанцию об оплате для расчета этих сумм.

- Файл вовремя. Налоговая декларация должна быть подана до 15 апреля 2014 года.Если вы не получили форму W-2 вовремя для подачи, используйте форму 4852, заменяющую форму W-2, декларацию о заработной плате и налогах. Оцените свою заработную плату и удержанные налоги как можно точнее. IRS может задержать обработку вашей декларации, пока она проверяет вашу информацию.
Если вам нужно больше времени, вы можете подать заявление на шестимесячное продление срока подачи федеральной налоговой декларации. Самый простой способ подать заявку — посетить IRS.gov и использовать бесплатный файл IRS для электронной подачи расширения. Вы также можете отправить форму 4868 «Заявка на автоматическое продление срока в файле U».S. Декларация о подоходном налоге с физических лиц. Не забудьте подать запрос до полуночи 15 апреля.
Возможно, вам придется исправить свою налоговую декларацию, если вы получите отсутствующую форму W-2 после подачи заявки. Если налоговая информация в форме W-2 отличается от той, которую вы указали изначально, вам может потребоваться подать измененную налоговую декларацию. Для внесения изменений используйте форму 1040X «Измененная декларация о подоходном налоге с физических лиц в США».
Если налоговая информация в форме W-2 отличается от той, которую вы указали изначально, вам может потребоваться подать измененную налоговую декларацию. Для внесения изменений используйте форму 1040X «Измененная декларация о подоходном налоге с физических лиц в США».
Все необходимые формы и инструкции можно найти на сайте IRS.gov или по телефону 800-TAX-FORM (800-829-3676).
Дополнительные ресурсы IRS:
- Налоговая тема 154 — форма W-2 и форма 1099-R (что делать, если она неверна или не получена)
Видео IRS YouTube:
- W-2 Отсутствует? – английский | испанский | АСЯ (устарело)
Подписаться на налоговые советы IRS
форм о разводе | NYCOURTS.GOV
Единая судебная система штата Нью-Йорк предлагает бесплатные брошюры с инструкциями и формы для лиц, начинающих развод.
Прежде чем использовать брошюры и формы , мы настоятельно рекомендуем вам серьезно подумать об использовании адвоката для вашего развода, даже если вы считаете, что ваш развод будет «бесспорным» (т. е. ваш супруг не будет возражать против развода в так или иначе). Можно подумать о гораздо большем, чем просто расторжение брака и заполнение судебных документов. (Например, между вами и вашим супругом может быть имущество, которое нужно разделить, или вам может понадобиться судебный приказ о защите и/или алименты и другая финансовая поддержка, среди прочего.)
е. ваш супруг не будет возражать против развода в так или иначе). Можно подумать о гораздо большем, чем просто расторжение брака и заполнение судебных документов. (Например, между вами и вашим супругом может быть имущество, которое нужно разделить, или вам может понадобиться судебный приказ о защите и/или алименты и другая финансовая поддержка, среди прочего.)
- Позвоните в справочную службу юристов Коллегии адвокатов штата Нью-Йорк (звонок бесплатный) по телефону 1-800-342-3661;
- Посетите сайт lawhelp.org, если вы не можете позволить себе адвоката;
- Посетите сайт судебной помощи судебной системы;
- Обратитесь в местную ассоциацию адвокатов за направлением;
- Если вы живете в районе г. Нью-Йорка, обратитесь в Центр совместного семейного права, чтобы узнать, имеете ли вы право на получение льготных или бесплатных юридических услуг в рамках пилотной программы, спонсируемой судом.
- Спросите в любом здании суда о справочных услугах адвоката.

Пожалуйста, прочтите приведенные ниже инструкции, соответствующие вашей ситуации
, ПРЕЖДЕ ЧЕМ заполнять формы.
Развод
Общая информация
Инструкции и формы
Официальные формы штата:
- Для адвокатов и лиц, представляющих себя в процессе
- Действителен на всей территории штата Нью-Йорк
- Требуется по правилам суда
- * Заполняемые PDF-формы не работают в FireFox
ВАЖНО : Для заполнения заявления можно использовать Adobe Acrobat или Foxit Reader. Для сохранения данных, введенных в форму, необходимо использовать БЕСПЛАТНУЮ программу Foxit Reader или Foxit Phantom (платный продукт).
