5.2. Программы для создания web-страниц
Поскольку документ Web представляет собой текстовый файл, для его редактирования можно использовать не только Блокнот, но и любой текстовый редактор, например, из состава MS-DOS, Norton Commander или FAR. Кстати, многие пользователи так и делают, набирая в ручную HTML-код в этих простейших редакторах.
В настоящее время существуют также более серьезные программы для подготовки Web-страниц, которые можно условно разделить на три типа:
Существуют конверторы текстовых документов, подготовленных в Word и Word Perfect, в формат HTML-файлов (такой конвертор имеется, например, в самом процессоре Word 97/2000).
Кроме перечисленных трех категорий, существуют программы, объединяющие в себе черты текстовых и визуальных HTML-редакторов. К таким программам относится, например, Hot-Metal разработки компании SoftQuad Software.
Достоинство – легкость в работе, не обязательно знать хорошо языки разметки.
Недостаток – генерируется некоторое количество некорректного кода.
Визуальные редакторы HTML, то есть редакторы типа WYSIWIG (например, Microsoft FrontPage, Netscape Navigator Gold и др.). при работе в этих программах пользователь имеет дело с графическими образами элементов HTML, а не с кодом документа.
Достоинство – легкость в работе, не обязательно знать хорошо языки разметки.
Недостаток – генерируется некоторое количество некорректного кода.
Редакторы собственно HTML-текстов, позволяющие автоматизировать набор и редактирование кода (например, Dreamweaver, HomeSite, SiteEdit, WebEditor и многие другие). Эти программы дают возможность пользователю быстро и легко вставлять в документ элементы HTML, проверять синтаксис команд, выполнять запуск и отладку страницы, не покидая окна редактора. Вообще работа в таких редакторах напоминает работу в интерактивной среде программирования типа Delphi или Visual Basic.
Достоинство – «чистый» код.
Недостаток – необходимо хорошо знать веб-программирование.
ЛЕКЦИЯ 6. Основы цифровой обработки изображений и звука. Веб-технологии и мультимедиа. (2 часа)
6.1. Изображения в Интернет: технологии gif, jpeg, png, Flash.
Сегодня для многих людей Всемирная паутина является визуальной средой. Графика не только усиливает восприятие материала пользователем; при условии эстетической привлекательности она может улучшить получаемые им впечатления. В то же время злоупотребление графикой может оказать отрицательное воздействие, и в результате получится медленный и непригодный для использования сайт. Корректное применение изображений в Web — не просто дело вкуса. Для этого требуется комплексное понимание различных форматов файлов, таких как GIF, JPEG и PNG. Основная цель дизайнера — сбалансировать качество изображений с их размером при загрузке.
6.1.1. Форматы изображений
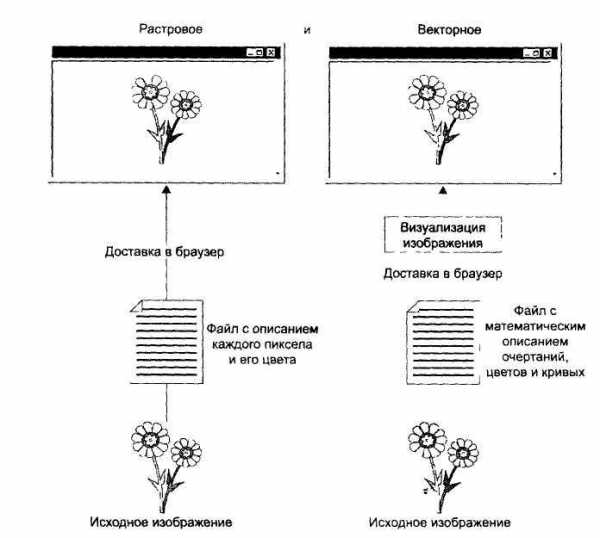
Монитор компьютера состоит из множества мелких точек, или пикселов (элементов изображения). На экране изображения формируются путем задания цветов отдельных пикселов. Формат изображения описывает данные о цвете и положении, необходимые для выведения изображения на экран. Существуют две основных разновидности форматов изображений: векторные и растровые.
