15 гениальных примеров главной страницы сайта
Источник изображения
У вас не будет второго шанса произвести первое впечатление второй раз. Вот почему главная страница — одна из самых важных страниц вашего сайта. Если новому посетителю не нравится то, что он видит, не сомневайтесь, что он нажмет кнопку «Назад». Многие пользователи до сих пор судят о книге по обложке.
Что делает главную страницу привлекательной? Как получить высокую конверсию и низкий коэффициент отказов? Как оформить главную страницу блога? Каковы удачные примеры текстов о компании? В этой статье вы найдете ответы на эти вопросы.
На любой главной странице должны быть следующие элементы:
- Ясный ответ на вопросы пользователя: «Кто вы?», «Что вы предлагаете?» и/или «Что я могу сделать здесь?». Ваша компания должна ответить на эти вопросы так, чтобы каждый посетитель понял, что оказался в нужном месте. Если пользователи в течение нескольких секунд не смогут найти ответ на поставленные вопросы, следующий их шаг — это отказ!
- Резонанс с целевой аудиторией. Главная страница должна говорить с целевой аудиторией на ее языке. Старайтесь избегать «корпоративной абракадабры» и устраните все лишнее и отвлекающее.
- Ценное предложение. Заголовок и еще раз заголовок! Выразите смысл своего товара или услуги в одном предложении так, чтобы у пользователей не возникло желания поискать что-то получше у ваших конкурентов. Решение проблемы — вот о чем необходимо писать; не нужно перечислять технические составляющие оффера.
- Юзабилити. Все страницы, показанные ниже, очень удобны: на них легко ориентироваться, на них нет «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
- Призыв к действию (СТА-элемент). На каждой из 15 примеров главной страницы эффективно использованы первичный и вторичный СТА-элементы. Они направляют посетителей к следующему шагу. Например, «Бесплатная пробная версия», «Купить сейчас» или «Подробнее». Помните, что цель главной страницы — удержать посетителей на вашем сайте и провести их до конца воронки конверсии.
- Общий дизайн. Хорошо продуманная страница — залог успеха в воспитании лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении пользователей в воронке конверсии.
- Не останавливайтесь на достигнутом. Если вас устраивает коэффициент конверсии вашего ресурса, знайте, что его можно увеличить на 10-50% с помощью несложного сплит-теста главной страницы.
1. FreshBooks
2. Золотая семерка: lp пример с удачным оформлением отзывов
3. CloudPassage: видео на главной странице
4. Box
5. Aweber: пример хорошей текстовой страницы
6. Carbonmade
7. Evernote.com: пример страниц описания сайта
8. Unlocking
9. Tribal Media: образец для панорамы на главной странице
10. eWedding
12. Eventbrite: новость на главной странице
13. GoodData: удачная картинка на главной странице сайта
14. TechValidate
15. Endeavor.org
1. FreshBooks
на сайт
Этот пример главной страницы сайта html гениален, потому что:
- Удачно использовано сочетание цветов и эффективно расставлены СТА-элементы.
- Очень заманчивый текст на СТА-элементе: «Попробуйте бесплатно в течение 30 дней».
- Эффектный подзаголовок: «Для более 5 миллионов людей, использующих FreshBooks, финансовая отчетность теперь не проблема». Это заявление привлекательно для целевой аудитории, потому что освоение бухгалтерского программного обеспечения, как правило, мучительно сложно для фрилансеров и владельцев малого бизнеса.
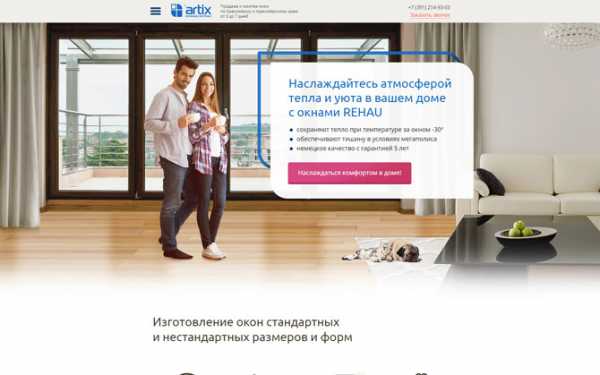
2. Золотая семерка: lp пример с удачным оформлением отзывов
на сайт
Это гениально, потому что:
- Лаконичный дизайн сочетается с убедительным заголовком и подзаголовком.
- Общую концепцию отлично поддерживает призыв к действию «Наслаждаться уютом» и красивая фотография, создающая теплую и спокойную атмосферу.
- Стоит отдельно отметить на этой главной странице оформление отзывов. Наличие не только фотографий и имен реальных клиентов, но и карточек, на которых эти отзывы были написаны изначально, делает их особенно достоверными. Если вы думаете, как разместить отзывы на главной странице, пример этого сайта достоен подражания.
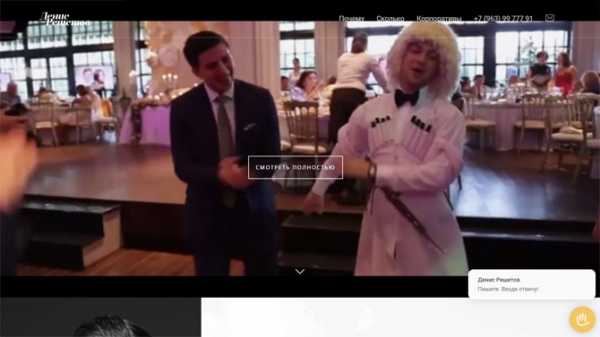
3. CloudPassage: видео на главной странице
на сайт
Это гениально, потому что:
- Четкий и чистый дизайн страницы. Текстовый контент, точно передающий суть деятельности CloudPassage. Вот как на главной странице сайте разместить вместо фото презентацию или видео, закрепляя послание (месседж, message) с его помощью.
- Только один направляющий призыв к действию. Чтобы у пользователей не оставалось сомнений, ниже указаны два сообщения: «Без кредитных карт», «Без обязательств».
4. Box
на сайт
Это гениально, потому что:
- Домашняя страница Box является отличным примером того, как красиво разместить на главной странице информацию, используя силу визуальных эффектов и текстового контента. Простой, но сильный заголовок.
- На главной странице отлично смотрятся логотипы заказчиков с надписью «Более 140,000 компаний используют Box», доказывающие популярность бренда.
- Дополнительное доверие вызывают размещенные на видном месте контакты для сайта. Пример Box содержит хорошо заметный номер телефона вверху страницы.
5. Aweber: пример хорошей текстовой страницы
Это гениально, потому что:
- Текстовая страница с сильным заголовком «7 причин подписаться на рассылку бесплатных советов по емейл-маркетингу» сообщает посетителю о множестве бонусов и предъявляет социальные доказательства.
- Данная страница повысила процент подписок на рассылку на 321%.
6. Carbonmade
на сайт
Это гениально, потому что:
- Оригинальная и забавная графика наглядно демонстрирует, на что способны специалисты этой компании.
- Цифры и краткий, но емкий список преимуществ выглядят очень убедительно.
- Красивая интеграция меню с иконками. Значки главной страницы для сайта, разделов «О нас», «Примеры работ» и «Цены» вызывают улыбку и запоминаются.
7. Evernote.com: пример страниц описания сайта
на сайт
Это гениально, потому что:
- Заголовок страницы Evernote «Помни все» наверняка оказался бы победителем в номинации «Все гениальное – просто».
- На этой странице видны три простых предложения, которые буквально «выскакивают» на зеленом фоне.
- При просмотре страницы взгляд невольно останавливается на кнопке призыва к действию: «Попробуй Evernote бесплатно».
8. Unlocking
на сайт
Это гениально, потому что:
- С первого взгляда ясно, о чем этот сайт. И хотя большинство посетителей наверняка знает, что делать в случае блокировки телефона, на этой странице есть небольшое описание решения этой проблемы.
- Эффект главной страницы построен на контрасте цветов и силе элементов доказательства. Например, «Доверие миллионов: разблокировано более 4 млн. телефонов».
- Короткая лид-форма, размещенная непосредственно на странице вместо кнопки призыва к действию, избавляет пользователей от необходимости перехода и ожидания загрузки для сайта — пример правильного оформления.