Использование Foxit Reader* (бесплатная и простая в загрузке программа Reader):
Сначала загрузите и сохраните приложение на локальном компьютере. Затем установите Foxit, следуя этим инструкциям.
Затем установите Foxit, следуя этим инструкциям.
*При работе с Foxit необходимо использовать браузер Microsoft Internet Explorer.
Формы для законных опекунов, оплачиваемых в частном порядке (в 1-м, 2-м и 4-м отделах)
Необязательные формы адвоката и представителя
- Используется для обращения в суд за помощью
- Подтвердите, что эти формы действительны в вашем округе
Общий образец развода (частичные формы)
Для судей
Форма 1099-G Налоговая информация | Департамент труда Джорджии
Доступна информация за 2021 налоговый год.
Пособие по безработице является налогооблагаемым доходом и должно сообщаться каждый год, даже если вы выплатили часть или все полученные пособия. Форма 1099-G используется для сообщения о налогооблагаемых льготах при подаче заявки в IRS для всех, кто получал пособия по безработице или выплаты в рамках альтернативной помощи в регулировании торговли в течение календарного года, с 1 января по 31 декабря. Каждый год мы отправляем форму 1099-G по адресу: человек, получавших пособие по безработице. Мы также отправляем эту информацию в IRS.
Форма 1099-G используется для сообщения о налогооблагаемых льготах при подаче заявки в IRS для всех, кто получал пособия по безработице или выплаты в рамках альтернативной помощи в регулировании торговли в течение календарного года, с 1 января по 31 декабря. Каждый год мы отправляем форму 1099-G по адресу: человек, получавших пособие по безработице. Мы также отправляем эту информацию в IRS.
Если вы решили получать форму IRS 1099-G для платежей по безработице в электронном виде, вы можете получить доступ к форме за текущий и предыдущий налоговые годы на портале MyUI, введя свой номер социального страхования и четырехзначный личный идентификационный номер (ПИН).
Если есть проблема с вашим PIN-кодом, вы также можете получить доступ к своей форме, выбрав форму IRS 1099-G для платежей по безработице, а затем введите другие учетные данные.
Если вы не выбрали получение формы IRS 1099-G для платежей по безработице в электронном виде, вы получите копию этой формы по почте на адрес, указанный в вашей учетной записи.
1099-G Мошенничество
Если вы получили форму 1099-G и сами не подали заявление на пособие по безработице, или ваш работодатель не подал заявление от вашего имени, вы можете стать жертвой мошенничества с пособием по безработице. GDOL разработала безопасную форму для сообщения о потенциальном налоговом мошенничестве.
Когда преступники мошенническим путем требуют пособия от чужого имени, мы должны расследовать и подтвердить мошенничество, прежде чем мы сможем обновить IRS.
Международные и местные преступные группировки используют ранее украденную личную информацию, полученную в ходе предыдущих общенациональных взломов различных компаний, для мошеннического получения пособий по безработице в штатах по всей стране.
Как узнать, являетесь ли вы жертвой:
Преступники используют две основные стратегии для совершения этого мошенничества. Они используют ранее украденную личную информацию для:
- Открыть новые заявки на пособие по безработице на имена жертв.

- Получите доступ к законным заявкам на пособие по безработице и мошенническим образом подайте заявку на недельное пособие.
Если вы получаете пособие по безработице 1099-G, которое вы не получали в 2021 году:
Сообщите нам о мошенничестве, посетив Сообщить о мошенничестве и злоупотреблениях пользовательского интерфейса и выбрав Сообщить 1099 о краже идентификационных данных в нижней части формы.Следуйте инструкциям, чтобы сообщить о мошенничестве 1099-G.
Если вы получили пособие по безработице в 2021 году, но ваша форма 1099-G включает пособия за те недели, на которые вы не обращались:
Сообщите нам о мошенничестве, посетив Сообщить о мошенничестве и злоупотреблениях через интерфейс пользователя и выбрав Сообщить 1099 о краже удостоверения личности в нижней части формы. Следуйте инструкциям, чтобы сообщить о неверной сумме пособия, указанной в форме 1099-G.