В своей исходной форме растровое изображение является лишь совокупностью пикселов, имеющих различные цветовые значения. Из-за большого количества пикселов и цветовой информации необработанные растровые изображения могут быть очень объемными. Несжатое растровое изображение размером в 800×600 пикселов с 24-битным цветом заняло бы больше 1 Мбайт (800 х 600 х 24 = 11 520 000 бит / 81 = 1 440 000 байт). Учитывая их возможный размер, растровые форматы изображений почти всегда задействуют тот или иной вид сжатия. Вообще говоря, существуют две формы сжатия изображений: без потерь и с потерями. При сжатии без потерь сжатое изображение идентично несжатому. Так как все данные в изображении должны быть сохранены, степень сжатия и соответствующая экономия в размерах файла относительно невелики. С другой стороны, сжатие с потерями не сохраняет изображение в точности, но может обеспечить намного более высокую степень сжатия. При использовании сжатия с потерями за счет снижения качества изображения достигается уменьшение его размера. Так как человеческий глаз едва ли сможет заметить потерю качества, подобный компромисс с использованием сжатия, вероятно, приемлем.
В векторном изображении информация хранится совсем по-другому: изображение описывается как совокупность математических кривых, точек и цветов. Учитывая компактность способа описания векторных изображений, преимущество такого формата состоит в предельно малом размере файла Так как изображение создается или визуализируется математически, его легко масштабировать — по сравнению с растровыми форматами, в которых при изменении размера изображения деформируются. Несмотря на все связанные с ними выгоды, в векторных изображениях есть и недостатки. Во-первых, векторное изображение должно проходить дополнительный этап визуализации, когда оно просчитывается и отображается на экране. В сравнении с растровыми изображениями, которые просто распаковываются и воспроизводятся, этот процесс занимает некоторое время. Различие между этими двумя базовыми форматами изображений было показано на рис. 6.1.

Рисунок 6.1. Различия между растровыми и векторными изображениями
В большинстве случаев — тогда, когда изображение довольно простое — время визуализации векторного изображения ничтожно мало. Когда изображение становится сложнее, процесс визуализации может занимать все больше и больше времени. Помните, что в конечном итоге для вывода на экран любое изображение должно стать растровым. Векторные форматы хорошо подходят для графики в иллюстративном стиле, текста и логотипов, в то время как растровые изображения хорошо справляются с фотографиями. Довольно интересно, что многие векторные форматы импортируют растровые изображения для создания текстур, а векторы нередко преобразуются в растры для включения в растровые изображения. У обоих типов форматов есть свои достоинства, и они хорошо сосуществуют.Хотя в стандарте HTML нет данных о том, какие форматы изображений могут применяться в Web, браузеры, в основном, поддерживают одни и те же их типы. В Web основными растровыми форматами изображений являются GIF (Graphics Interchange Format, формат обмена графическими данными) и JPEG (Joint Photographic Experts Group, объединенная группа экспертов в области фотографии). Формат PNG (Portable Network Graphics, переносимая сетевая графика) сейчас, наконец, делает некоторые успехи, но пока что его нельзя назвать общеупотребительным.
Что касается векторной графики, в Web преобладает формат Flash, но одобренный W3C формат SVG (Scalable Vector Graphics, масштабируемая векторная графика) также получает распространение. Другие форматы изображений — например, различные связанные с UNIX форматы вроде ХВМ (X Bitmap, Х-растровая карта) и ХРМ (X Pixelmap, Х-пиксельная карта) и формат Windows (BMP) — зачастую внутренне поддерживаются браузерами, но в основном представляют исторический интерес, и пользоваться ими не стоит. Со временем господствующими станут скрытые форматы, например, основанные на элементарных волнах; но, по крайней мере, сейчас нужно придерживаться хорошо зарекомендовавшими себя GIF и JPEG. Обсудим основные форматы изображений и некоторые из их ценных возможностей.
studfiles.net
Программы создания Web-страниц
Содержание
Введение
1. Языки программирования
1.1 JavaScript
1.2 PHP
2. Программы создания Web-страниц
2.1 HTML
2.1 HTML-редакторы
2.2 HTML-редактор FrontPageи DreamWeaver
Заключение
Список использованных источников
Введение
WorldWideWeb – глобальная компьютерная сеть на сегодняшний день содержит миллионы сайтов, на которых размещена всевозможная информация. Люди получают доступ к этой информации посредством использования технологии Internet. Для навигации в WWW используются специальные программы – Web-браузеры, которые существенно облегчают путешествие по бескрайним просторам WWW. Вся информация вWeb-браузере отображается в виде Web-страниц, которые являются основным элементом байтов WWW.
Web-страницы, поддерживая технологию мультимедиа, объединяют в себе различные виды информации: текст, графику, звук, анимацию и видео. От того, насколько качественно и красиво сделана та или иная Web-страница, зависит во многом ее успех в Сети.