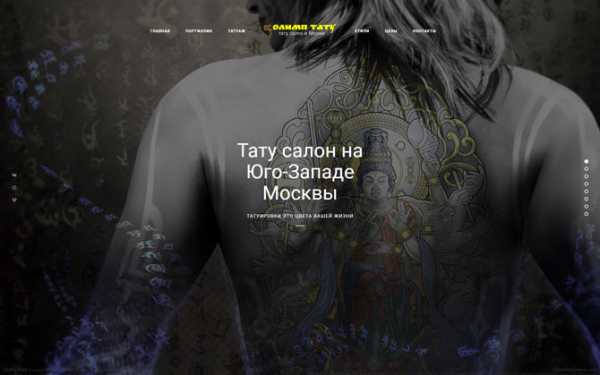
9. Tribal Media: образец для панорамы на главной странице
Это гениально, потому что:
- Впечатляющая городская панорама в хедере главной страницы привлекает максимум внимания. Как сделать картинку для главной страницы сайта? Вы не прогадаете, если последуете примеру Tribal Media.
- Сила заголовка — в отсутствии лишних слов.
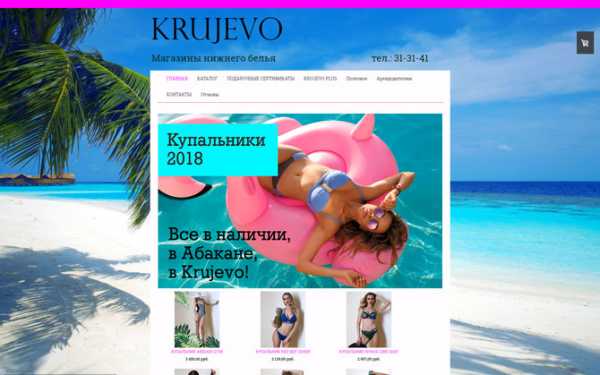
10. eWedding
на сайт
Это гениально, потому что:
- Главная страница включает в себя только самые необходимые элементы и ничего лишнего.
- Отличный заголовок и убедительный призыв к действию, который уменьшает сомнения благодаря тексту: «Создайте свой бесплатный свадебный сайт за 5 минут». Простой нтмл 5. Пример кода главной страницы будет предоставлен клиенту.
11. Basecamp: сайт с удачной лид-формой
на сайт
Это гениально, потому что:
- В течение долгого времени страницы Basecamp были просто удивительными. Их отличительная черта – всегда эффектный заголовок и фото клиентов.
- Как оформить главную страницу в блоге или на сайте так, чтобы получить как можно больше подписчиков? Разместите непосредственно на ней лид-форму для регистрации, избавляя пользователей от лишних действий, экономя их время и не рассеивая их внимание.
12. Eventbrite: новость на главной странице
на сайт
Это гениально, потому что:
- Заголовок на главной странице «Если что-то происходит, здесь вы об этом узнаете» работает потому, что любопытство всегда двигало деятельностью людей.
- Интересный подзаголовок. В нем пользователям предлагают либо просмотреть тысячи событий, либо создать собственное событие и продавать на него билеты.
- Яркое праздничное фото, лаконичный дизайн, новости на главной странице, повествующие о грядущих интересных событиях, усиливают эффект.
13. GoodData: удачная картинка на главной странице сайта
на сайт
Это гениально, потому что:
- Главная страница оформлена, мягко говоря, нестандартным способом, но это только одна из многих причин, по которой ее можно назвать блестящей.
- Картинка для сайта главной страницы помогает пользователям увидеть, как предлагаемый продукт выглядит в повседневной жизни.
- Единственный минус – отсутствие четкого СТА-элемента.
14. TechValidate
на сайт
Это гениально, потому что:
- Пример страницы, на которую просто приятно посмотреть. Этого удалось добиться за счет использования белого пространства и контрастных цветов.
- Заголовок ясен и убедителен. То же можно сказать о призывах к действию.
- Желтый цвет заголовка внушает пользователям мысль о ценности предложения.
15. Endeavor.org
на сайт
Это гениально, потому что:
- Хотя эта домашняя страница выглядит не броско, она очень хорошо выполняет многие свои функции. Во-первых, заголовок. Он пробуждает в вас желание узнать больше.
- Во-вторых, видео. Из него можно подробнее узнать о предложении.
- Значки социальных сетей для главной страницы сайта помогают повысить узнаваемость бренда среди более широкой аудитории, что особенно важно для некоммерческих организаций или любого социально-ориентированного сайта.
Высоких вам конверсий!
По материалам: blog.hubspot.com
11-01-2013
lpgenerator.ru
Пример самостоятельного создания собственного сайта
До недавнего времени самый распространеный способ — это писать сайт самому без CMS и конструкторов. Здесь можно поставить плюс ,так как вы можете создать абсолютно любой дизайн,а не из тех что предлагают в CMS и конструкторах.Но если у вас много страниц,то вам придется потратить больше времени на изменение страниц. Здесь зачастую выручает то , если сайт написан с CSS.
Многие,что бы не заморачиваться созданием сайта и не терять много времени,обращаются к WEB дизайнерам. И это зачастую правильно,так как они не только создадут сайт но и разместят его в Интернете,продвинут в поисковых системах, будут обновлять и т.д.
На этом сайте вы поэтапно познакомитесь как самостоятельно создать собственный сайт , наполнить его контентом,разместить в интернете,повысить его рейтинг и продвинуть наверх по поисковому запросу , а также возможность заработать на нем.Здесь также вы найдете необходимые программы для создания сайта.
Давайте сразу перейдем к делу и создадим самый простой сайт без CMS ,чтобы понять с чего начинать.
Скачайте текстовый редактор сохраняющий документ в формате HTML. В Интернете можно найти много бесплатных редакторов,к примеру Notepad ++
скачать
Создайте папку на диске D, назовите ее htdocs.В эту папку вы должны помещать все документы связанные с созданием сайта.
Разрабатывается сайт при помощи тегов(кодов) формата HTML.Вам необходимо их знать.Если вы еще не скачали текстовый редактор, то откройте у себя на компьютере стандартный Блокнот который входит в состав Windows.
Напечатайте в текстовом редакторе или скопируйте и вставьте туда нижеследующие теги и сохраните файл в папку htdocs.
|
<html> <head> <title> </title> </head> <body> </body> </html> | Что бы сохранить файл (в Блокноте) — в строке «тип файла» выберите — Все файлы,а в строке «имя файла» — index и формат-html. Выглядит это примерно так — index.html. В большинстве текстовых редакторов сохранение в формате HTML предусмотрено.Страница с именем index всегда загружается первой,поэтому главную страницу сайта всегда так и называйте. |
После того как вы сохранили файл в редакторе , в указанной вами папке появится значок браузера с именем index.html.Откройте этот файл и … ВЫ НИЧЕГО НЕ УВИДИТЕ!!! Вместо сайта у вас будет чистый лист. А все потому что вы объявили только создание VEB страницы,но ничем её не заполнили , то есть у вас отсутствует контент. Разберем что означают эти теги.
<html> — Сообщает браузеру что этот документ написан на языке HTML.
<head> — Начало заголовка.(не виден на странице).
<title>
</title> — Здесь пишутся мета — теги.
</head> — Конец заголовка.
<body> — Начало тела документа(для содержимого страницы).
</body> — Конец тела документа.
</html> — Конец HTML.
Контент сайта пишется в теле документа между тегами <body> и </body>
Напишем любой текст к примеру «Создание собственного сайта» и вставим фото
<img src=»com (8).gif» width=213 height=170 border=0> .
Вместо com (8).gif выберите фото на своем компьютере , поместите в ту же папку где находится сайт и замените имя файла com (8).gif на свое.
Расположим текст и фото по центру тегом <center></center> и добавим в тело цвет страницы bgcolor=»#ceceff»
| Код сайта | Вид сайта в малом окне |
|
<html> <head> <title>Создание сайта </title> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> </head> <body bgcolor=»#ceceff» > <center>Создание собственного сайта.</center><center><img src=»com (8).gif» width=213 height=170 border=0></center> </body> </html> | Создание собственного сайта. |
Это был пример простейшего сайта с минимумом тегов которые необходимы для его создания. Вы узнаете намного больше если ознакомитесь с поэтапным созданием пятистраничного сайта.