Если вы получили форму 1099-G на льготы, которые вы вернули в GDOL:
В соответствии с правилами IRS, лицо, получающее пособие по безработице и не использующее его, все равно получит форму 1099-G, но может указать, что деньги возвращены.Если вы вернули какой-либо из полученных вами платежей или погасили некоторые или все льготы, которые были признаны переплатой, вы сможете вычесть сумму, указанную в налоговой форме IRS 1040. Эта сумма будет вычтена из суммы пособия по безработице, указанной в вашей форме 1099-G. По закону GDOL обязан сообщать о платежах и удержанных налогах в Департамент доходов IRS/GA, даже если деньги были возвращены или уплачены в счет переплаты.
Если вы получили форму 1099-G на льготы, которые вы никогда не получали, чтобы вернуть их или уничтожить карту Way2Go:
Если заявление, поданное работодателем, было подано от вашего имени, а вы так и не получили средства для их возврата в GDOL или уничтожили карту Way2Go, вам следует подать запрос на погашение пособий по безработице.
После того, как запрос будет отправлен и обработан, вы получите документ, который будет служить подтверждением от GDOL того, что вы запросили возврат или погашение пособий по безработице, выданных в налоговом 2021 году. Этот документ можно использовать для налогового учета в качестве доказательство погашения.
Вы уже сообщали нам о мошенничестве?
Если вы знаете, что являетесь жертвой, и уже сообщили нам о мошенничестве, в настоящее время мы расследуем это дело, и нет необходимости подавать дополнительный отчет.
Что ожидать, если вы получили неправильный 1099-G из-за мошенничества:
После расследования мы отправим вам исправленную форму 1099-G . Это форма, которую вы должны использовать для подачи налоговой декларации за 2021 год. В зависимости от того, как преступники использовали вашу ранее украденную информацию, ваш исправленный 1099-G будет показывать:
- Ноль долларов, если преступники откроют новый иск на ваше имя.

- Льготы только за те недели, на которые вы законно заявили, если преступники получили доступ к вашей учетной записи, чтобы мошенническим образом зарегистрировать вашу заявку в течение нескольких недель.
Используйте исправленную форму 1099-G для подачи налоговой декларации.
Если вы подадите налоговую декларацию до получения исправленной формы 1099-G, Налоговое управление США может выявить ошибки позже. В этом случае у IRS должны быть дополнительные указания относительно ваших дальнейших действий.
Когда ожидать исправленный 1099-G:
Мы должны тщательно расследовать каждое сообщение о мошенничестве, прежде чем подтверждать мошенничество, а это требует времени. Мы работаем так быстро, как можем, но некоторые расследования не завершатся до дня подачи налоговой декларации 15 апреля.Это также задержит получение исправленной формы 1099-G.
Если ваш исправленный 1099-G поступил после 15 апреля:
На веб-сайте IRS есть руководство для налогоплательщиков по краже личных данных и информация о том, как и когда физические лица должны подавать налоги 2021. Мы не можем предоставить налоговую консультацию или дополнительные рекомендации в этой ситуации.
Мы не можем предоставить налоговую консультацию или дополнительные рекомендации в этой ситуации.
Что делать после сообщения о мошенничестве 1099-G в GDOL:
- Подайте заявление в местное отделение полиции. Получите копию отчета, которую вы можете предоставить кредиторам и кредитным агентствам.
- Смените пароли к электронной почте, банковским счетам и другим личным учетным записям.
- Составьте список компаний, выпускающих кредитные карты, банков и других финансовых учреждений, в которых вы ведете бизнес. Сообщите им, что вы стали жертвой кражи личных данных, и попросите поставить предупреждение о мошенничестве в вашей учетной записи.
- Получите копию своего кредитного отчета и оспорьте любые мошеннические операции. Вы можете запросить кредитные отчеты онлайн в 3 основных агентствах кредитной информации:
- Equifax: 800-349-9960 или заблокируйте свой кредит онлайн
- Experian: 888-397-3742 или заблокируйте свой кредит онлайн
- TransUnion: 888-909-8872 или заблокируйте свой кредит онлайн
- Поместите предупреждение о мошенничестве в свой кредитный файл.
 Вы можете сделать это, связавшись только с одним из кредитных агентств, чтобы добавить оповещение во все три агентства.