Пользователю приятно посещать те Web-страницы, которые имеют стильное оформление, не отягощены чрезмерно графикой и анимацией, быстро загружаются и правильно отображаются в окне Web-браузера.
Создать качественную Web-страницу непросто, для этого потребуются не только навыки дизайнера для красивого и стильного оформления, но и опыт программирования. Сложность и объем программ, требуемых для создания того или иного сайта, зависит от множества факторов, таких, как структура, цель, требуемая функциональность, обеспечение надежности и т.п.
Каждый выбирает свой инструмент для создания Web-страниц. Этоможетбыть MS FrontPage или Macromedia DreamWeaver, Allaire HomeSite илиFront Page. А кто-то пользуется простым текстовым редактором, например Блокнотом (Notepad).
Текстовые редакторы, возможно, использовать только для создания небольших страниц, так как у них есть много минусов: не поддерживаются проекты, отсутствует «подсветка» текста…, в общем, работать с ними может только профессионал, знающий язык HTML.
Цель нашей работы: Рассмотреть возможности визуального редактора DreamWeaver и FrontPage, а так же языки программирования PHPи JavaScript.
Для достижения нашей цели были поставлены следующие задачи:
1)Познакомиться непосредственно с редактором DreamWeaver и FrontPage;
2)Рассмотреть основные требования, предъявляемые к Web-странице;
3) языки создания Web-страниц.
В своей курсовой работе я сделал попытку разобраться в том, что необходимо знать и уметь для создания Web-страницы, какое программное обеспечение является инструментарием создания Web-страниц и как его эффективно использовать.
1.1 JavaScript
Web, как гипертекстовую систему, можно рассматривать с двух точек зрения. Во-первых, как совокупность отображаемых страниц, связанных гипертекстовыми переходами. Во-вторых, кaк множество элементарных информационных объектов, составляющих отображаемые страницы (текст, графика, мобильный код и т.п.). В последнем случае множество гипертекстовых переходов страницы — это такой же информационный фрагмент, как и встроенная в текст картинка.
При втором подходе гипертекстовая сеть определяется на множестве элементарных информационных объектов самими HTML-страницами, которые и выступают в роли гипертекстовых связей. Этот подход более продуктивен с точки зрения построения отображаемых страниц «на лету» из готовых компонентов.
При генерации страниц в Web возникает дилемма, связанная с архитектурой «клиент-сервер». Страницы можно генерировать как на стороне клиента, так и на стороне сервера. Последнее реализуется через механизм подстановок на стороне сервера (Server Site Includes). Компания Netscape распространила в 1995 году механизм управления страницами и на клиента, разработав язык программирования JavaScript.
Таким образом, JavaScript — это язык управления сценариями просмотра гипертекстовых страниц Web на стороне клиента. Если быть более точным, то JavaScript — это не только язык программирования на стороне клиента. Liveware, прародитель JavaScript, является средством подстановок на стороне сервера Netscape. Однако, наибольшую популярность JavaScript обеспечило программирование на стороне клиента.
К возможностям JavaScript можно, например, отнести следующее:
•отображать изменяющиеся данные, такие как текущее время или дата;
•программировать переменное содержание в зависимости от даты, браузера пользователя или других условий;
• изменять внешний вид элементов страницы, если пользователь щелкнул мышью или провел курсор мыши над элементом.
Для языка высокого уровня JavaScript обладает довольно сильными возможностями. Он не позволяет работать на уровне машинных кодов, однако вы получаете доступ ко многим возможностям броузеров, Web-страниц, а иногда и системы, в которой работает броузер. В отличие от Java™ или С, программы на JavaScript обходятся без компиляции, а вашему броузеру не придется загружать виртуальную машину для выполнения программного кода. Программируй и загружай!
JavaScript также работает в объектно-ориентированной архитектуре, напоминающей Java или C++. Такие возможности языка, как конструкторы или наследование на базе прототипов, добавляют в схему разработки новый уровень абстракции, что способствует многократному использованию программного кода.
Одна из главных причин, по которой Web-разработчики приняли JavaScript, — возможность выполнения на стороне клиента многих функций, которые ранее выполнялись исключительно на стороне сервера. Лучшим примером является проверка форм. Программисты старой школы еще помнят, что несколько лет назад для проверки пользовательского ввода в формах HTML приходилось пересылать информацию на Web-сервер и передавать ее сценарию CGI, где и проходила проверка введенных данных.