Визуальное восприятие сайта во многом зависит от графики.Вам надо знать как
вставить рисунок,фото на страницу,
в дальнейшем вам пригодится страница как сделать
а вот как сделать анимацию GIF вы должны изучить в процессе разработки сайта, GIF есть практически в каждом сайте.
Как сделать разбивку страницы на ячейки посмотрите здесь.
Внешний вид сайта во многом зависит от цветовой схемы
и от вида шрифта.
Что бы сделать хороший сайт вам обязательно
надо знать стиль CSS.
Обычно сайт состоит из нескольких страниц,есть сайты состоящие из сотен страниц.Связываются эти страницы в единое целое при помощи ссылок.
После того как вы создали сайт и проверили как он выглядит в разных браузерах надо его разместить в интернете
Для этого вы должны выбрать
Хостинг и Домен.
Далее разместите на сайте счетчик посещений и займитесь
продвижением сайта по поисковым запросам.
Итак переходим к сайту посложнее, с пятью страницами
sitesaid.ru
20 лучших примеров дизайна главной страницы сайта
Успешные компании вкладываются в правильные слова на главной странице своего сайта, грамотное оформление и современный дизайн. Все потому, что в последующем влияние homepage на прибыль перекрывает все затраты на разработку. Стало уж привычной практикой – посетить сайт компании (домашнюю страницу) перед началом любых деловых отношений. Сегодня в веб-дизайне популярен плоский стиль, легкие эффекты и другие интересные тренды.
Но, очень многие дизайны урезаются до базового уровня, а их разработчики сфокусированы лишь на функциональных задачах. Конечно, это избавляет от лишних забот… вроде совмещения иконок с типографикой и цветом.
Эта подборка удивительных примеров homepage-дизайна, возможно послужит источником оформительских идей главной страницы вашего сайта.
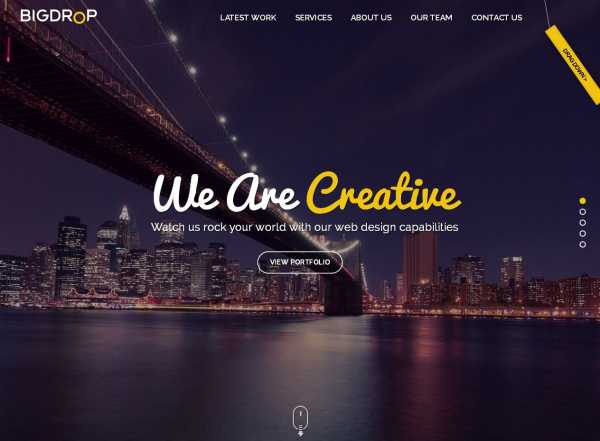
Bigdropinc
Контраст задается сочными цветами и 3-мя отличными шрифтами. Очень практичное использование типографики просто, но мощно.