Вы можете сделать это, связавшись только с одним из кредитных агентств, чтобы добавить оповещение во все три агентства. - Сообщите о краже личных данных в Федеральную торговую комиссию (FTC). Федеральная торговая комиссия (FTC) располагает обширной информацией для жертв кражи личных данных, включая помощь в составлении плана восстановления. https://www.identitytheft.gov 877-438-4338
- Если вы подозреваете, что кто-то использует ваш SSN в рабочих целях, свяжитесь с Администрацией социального обеспечения по телефону 800-772-1213, чтобы сообщить о проблеме. Они вместе с вами рассмотрят ваши доходы, чтобы убедиться, что они верны.
- Рассмотреть возможность подачи жалобы в Национальный центр по борьбе с мошенничеством при стихийных бедствиях (NCDF) Министерства юстиции США https://www.justice.gov/disaster-fraud/ncdf-disaster-complaint-form
- Сообщите IRS о том, что вы стали жертвой кражи личных данных, подав в IRS форму 14039, Министерство финансов — Заявление о краже личных данных налоговой службы.
 Дополнительную информацию можно найти здесь: https://www.irs.gov/individuals/how-irs-id-theft-victim-assistance-works .
Дополнительную информацию можно найти здесь: https://www.irs.gov/individuals/how-irs-id-theft-victim-assistance-works .
- Посетите веб-сайт IRS, чтобы узнать больше о краже личных данных и пособиях по безработице.
Вопросы о налогообложении страхового возмещения по безработице или другие налоговые вопросы следует направлять в IRS или к вашему налоговому консультанту.
Как структурировать веб-форму — изучите веб-разработку
Оставив основы, мы теперь более подробно рассмотрим элементы, используемые для придания структуры и значения различным частям формы.
| Предпосылки: | Базовая компьютерная грамотность и базовое понимание HTML. |
|---|---|
| Цель: | Чтобы понять, как структурировать HTML-формы и придать им семантику, они пригодны для использования и доступны. |
Гибкость форм делает их одной из самых сложных структур в HTML; вы можете создать любую базовую форму, используя специальные элементы формы и атрибуты. Использование правильной структуры при создании HTML-формы поможет обеспечить ее удобство использования и доступность.
Использование правильной структуры при создании HTML-формы поможет обеспечить ее удобство использования и доступность.
Элемент формально определяет форму и атрибуты, которые определяют поведение формы. Каждый раз, когда вы хотите создать HTML-форму, вы должны запускать ее с помощью этого элемента, вложив все содержимое внутрь. Многие вспомогательные технологии и плагины для браузера могут обнаруживать элементы и реализовывать специальные ловушки, облегчающие их использование.
Мы уже встречались с этим в предыдущей статье.
Предупреждение: Категорически запрещается вкладывать форму в другую форму.Вложенность может привести к непредсказуемому поведению форм, поэтому это плохая идея.
Всегда можно использовать элемент управления формы вне элемента . Если вы сделаете это, по умолчанию этот элемент управления не будет иметь ничего общего с какой-либо формой, если только вы не свяжете его с формой, используя атрибут формы . Это было введено, чтобы позволить вам явно связать элемент управления с формой, даже если он не вложен в нее.
Это было введено, чтобы позволить вам явно связать элемент управления с формой, даже если он не вложен в нее.
Давайте двигаться дальше и рассмотрим структурные элементы, которые вы найдете вложенными в форму.
Элемент — это удобный способ создания групп виджетов, которые имеют одну и ту же цель, для стилей и семантических целей. Вы можете пометить , включив элемент чуть ниже открывающего тега . Текстовое содержимое формально описывает назначение , в которое он включен.
Многие вспомогательные технологии будут использовать элемент , как если бы он был частью метки каждого элемента управления внутри соответствующего элемента .Например, некоторые программы чтения с экрана, такие как Jaws и NVDA, будут произносить содержимое легенды перед произнесением метки каждого элемента управления.
Вот небольшой пример:
<форма>
<набор полей>
<р>
<р>
<р>
<тип ввода = "радио" имя = "размер" значение = "большой">
При чтении приведенной выше формы программа чтения с экрана будет говорить «Размер фруктового сока маленький» для первого виджета, «Размер фруктового сока средний» для второго и «Размер фруктового сока большой» для третьего.