Если данные не содержали ошибок, сценарий CGI продолжал работу. Однако при обнаружении ошибок сценарий возвращал пользователю сообщение с описанием проблемы. Хотя это решение работает, представьте, сколько лишней работы при этом происходит. Для передачи формы необходим специальный запрос HTTP от сервера. После пересылки данных в Сети приходится заново выполнять сценарий CGI. Этот процесс повторяется каждый раз, когда пользователь допускает ошибку при заполнении формы. Пользователь узнает об ошибке лишь после того, как сообщение об ошибке вернется к нему.
Но вот на сцене появляется JavaScript. Теперь элементы формы можно проверить до того, как пользователь передаст информацию Web-серверу. Это приводит к уменьшению количества транзакций HTTP, а также заметному снижению вероятности ошибки при повторном заполнении формы. Кроме того, JavaScript позволяет читать и записывать cookie — когда-то эта операция выполнялась исключительно средствами Web-сервера для работы с заголовками.
Наверно Вы не раз видели, как картинка сменяется другой картинкой при наведении на нее мышкой. Этот эффект реализуется при помощи Java-скрипта. Скрипт состоит из двух частей. Первая часть (см. Приложении А) вставляется в html всего один раз. А вторую (см. Приложение Б) придется вставить столько раз, сколько у Вас на страничке будет сменяющихся картинок.
В конце первой части скрипта производится подгрузка изображений нажимающихся кнопок. Необходимо подгрузить картинки нажатой и не нажатой кнопок.…aX=newImage;aX.src=»imageX.gif»;
Эти две строчки показывают то, что необходимо прописать подгрузку всех картинок. В работающем скрипте не должно быть троеточия и вместо X должно быть число.Что есть что: page.htm — имя файла ссылки image_name — Имя картинки, необходимо чтобы java-скрипт знал какую картинку менять. У каждой картинки должно быть свое имя. image1.gif — Файл не нажатой кнопки.
image2.gif — Файл нажатой кнопки (будет на месте картинки image1.gif при наведении на нее мышкой)
1.2 PHP
РНР изобретен Расмусом Лердорфом в конце 1994 года. Первая версия выпущена в 1995 году под именем «Инструментарий Персональных Домашних Страниц», затем она была переработана и названа PHP/FIVersion 2 (FI — модуль обработки данных для форм). Также была добавлена поддержка баз данных mSQL. С этого момента в разработке стали принимать участие добровольцы.
Статистика используемости РНР приблизительна, но, согласно исследованию, проведенному Netcraft, в начале 2001 года РНР использовался на более чем 5 300 000 сайтах по всему миру. Для сравнения: в это время число IIS серверов было примерно таким же (5 млн). Разработка интерпретатора РНР приняла форму организованного командного процесса, ядро интерпретатора разрабатывает компания Zend.com. При этом РНР распространяется свободно: его последнюю версию можно загрузить с сайта PHP.net. Модули РНР поставляются в комплекте с сервером Apache, в комплектах систем Linux.
Изначально аббревиатура РНР означала PreprocessorofHomePages— препроцессор домашних страниц. Это язык внедряемых в HTML-страницы сценариев, исполняемых на сервере. По большей части его синтаксис заимствован из таких языков, как С, Perl, Java, и при этом добавлена масса возможностей, которых этим языкам недостает. Проще говоря, синтаксис РНР — это разумная альтернатива и строгости С, и «беспредельности» Perl.
РНР наделен практически полным набором функциональности, о которой (до появления РНР) мог только мечтать web-программист. Его цель — позволить максимально быстро создавать динамически генерируемые web-страницы. С полным основанием можно заявить, что изучение и использование РНР будет выгодно как начинающим, так и профессиональным программистам.
ОсновнымиконкурентамиРНРявляютсятехнологии JSP (Java Server Pages и Java Scriptlets), ASP (Active Server Pages), Perl, SSI (Server Side Includes), Cold Fusion Server Pages.
Рассмотрим те недостатки, которые присущи указанным технологиям. JSP — достаточно сложный для изучения и использования язык. ASP, основанный на синтаксисе VBScript (VisualBasic), имеет всего несколько десятков собственных функций и поэтому вынужден использовать СОМ-объекты; кроме того, он ориентирован исключительно на работу под Windows. Perl — язык головоломный, и его вольности затрудняют его понимание. SSI позволяет всего лишь компоновать HTML-страницу из нескольких файлов. CF — коммерческий продукт, что является его основным недостатком.
mirznanii.com
Программы для создания WEB-страниц : WEBCodius
Здравствуйте, уважаемые читатели блога. Давайте поговорим о программах, которые помогут нам создавать html сайты. Для эффективного написания html-кода, создания веб-страниц и, тем более, для создания сайта, даже небольшого, без таких программ не обойтись. В «Блокноте» это делать очень неудобно и долго. Итак, нам понадобятся следующие программы для создания html страниц:
Текстовый редактор для написания html кода;
Браузер для просмотра результатов;
Графический редактор для создания и редактирования изображений;
Валидатор, для проверки правильности html-кода.