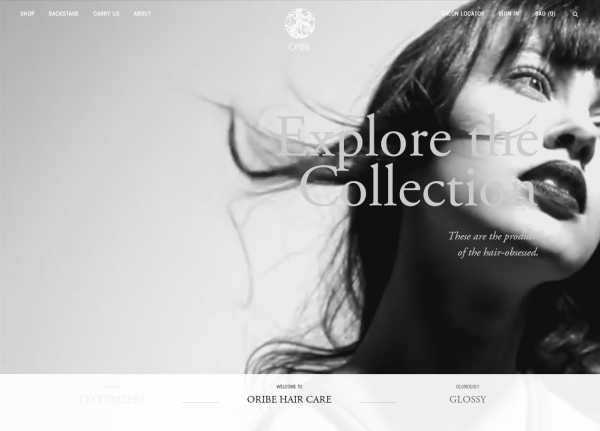
Oribe
Сайт американского бренда косметики – пример превосходного eCommerce дизайна в чёрно-белом утонченном стиле. Главная страница со структурой Landing Page и эффектным видео в первом экране, нацелена на VIP клиента. Следом, по наведению курсора, привлекают внимание анимация стрелки на фоне и фото с эффектом приближения (товара / модели). До карточки товара всего два клика.

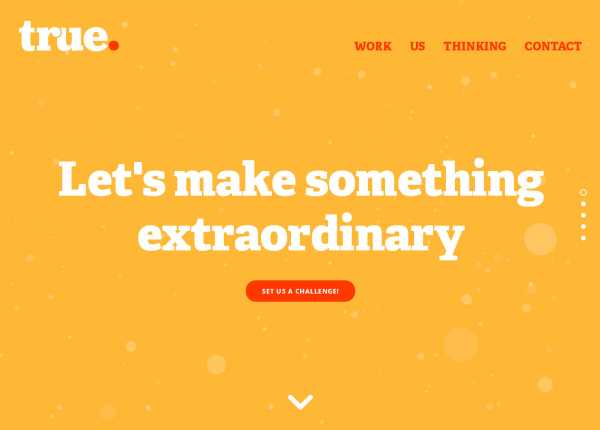
Truedigital
Дизайн главной страницы плоского сайта со стильными эффектами и крупной типографикой.

Activetheory
Залипательный веб-ресурс. Выполняется правило: когда текста на странице совсем мало – увеличивай междустрочные и межсимвольные интервалы.

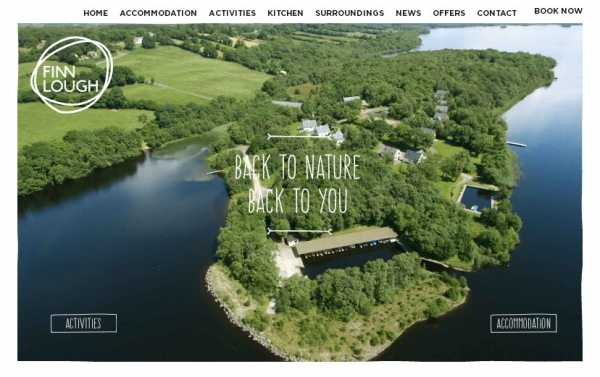
Finnlough
Оригинальное оформление сайта-презентации от Finn Lough привлекает потенциальных клиентов, погружая их в мир приключений своего курорта. Углубившись в этот сайт вы поймете в чем его уникальность. Обратите внимание на детали.

Oursroux
Интересный сайт-портфолио французского дизайнера с минималистичным дизайном.

Gelateriadelbiondo
Шикарный итальянский сайт, пример великолепного применения трендов веб-дизайна.

Kret
КРЭТ – Концерн РадиоЭлектронных Tехнологий. Выразительный сайт с геометричным дизайном.

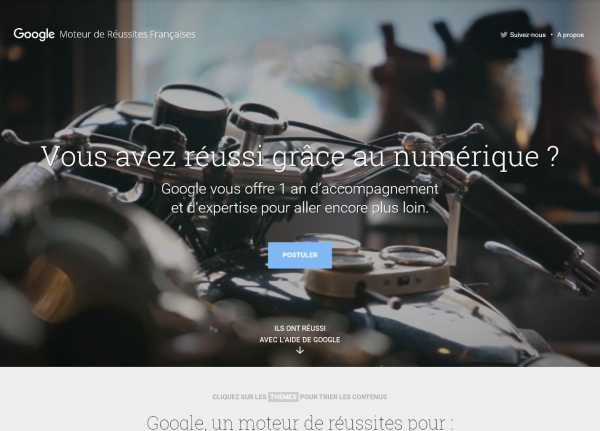
Moteurdereussites
Один из ярких гугл-проектов на базе домена withgoogle. Сайт интересен деталями оформления с hover-эффектами.

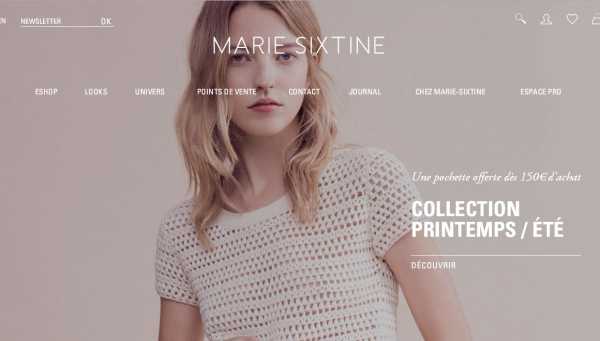
Marie Sixtine
Современный дизайн сайта интернет-магазина в стиле минимализма.

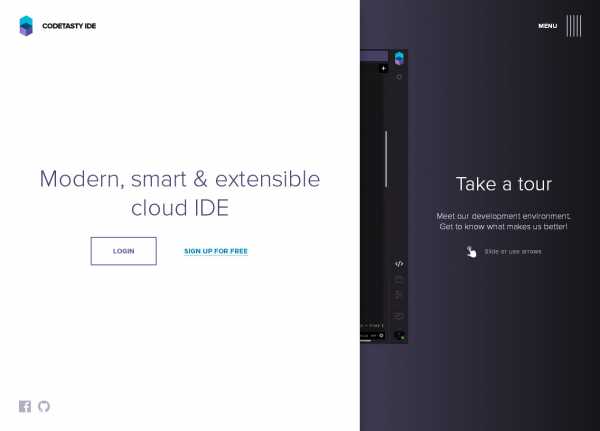
Codetasty
Современный сайт применивший свежие тренды: полноэкранное меню, эффектная заливка призрачных кнопок, крупные утонченные иконки, фоны с линейным градиентом. Отличный UX-дизайн с понятной навигацией и возможностью листать контент курсором.

Quiver
Колоритный flat сайт с компактной начальной страницей, скролл/ховер эффектами и анимацией персонажа.

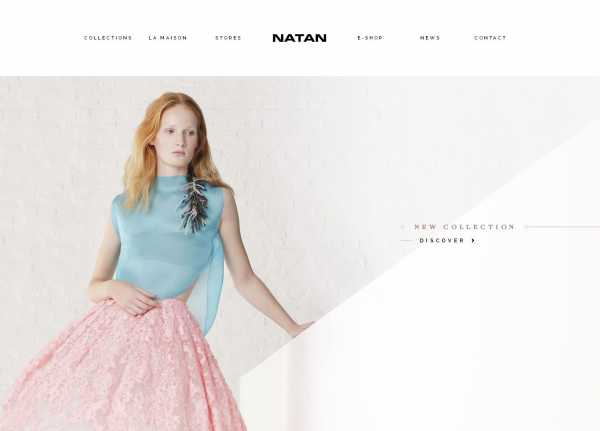
Natan
Главая страница свежего e-Commerce сайта с дизайном в стиле минимал.

BBF
Пример, как с HTML5 на Вордпрессе, можно получить компактный и выразительный сайт с чистым дизайном.

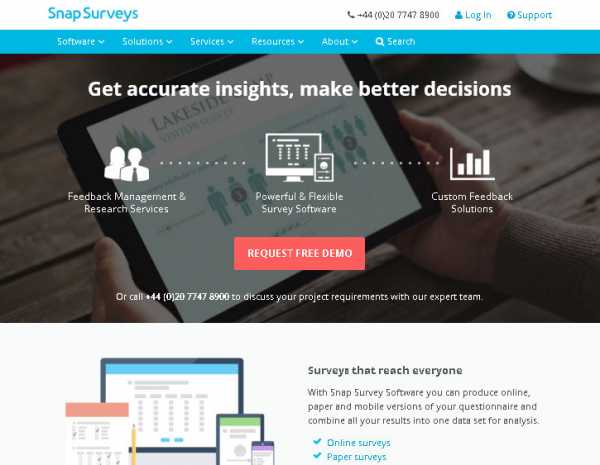
Snap Surveys
У сайта софт компании обычная главная страница на самом распространенном движке wordpress. Чтобы выделиться применяются легкие анимационные эффекты: при загрузке; при прокрутке страницы; по наведению курсора.