Вариант использования в этом примере — один из самых важных. Каждый раз, когда у вас есть набор переключателей, вы должны вкладывать их внутрь элемента . Существуют и другие варианты использования, и в целом элемент также можно использовать для разделения формы. В идеале длинные формы должны быть распределены по нескольким страницам, но если форма становится слишком длинной и должна быть на одной странице, размещение разных связанных разделов в разных наборах полей повышает удобство использования.
В идеале длинные формы должны быть распределены по нескольким страницам, но если форма становится слишком длинной и должна быть на одной странице, размещение разных связанных разделов в разных наборах полей повышает удобство использования.
Из-за своего влияния на вспомогательные технологии элемент является одним из ключевых элементов для создания доступных форм; однако вы несете ответственность за то, чтобы не злоупотреблять этим. Если возможно, каждый раз, когда вы создаете форму, старайтесь прислушиваться к тому, как ее интерпретирует программа чтения с экрана. Если это звучит странно, попробуйте улучшить структуру формы.
Как мы видели в предыдущей статье, элемент — это формальный способ определения метки для виджета HTML-формы.Это самый важный элемент, если вы хотите создавать доступные формы — при правильной реализации программы чтения с экрана будут произносить метку элемента формы вместе с любыми связанными инструкциями, а также это будет полезно для зрячих пользователей. Возьмем этот пример, который мы видели в предыдущей статье:
Возьмем этот пример, который мы видели в предыдущей статье:
Если правильно связан с через его атрибут for (который содержит атрибут id элемента ), программа чтения с экрана прочитает что-то вроде «Имя, изменить текст».
Существует еще один способ связать элемент управления формы с меткой — вложить элемент управления формы в , неявно связав его.
<метка для = "имя">
Имя:
Однако даже в таких случаях рекомендуется установить атрибут вместо , чтобы все вспомогательные технологии понимали взаимосвязь между меткой и виджетом.
Если метки нет, или если элемент управления формы не связан явно или неявно с меткой, программа чтения с экрана прочитает что-то вроде «Редактировать пустой текст», что совсем не очень полезно.
Ярлыки тоже кликабельны!
Еще одним преимуществом правильно настроенных меток является то, что вы можете щелкнуть или коснуться метки, чтобы активировать соответствующий виджет. Это полезно для таких элементов управления, как ввод текста, где вы можете щелкнуть метку, а также ввод, чтобы сфокусировать его, но это особенно полезно для переключателей и флажков — область нажатия такого элемента управления может быть очень маленькой, поэтому полезно, чтобы максимально упростить активацию.
Например, щелчок по тексту метки «Мне нравится вишня» в приведенном ниже примере переключит выбранное состояние флажка вкус_вишня :
<форма>
<р>
<р>
Несколько меток
Строго говоря, вы можете поместить несколько меток на один виджет, но это не очень хорошая идея, поскольку некоторые вспомогательные технологии могут иметь проблемы с их обработкой. В случае нескольких меток вы должны вложить виджет и его метки в один элемент
В случае нескольких меток вы должны вложить виджет и его метки в один элемент .
Рассмотрим этот пример:
За обязательными полями следует *.
<дел>
<тип ввода="текст" имя="имя пользователя">

 – Я не могу дать тебе мой номер.
– Я не могу дать тебе мой номер.
 Заголовки, читаемые вслух, зависят от настроек программы чтения с экрана, поэтому надежнее также включить атрибут
Заголовки, читаемые вслух, зависят от настроек программы чтения с экрана, поэтому надежнее также включить атрибут  Это было проверено в VoiceOver (и NVDA ведет себя аналогично). Мы также хотели бы услышать о вашем опыте.
Это было проверено в VoiceOver (и NVDA ведет себя аналогично). Мы также хотели бы услышать о вашем опыте. 

 Добавьте этот код в форму:
Добавьте этот код в форму:
 У нас есть три отдельных элемента управления вместе с их метками, каждый из которых содержится внутри
У нас есть три отдельных элемента управления вместе с их метками, каждый из которых содержится внутри  Добавьте это в конец формы:
Добавьте это в конец формы:
 Настоящее время
Настоящее время  Настоящее совершенное прогрессивное время
Настоящее совершенное прогрессивное время  Будущее время
Будущее время  1 Введение в формы
1 Введение в формы