Рассмотрим эти программы подробнее.
Текстовый редактор с подсветкой html кода
Одно из главных требований к текстовому редактору, это возможность подсветки синтаксиса. Т.е. редактор должен выделять теги, текст, ключевые слова, атрибуты различными цветами. Такая возможность ускоряет работу WEB-разработчику и снижает уровень ошибок. Еще хорошо бы, чтоб была возможность работать с вкладками, при открытии нескольких файлов. Рассмотрим подобные редакторы:
Notepad++
Один из лучших, на мой взгляд, текстовых редакторов. Самое главное то, что программа абсолютно бесплатна и скачать ее можно на сайте разработчиков. Notepad++ умеет выделять синтаксис не только языка html, но и языка стилей CSS, синтаксис Javascript и еще многих языков программирования. Кроме подсветки синтаксиса html, Notepad++ предоставляет множество других полезных функций, облегчающих создание web-страниц. Подробное описание возможностей этого редактора можете почитать в статье «Бесплатный текстовый редактор Notepad++». К тому же возможности Notepad ++ можно расширять при помощи плагинов, найти которые можно в интернете. В общем я советую вам этот текстовый редактор, а выбор за вами.
PSPad
Еще один бесплатный тестовый редактор, скачать можно с сайта pspad. Также довольно удобная и простая в использовании программа.
Dreamweaver
А это уже платная программа. Довольно мощный редактор html-кода и предназначен больше для профессиональных web-дизайнеров. Предоставляет возможность визуального создания web-страниц. Т.е. вы переносите на страницу различные элементы, а html-код генерируется автоматически. Но главный минус Dreamweaver — это высокая стоимость. А также программа сложная в использовании. Поэтому не советую ее, если вы делаете только первые шаги в мире web-дизайна.
Браузер
Браузер — это программа предназначенная для просмотра web-сайтов. Все популярные браузеры бесплатны, и будет лучше если вы установите их себе на компьютер как можно больше. Это нужно для того чтобы проверять правильность отображения html-страницы в разных браузерах. Так как каждый браузер может отображать одинаковые участки кода по разному.
Для комфортной работы в браузере конечно же необходимо подключение к сети интернет и желательно использовать дешевые тарифы на интернет и сотовую связь.
На сегодняшний день наиболее популярны следующие браузеры: Internet Explorer, Mozilla Firefox, Google Chrome, Opera и Safari.
Internet Explorer
Этот браузер предоставляется вместе с операционной системой Windows. Именно это и объясняет его популярность. Но к сожалению этот браузер хуже всех поддерживает спецификацию HTML и зачастую под него отдельно приходится отлаживать html-код. Скачать его можно с официального сайта Microsoft, но скорей всего, если у вас операционная система Windows, он у вас уже установлен.
Mozilla Firefox
Третий по популярности браузер в мире. Его конек это простота и расширяемость. Изначально Firefox содержит только самые необходимые функции, но благодаря специальным расширениям пользователи могут модифицировать браузер в соответствии с их требованиями. Один из минусов это более медленная работа в сравнении с другими браузерами. Firefox свободно распространяется и скачать его можно на сайте mozilla-russia.org.
Google Chrome
Самый популярный браузер в мире, разрабатываемый компанией Google. Отличается высокой скоростью и стабильностью работы. Найти его можно со страницы браузера.
Opera
Еще один довольно популярный браузер. Считается самым быстрым браузером на Земле. Особенно это касается работы со скриптами JavaScript. Скачиваем с официального сайта Opera.
Safari
Разработанный компанией Apple браузер встроен в операционные системы Mac OS X и iOS.
Я при создании web-страниц обязательно проверяю правильность отображения html-кода в первых четырех браузерах.
Графический редактор
Графический редактор необходим для редактирования и обработки изображений.
Photoshop
Является самой популярной программой для обработки и создания графических изображений для сайтов. Photoshop разработан и распространяется фирмой Adobe Systems. Содержит в себе множество инструментов для обработки фотографий и является своего рода цифровой фотолабораторией. Но главный минус Photoshop-а, то что он платный. И к тому же в большинстве случаев вся мощь Photoshop-а не нужна и можно воспользоваться бесплатными аналогами.