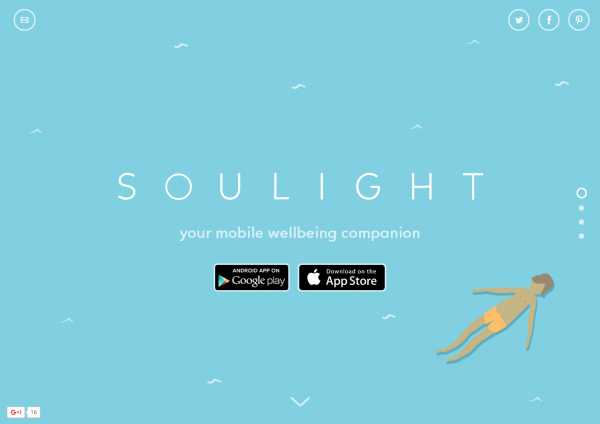
Soulight App
Эффектный, но очень спокойный дизайн сайта мобильного приложения, которое уменьшая стресс, улучшает эмоциональное состояние человека.

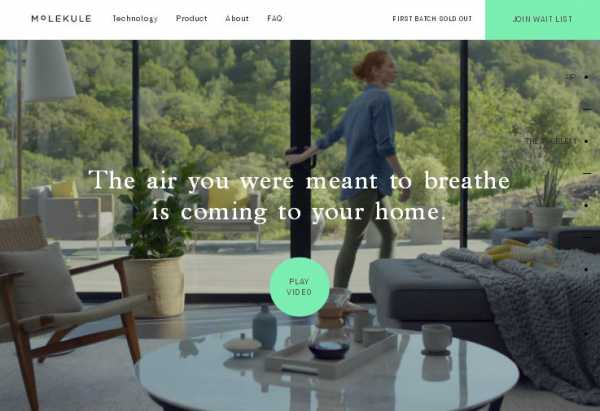
Molekule
Всеми элементами главной страницы выражена эко-миссия сайта и продукта (мягкие эффекты анимации, гармония цвета и визуального стиля).

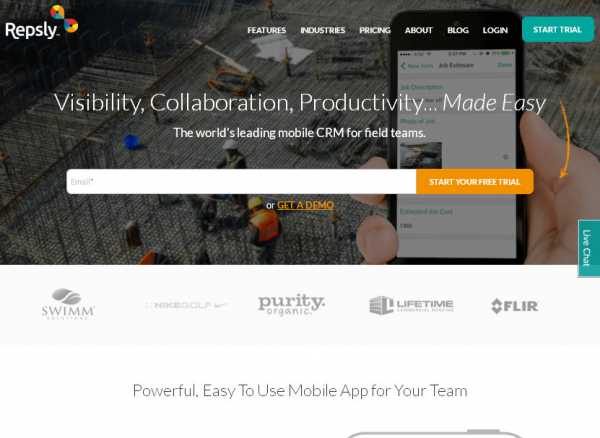
Repsly
Главная страница сайта с экспрессивным дизайном Flat, цветоконтрастами и выразительными фотографиями. Начиная с шапки сайта и логотипа, иерархию информации обеспечивает типографический контраст шрифтов без засечек. С разными размерами и насыщенностью (толщиной символов), в верхнем регистре, наклоном и CSS-интервалами. Изумрудный с оранжевым – это привлекает, как и белый текст призывов к действию на ярком фоне кнопок.

В завершение
Креативная идея по оформлению, качественные элементы, привлекательная тематичная картинка – это основные моменты, из которых складывается общее впечатление о сайте. Дизайн имеет значение: удачный выбор, подходящий стиль, оригинальное решение и уникальность повысят пользовательское доверие.
Примеры реализации на практике будут подспорьем заказчику дизайна главной страницы или ознакомят с интересными решениями, пригодными для собственной разработки. Свежие современные homepage-интерфейсы помогают определиться со своим стилевым направлением, структурой дизайна, перенять приглянувшийся элемент… да просто посмотреть на популярные тенденции в деле.
seo-design.net

Важно понимать, что uCoz – это просто инструмент, а качество конечного результата, достигаемого с его помощью, зависит бол … 
Очередная подборка интересных работ посвящена примерам сайтов на uWeb. Как я уже рассказывал в обзоре конструктора сайтов … 
Tilda — модульный конструктор для создания привлекательных сайтов. Качество исполнения стандартных блоков позволяет … 
uKit – это наиболее популярный в своей нише конструктор сайтов. Основная его аудитория: владельцы малого и среднего … 
Безусловно, Weebly – интересный во многих отношениях конструктор сайтов. Ложкой дёгтя в нём выступает, разве что, ст … 
LPgenerator — платформа для создания одностраничных сайтов, которая предлагает не только конструктор, но и встроенны … 
Я потратил достаточно много времени на просмотр сайтов, представленных в разделе форума «Истории успеха клиентов Net … 
Говоря о конструкторе сайтов, для понимания его возможностей важно не столько перечисление его функциональных особенностей … 
В своем обзоре A5 я много говорил о главном их преимуществе – отличных шаблонах и возможностях для дизайнеров. К сожалению … 
Как я уже говорил в обзоре, конструктор сайтов Mozello – практически идеальный сервис для создания сайтов, который абсолют … |
site-builders.ru
Лучшие примеры веб-дизайна
Сегодня вы увидите подборку с лучшими примерами веб-дизайна. Возможно, именно эти примеры вдохновят вас на новые идеи и проекты. Будем рады услышать ваше мнение в комментариях.
Примеры веб-дизайна портфолио
На подобных сайтах выставляются работы художников. Как правило, они создаются для фотографов, дизайнеров и профессионалов шоу-бизнеса.
hotdot

vittoriomariavecchi

lucasnikitczuk

Peachey photography

mufeed

Caramelbudgie

mustafademirkent

Shaneprendergast

Derek Boateng

uigstudio

uberdigital

Примеры веб-дизайна бизнес сайтов
Сайты малых и крупных предприятий. Бизнес или корпоративные веб-сайты, как правило, приносят большие деньги. Дизайнер, работая над подобного рода проектом, должен хорошо продумать дизайн, стиль сайта и хорошо разбираться в технике создания лучшего веб-дизайна, чтобы клиенты не только приходили, а и оставались на длительное время.
Gc watches

yellowphin

Numero10

delhiwebdesignerz

webartisans

code95

xgraphica

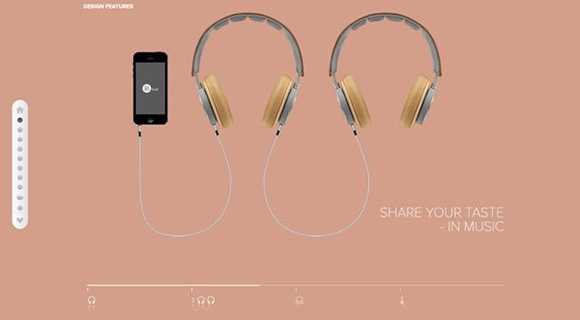
Beoplay

jandk

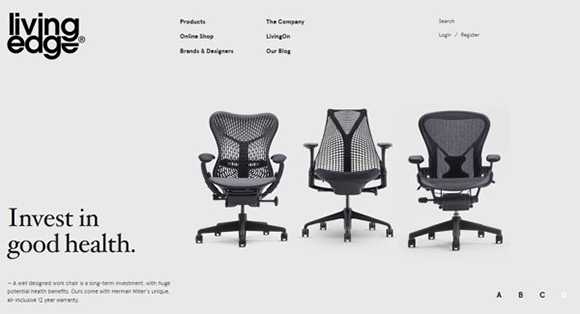
Livingedge

brognoliincorporadora

zenergy

blackramwhisky

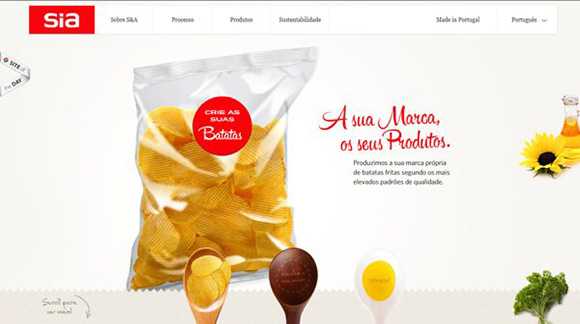
Siaperitivos

kitchenprague

vismap

Clearmedia

M2film

bravepeople

vespillo-lefilm

ipolecat

Веб-дизайн сайтов приложений
Веб-дизайн сайтов приложений схож с бизнес сайтами. Отличие лишь состоит в том, что коммерческие сайты информируют о множестве товаров, а сайт приложений обычно представляет один конкретный продукт. Чтобы создать хороший сайт приложений необходимо знать стили эффективного маркетинга. Здесь необходимо большое внимание уделить тому, чтобы подчеркнуть и выдвинуть на передний план сам продукт и описать его отличия от других подобных продуктов, которые представлены на рынке.
helvetitee

Disney

calculit.piratesdeaudouce

smartphood.it

Apple

vlog.it

bagigia

4startup

solomo.welovedigital

Веб-дизайн различных сайтов
Есть сайты, которые не вписываются ни в одну из выше перечисленных категорий. Вот они:
thekennedys

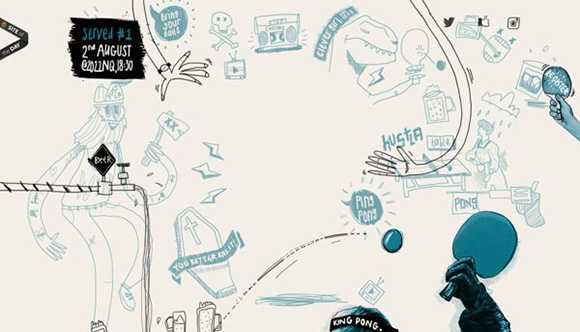
Served-mcr

Tori’s Eye

adidasretailjobs

Cyclemon

T-mobile

stlouischildrens

Спасибо вам за внимание. Надеемся, вам понравились данные примеры и вы нашли среди этой подборки полезные и интересные экземпляры.
Перевод — Дежурка.
Автор — Ayaz Malik.
Возможно, вам также будет интересно:
www.dejurka.ru
|
2018-12-07 26  Bootstrap — бесплатный фреймворк, включающий в себя набор инструментов для создания сайтов и приложений. Для работы с ним требуется знание HTML и CSS на хорошем уровне. 2018-12-07 32  Joomla — вторая по популярности CMS после WordPress, которая распространяется по свободной лицензии и позволяет создавать сайты разного типа благодаря открытому исходному коду и большому количеству расширений от сторонних разработчиков. 2018-12-07 24  1С-Битрикс — коммерческая CMS, получившая широкое распространение в рунете благодаря высокому уровню безопасности, большому количеству интеграций и мощным инструментам управления сайтом, в том числе в сфере онлайн-продаж. 2018-12-07 182  WordPress – один из самых популярных движков для созданий сайтов. Эта CMS отличается высокой универсальностью, а магазин дополнений постоянно пополняется новыми плагинами, которые позволяют выполнить тонкую настройку интернет-ресурса под собственные предпочтения. 2018-09-21 181  Конструкторы сайтов становятся все более популярными, так как они позволяют в считанные минуты создать собственный ресурс, не прибегая при этом, к помощи специалистов. Все подобные сервисы имеют как бесплатные, так и платные тарифы, а пользователь уже самостоятельно подбирает для себя наиболее подходящий, исходя из необходимого функционала. Разработка сайтов на отдельном хостинге, посредством CMS может стоит достаточно больших средств и именно поэтому многие школы прибегают к использованию конструкторов. Вести подобные сайты достаточно просто, так как все настройки производятся в визуальном редакторе, а все, о чем остается задуматься — это текстовое наполнение. Рассмотрим несколько примеров интернет-ресурсов для школы, созданных при помощи визуальных конструкторов. 2018-08-20 209  LPGenerator – конструктор, предназначенный для создания лэндингов. Разработчики системы позаботились о том, чтобы пользователь мог поднять собственный ресурс максимально быстро и предоставили множество готовых шаблонов и дизайнерских решений. Но что умеет LPGenerator и насколько сложными могут быть созданные в нем лэндинг-пейдж? 2018-08-02 304  Flexbe — онлайн-конструктор сайтов, предназначенный, в первую очередь, для создания лэндингов. Разработчики предоставляют пользователям возможность создания уникального интернет-ресурса на основе готовых шаблонов. В отличие от многих других конструкторов, все решения хорошо продуманы и вы сможете найти в каталоге действительно привлекательные варианты, сходные по тематике с вашим бизнесом. Давайте посмотрим на примеры сайтов, созданных при помощи Flexbe. 2018-08-01 604  LPmotor — конструктор сайтов, предназначенный для создания, в первую очередь, лэндингов и интернет-магазинов. Сервис имеет хороший функционал, а благодаря визуальному редактору и большому количеству предустановленных шаблонов, можно сделать действительно индивидуальный и уникальный ресурс. Давайте рассмотрим примеры сайтов, созданных при помощи платформы LPmotor. 2018-07-26 177  Jimdo – конструктор сайтов от немецких разработчиков, который ведет свою деятельность уже более 10 лет. Целевая аудитория, на которую рассчитана система — люди, желающие быстро создать интернет-магазин малых или средних размеров. В каталоге шаблонов имеются заготовки как для торговли, так и для ведения блогов или предоставления информационных услуг. Давайте рассмотрим несколько реально работающих ресурсов, созданных при помощи Jimdo. 2018-07-23 182  Webasyst представляет собой полноценную CMS со встроенным визуальным конструктором. Систему легко установить в несколько кликов, а благодаря обилию готовых шаблонов, можно в считанные минуты создать полноценный ресурс практически любой сложности. Webasyst больше подойдет владельцам малых или средних интернет-магазинов, так как здесь имеется весь необходимый функционал, а разработчики предоставляют возможность подключения фирменной CRM системы для оптимизации рабочих процессов. Давайте же рассмотрим примеры интернет-ресурсов, которые демонстрируют возможности Webasyst. |
konstruktorysajtov.com
Примеры дизайна сайтов. Топ-15 примеров веб-дизайна 2016 года
От автора: рад приветствовать моих любимых вебдизайнутых читателей. Хотите увидеть самые яркие и запоминающиеся примеры дизайна сайтов 2016 года? В этой статье я предоставлю ТОП-15 лучших, по моему мнению, ecommerce-проектов, поток вдохновения от которых просто в клочья раскрошит дамбу вашего сознания и сгенерирует крутые идеи!
Настоящий мастер веб-дизайна наверняка попадал в ситуации творческого застоя после нескольких хорошо выполненных работ. Вроде процесс проходит как обычно, вы выполняете рядовое техническое задание на какой-нибудь интернет-магазин, однако, пьете в ступоре третью чашку кофе и не знаете с какой стороны взяться за кисточку мышку.
С радостью прихожу на помощь. В сегодняшнем материале можно подглядеть интересные идеи для будущих проектов, да и просто вдохновиться творениями настоящих профессионалов своего дела. Данные примеры веб-дизайна ecommerce-сайтов мне встречались на протяжении 2016 года, поэтому подборочка свеженькая, смотрим.
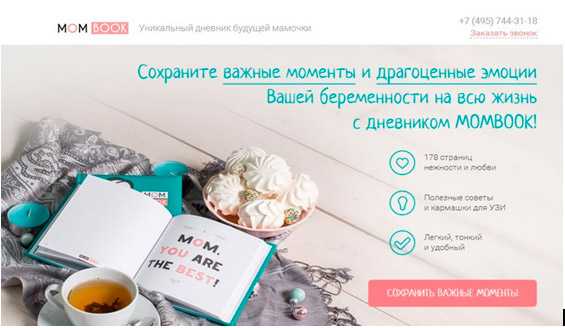
15. mombook.ru
Один из милейших примеров дизайна сайтов, которые попадались мне когда-либо. Великолепно подобранная цветовая гамма, мягкие постельные тона, приятный шрифт — все это в совокупности дает на выходе превосходный результат. На сайте хочется остаться подольше, полистать его, подробно ознакомиться с информацией.

Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
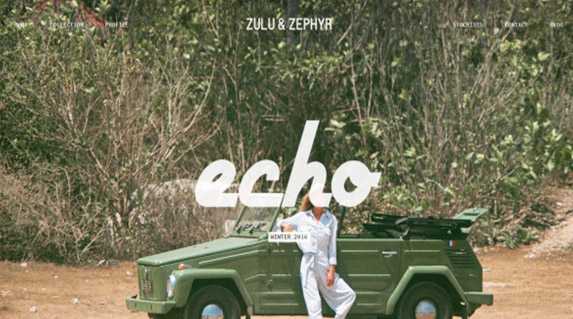
Узнать подробнее14. zuluandzephyr.com
В качестве следующего примера веб-дизайна сайта я приведу творение австралийского бренда одежды Zulu&Zephyr. Страница является образцом тонкого вкуса, объединяющего в себе простоту элементов и стилистическую нестандартность. Сайт не перегружен контентом, вследствие чего обладает высокой скоростью загрузки.
Грамотно подобранные качественные изображения полностью передают атмосферу их коллекции и ненавязчиво привлекают клиентов к покупке, ведь всем хочется быть похожим на красивых героев с картинок.

13. wootten.com.au
Следующее место в рейтинге занимает еще одна австралийская компания, которая собственноручно изготавливает мужскую и женскую обувь. Данный интернет-магазин за несколько секунд целиком погружает пользователя в то дело, которым занимаются эти мастера. Страницы сайта пропитаны духом людского труда, мотивирующего на новые свершения, ну или хотя бы покупку, что бренду, наверно, все-таки важнее.

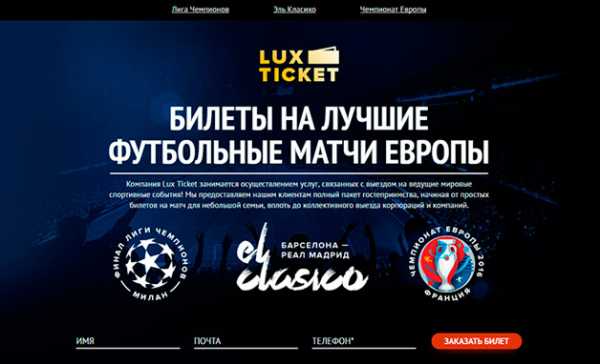
12. lux-ticket.com
Все гениальное — гениально! Настоятельно рекомендую посмотреть данный пример веб-дизайна, посвященный продаже билетов на спортивные события. Возьмите на заметку тот факт, что для хорошего проекта достаточно четкого описания того, чем занимается компания, без лишних слов, и простой, доступной даже для пятиклассника подачи информации.

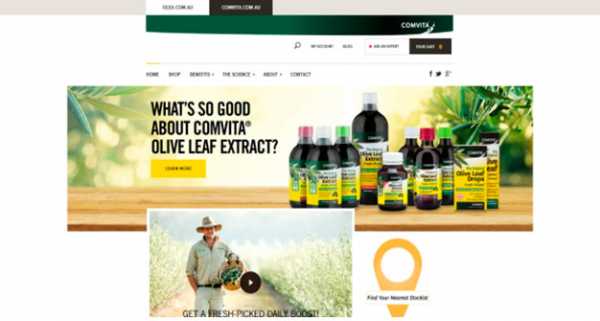
11. olea.com.au
Приятная цветовая гамма, на первом экране расположена большая фотография с полным ассортиментом продукции, цепляющий заголовок и форма захвата. Пролистав ниже, вы увидите довольно интересные решения по расположению блоков, что достаточно редко где можно встретить. Также простенько и со вкусом выполнена анимация отдельных элементов.

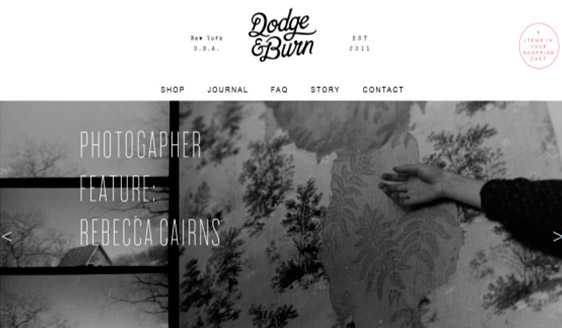
10. dodgeandburn.com
Интернет-магазин, уместно объединяющий в своем дизайне сочетание светлых и темных тонов. Выглядит приятно и неброско. Симпатично оформлен футер сайта. Рекомендую взять веб-дизайнерам такое решение на заметку, ведь у нас в стране подобный формат встречается не чаще, чем вам на улице та девочка с параллельного класса, в которую вы были влюблены в 10 лет. Если не сильно впечатлило, то едем дальше листаем ниже.