GIMP
Мощный и свободно распространяемый графический редактор. GIMP поддерживает растровую графику и частичную работу с векторной графикой. Считается бесплатный аналогом Photoshop-а и легко расширяется с помощью дополнений. Скачать можно с сайта разработчиков.
Paint.Net
Еще один бесплатный графический редактор, который позволяет осуществлять все необходимые действия с изображениями. Скачиваем с сайта разработчиков.
Валидатор html
Валидатор нужен для проверки html-документа и выявления в нем ошибок в синтаксисе и расхождений со спецификацией HTML. При наличии интернета валидацию html кода можно проводить на сайте validator.w3.org. При отсутствии подключения к Интернету можно воспользоваться программой Tidy. Я пользуюсь только онлайн валидатором.
Кроме выше описанных программ, для тестирования web-сайта желательно установить WEB-сервер. При тестировании отдельных статичных страниц можно обойтись и без него, но при создании более сложных сайтов с применением языков php, javascript и других, без web-сервера не обойтись. В качестве web-сервера может вполне подойти поставляемый вместе с windows Microsoft Internet Information Services. Он прост в установке и его возможностей вполне хватит. Либо можно установить джентльменский набор Web-разработчика Денвер.
Подведем итоги. Для эффективной и удобной разработки web-сайтов и html-страниц необходим некоторый набор программ:
Текстовый редактор с подсветкой синтаксиса html, я рекомендую Notepad++;
Браузер для просмотра результата. Рекомендую обзавестись хотя бы самыми популярными Internet Explorer, Mozilla Firefox и Google Chrome;
Графический редактор для создания и редактирования изображений. Я пользуюсь в основном GIMP;
И онлайн валидатор для проверки html-кода.
При разработке динамических web-сайтов понадобиться также web-сервер.
На этом все! До встречи в следующих статьях!
webcodius.ru
Web-Дизайн и программы для создания web-страниц
Министерство общего и профессионального образования
Российской Федерации
Новосибирский государственный педагогический университет
Куйбышевский филиал
Курсовая работа по информатике
Web-Дизайн и программы для создания web-страниц.
математики и информатики
Леуто Сергея Александровича
Куйбышев
2001 г
Содержание
Вступление______________________________________________________________ 2
1. World Wide Web_________________________________________________________ 3
1.1 Распространение Internet_____________________________________________ 3
1.2. Концепция WWW___________________________________________________ 4
2. Создание Web-страницы с помощью языка HTML__________________________ 6
2.1 Язык HTML________________________________________________________ 6
2.2. Структура HTML документа_________________________________________ 7
2.3 Форматирование текста______________________________________________ 9
3. Программы для создания Web-страниц___________________________________ 13
3.1 HTML-редакторы__________________________________________________ 13
3.2 Графические редакторы_____________________________________________ 16
А) Редакторы растровой графики________________________________________ 18
B) Редакторы векторной графики_______________________________________ 20
4. Создание WEB-страниц в WORD’97_____________________________________ 22
4.1 Способы создания WEB-страниц в WORD’97__________________________ 22
4.2 Создание маркированных и нумерованных списков____________________ 22
4.3 Горизонтальные линии______________________________________________ 23
4.4 Добавление фона___________________________________________________ 23
4.5 Работа с таблицами_________________________________________________ 23
4.6 Работа с рисунками_________________________________________________ 24
4.7 Создание гиперссылок______________________________________________ 24
4.8 Вставка видеозаписи в Web-страницу_________________________________ 25
Выводы_________________________________________________________________ 26
Список используемой литературы______________ Ошибка! Закладка не определена.
World Wide Web – глобальная компьютерная сеть на сегодняшний день содержит миллионы сайтов, на которых размещена всевозможная информация. Люди получают доступ к этой информации посредством использования технологии Internet. Для навигации в WWW используются специальные программы – Web-браузеры, которые существенно облегчают путешествие по бескрайним просторам WWW. Вся информация в Web-браузере отображается в виде Web-страниц, которые являются основным элементом байтов WWW.
Web-страницы, поддерживая технологию мультимедиа, объединяют в себе различные виды информации: текст, графику, звук, анимацию и видео. От того, насколько качественно и красиво сделана та или иная Web-страница, зависит во многом ее успех в Сети.
Пользователю приятно посещать те Web-страницы, которые имеют стильное оформление, не отягощены чрезмерно графикой и анимацией, быстро загружаются и правильно отображаются в окне Web-браузера.
Создать Web-страницу непросто, но наверно каждый человек хотел бы попробовать себя в роли дизайнера. И я, в данном случае, не являюсь исключением, потому и выбрала такую тему для своей курсовой работы.
В своей курсовой работе я сделала попытку разобраться в том, что необходимо знать и уметь для создания Web-страницы, какое программное обеспечение является инструментарием создания Web-страниц и как его эффективно использовать.
Также в данной работе мною рассмотрены основы языка программирования Web-страниц – HTML, который является общепринятым стандартом WWW. Это даст нам возможность ознакомиться со структура Web-страницы и приемами ее правильного оформления.
Internet — это самая большая мировая компьютерная сеть. Теперь Internet имеет приблизительно 150 миллионов пользователей более чем в 50 странах. WWW доступен в основном через Internet; но говоря WWW и Internet мы подразумеваем не одно и то же. WWW можно отнести к внутреннему содержанию, то есть это какой-либо абстрактный мир знаний, в то время как Internet является внешней стороной глобальной сети в виде огромного количества кабелей и компьютеров.

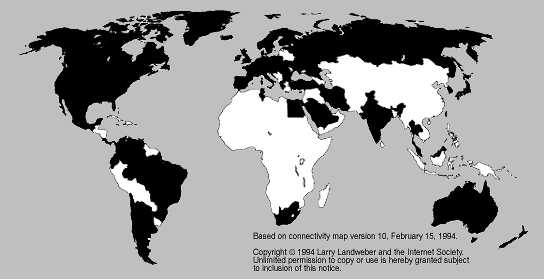
Рис. 1
На рис.1 страны, обозначенные черным цветом, имеют связь по Internet. Количество людей, которые имеют такой доступ, в этих странах становится все большее и большее. Страны, обозначенные белым цветом могут работать по e-mail, в локальных сетях или не имеют ничего подобного вообще.
Так что же такое World Wide Web, или, как говорят в просторечии, WWW, the Web, или еще более простое — 3W? WWW — это распределенная информационная система мультимедиа, основанная на гипертексте. Давайте разберем это определение по порядку.
Распределенная информационная система: информация сохраняется на огромном великом множестве так называемых WWW-серверов (servers). То есть компьютеров, на которые установленное специальное программное обеспечение и которое объединенные в сеть Internet. Пользователи, которые имеют доступ к сети, получают эту информацию с помощью программ-клиентов, программ просмотра WWW-документов. При этом программа просмотра посылает по компьютерной сети запрос серверу, который сохраняет файл с необходимым документом. В ответ на запрос сервер высылает программе просмотра этот необходимый файл или сообщение об отказе, если файл по тем или иным причинам недоступен. Взаимодействие клиент-сервер происходит по определенным правилам, или, как говорят иначе, протоколам. Протокол, принятый в WWW, называется HyperText Transfer Protocol, сокращенно — HTTP.
Мультимедиа: информация включает в себя не только текст, но и двух- и трехмерную графику, видео и звук.
Гипертекст: информация в WWW представляется в виде документов, любой из которых может содержать как внутренние перекрестные ссылки, так и ссылку на другие документы, которые сохраняются на том же самом или на любом другом сервере.
Такие ссылки называют гиперссылками или гиперсвязями. На экране компьютера в окне программы просмотра ссылки выглядят как выделенные каким-нибудь образом (например, другим цветом и/или подчеркиванием) участка текста или графики. Выбирая гиперссылки, пользователь программы просмотра может быстро перемещаться от одной части документа к другой, или же от одного документа к другому. При необходимости программа просмотра автоматически связывается с соответствующим сервером в сети и запрашивает документ, на который сделанна ссылка. Кстати, идея гипертекстового представления информации должна уже быть хорошо знакома пользователям разных версий системы Microsoft Windows. Именно по этому принципу построенна в Windows система подсказок (Help), с той лишь разницей, что гипертекстовая система подсказок Windows не является распределенной.