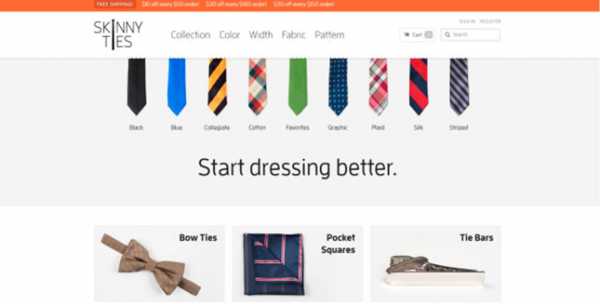
9. skinnyties.com
Добавим к нашим примерам стилей веб-дизайна сайт американского семейного производства галстуков. Просто полюбуйтесь, как простое решение в виде создания категорий в формате галстуков может выделить сайт среди конкурентов и запомниться посетителям.

Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
Узнать подробнее8. mibolsa.com.au
Интернет-магазин с прекрасным интерфейсом, удобной навигацией и минималистической цветовой гаммой. Стильно, элегантно, как и подобает компании, которая занимается производством и продажей женских сумочек.

7. satorisan.com
Данный производитель обуви выбрал для своего сайта легкий, сбалансированный и гармоничный веб-дизайн, который соответствует духу компании.

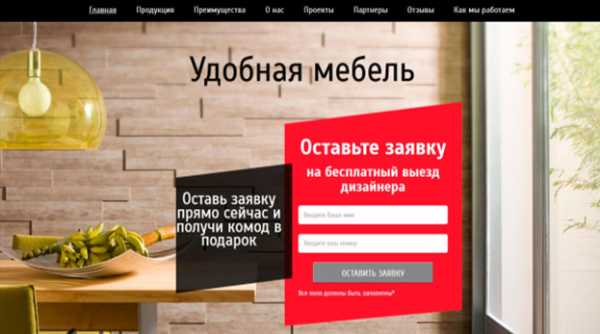
6. iskander-mebel.kz
Как вам это интересное решение с диагональным оформлением? Оно достаточно универсально, поэтому подойдет для многих направлений. Пользуйтесь.

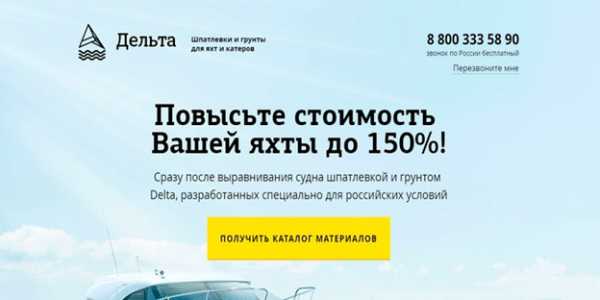
5. lp.delta-boat.ru
Помимо эффективного кол ту экшна, хорошо подобранных картинок и грамотно оформленных текстов на этом сайте можно также выделить общую стилевую концепцию. Все выглядит достаточно понятно и высокотехнологично. Скорей всего, именно этого результата и хотел добиться веб-дизайнер.

4. etiquetteclothiers.com
Нью-Йоркская компания EtiquetteClothiers наглядно демонстрирует тот факт, что уникальность необязательно пересекается со сложностью. С виду сайт супер простой, однако, вы, например, встречали когда-нибудь подобную комбинацию навигационного меню и блоков?

3. pitangobikes.com
Простой, но достаточно нестандартный дизайн, который вызывает недюжинный интерес к бренду. Обязательно протестируйте онлайн-конструктор на этом сайте. Я считаю, что подобная функция должна быть встроена в каждом интернет-магазине, ведь она не требует больших затрат, однако необычайно полезна для пользователей.

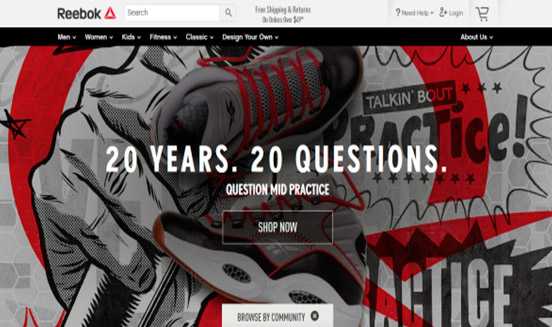
2. reebok.com
Одним из наиболее удачных, с точки зрения технической оснащенности, примеров дизайна сайтов можно назвать главную страницу компании Reebok. Данный бренд спортивной одежды придает огромное значение маркетингу, и его специалисты действительно в этом хороши. Рекомендую взять на заметку формат расположения блоков на сайте компании, а также проанализировать работу с подбором цветовых решений.

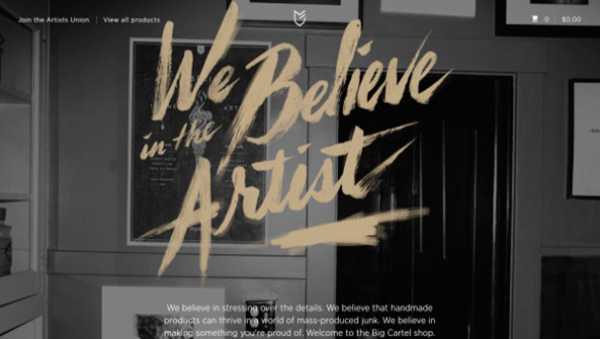
1. shop.bigcartel.com
Мой топ на сегодня. Красочные переходы, красивое цветовое оформление, золотое подсвечивание текстов. Стиль.

Мне приятно, что вы дочитали статью до конца, поэтому, помимо заряда вдохновения и мотивации, я еще подскажу в двух словах, как быстрее развиваться в карьере веб-дизайнера.
Подобное направление требует не только усиленного приложения труда, но и высокой точности: точности в действиях, точности в идеях, точности в подборе материала для личного образования. Если вы хотите обрести структурированную систему личного развития в этой сфере, то необходимо обучаться только у мастеров своего дела.
В качестве образовательного источника рекомендую пошаговый видеокурс по веб-дизайну. Там можно найти множество интересных фишек и глубоко погрузиться в базовые направления этой деятельности. Вам понравились сегодняшние примеры дизайнов сайтов? Если да, то подписывайтесь на блог, если еще этого не сделали, и делитесь ссылкой с друзьями. До скорой встречи!
Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
Узнать подробнееХотите научиться создавать шикарные дизайны сайтов?
Получите пошаговую обучающую систему по веб-дизайну
Получитьwebformyself.com