Итак, Web-страница может содержать стилизованный и форматований текст, графику и гиперсвязи с разными ресурсами Internet. Чтобы реализовать все эти возможности, был разработанный специальный язык, названная HyperText Markup Language (HTML), то есть, Язык Разметки Гипертекста. Документ, написанный на HTML, представляет собой текстовый файл, который содержит собственно текст, несущий информацию читателю, и флаги разметки. Последние представляют собой определенные последовательности символов, которые являются инструкциями для программы просмотра; в соответствии с этими инструкциями программа располагает текст на экране, включает в него рисунки, которые сохраняются в отдельных графических файлах, и формирует гиперсвязи с другими документами или ресурсами Internet. Таким образом, файл на языке HTML приобретает вид WWW-документа только тогда, когда он интерпретируется программой просмотра. Об языке HTML будет детально рассказано в следующем разделе, поскольку без знания основ этого языка невозможно создать Web-страницу для публикации в WWW.
Web-страницы могут существовать в любом формате, но в качестве стандарта принят Hyper Text Markup Language — язык разметки гипертекстов, предназначенный для создания форматированного текста, насыщенного изображениями, звуком, анимацией, видеоклипами и гипертекстовыми ссылками на другие документы, разбросанные как по всему Web-пространству, так и находящиеся на этом же сервере или являющиеся составной частью этого же Веб-проекта.
Можно работать на Web без знания языка HTML, поскольку тексты HTML могут создаваться разными специальными редакторами и конвертерами. Но писать непосредственно на HTML нетрудно. Возможно, это даже легче, чем изучать HTML-редактор или конвертер, которые часто ограничены в своих возможностях, содержат ошибки или проводят плохой HTML код, который не работает на разных платформах.
Язык HTML существует в нескольких вариантах и продолжает развиваться, но конструкции HTML скорее всего будут использоваться и в дальнейшем. Изучая HTML и познавая его глубже, создавая документ в начале изучения HTML и расширяя его насколько это возможно, мы имеем возможность создавать Web-страницы, которые могут быть просмотрены многими броузерами Web, как сейчас, так и в будущем. Это не исключает возможности использования других методов, например, метод расширенных возможностей, который предоставляется Netscape Navigator, Internet Explorer или некоторыми другими программами.
Работа по HTML — это способ усвоить особенности создания документов в стандартизированном языке, используя расширения, только если это действительно необходимо.
HTML был ратифицирован World Wide Web Consortium. Он поддерживается несколькими широко распространенными броузерами, и, возможно, станет основанием почти всего программного обеспечения, которое имеет отношение к Web.
2. 2. Структура HTML документа
Поскольку HTML-документы записываются в ASCII-формате, то для ее создания может использован любой текстовый редактор.
mirznanii.com
Web-Дизайн и программы для создания web-страниц
Вступление
World Wide Web – глобальная компьютерная сеть на сегодняшний день содержит
миллионы сайтов, на которых размещенавсевозможная информация. Люди получают
доступ к этой информации посредством использования технологии Internet.Для
навигации в WWW используются специальные программы – Web-браузеры, которые
существенно облегчают путешествие побескрайним просторам WWW. Вся информация в
Web-браузере отображается в виде Web-страниц, которые являются основным
элементом байтов WWW.
Web-страницы, поддерживая технологию мультимедиа, объединяют в себе различные
виды информации: текст,графику, звук, анимацию и видео. От того, насколько
качественно и красиво сделана та или иная Web-страница,зависит во многом ее
успех в Сети.
Пользователю приятно посещать те Web-страницы, которые имеют стильное
оформление, не отягощены чрезмерно графикой и анимацией,быстро загружаются и
правильно отображаются в окне Web-браузера.
Создать Web-страницу непросто, но наверно каждый человек хотел бы попробовать
себя в роли дизайнера. И я, вданном случае, не являюсь исключением, потому и
выбрала такую тему для своей курсовой работы.
В своей курсовой работе я сделала попытку разобраться в том, что необходимо
знатьи уметь для создания Web-страницы, какое программное обеспечение является
инструментарием создания Web-страниц и как егоэффективно использовать.
Также в данной работе мною рассмотрены основы языка программирования Web-страниц
– HTML, который являетсяобщепринятым стандартом WWW. Это даст нам возможность
ознакомиться со структура Web-страницы и приемами ее правильногооформления.
1.World Wide Web
1.1 Распространение Internet
Internet — это самая большая мировая компьютерная сеть. Теперь Internet
имеетприблизительно 150 миллионов пользователей более чем в 50 странах. WWW
доступен в основном через Internet; но говоряWWW и Internet мы подразумеваем не
одно и то же. WWW можно отнести к внутреннему содержанию, то есть этокакой-либо
абстрактный мир знаний, в то время как Internet является внешней стороной
глобальной сети в виде огромногоколичества кабелей и компьютеров.
Рис. 1
На рис.1 страны, обозначенные черным цветом, имеют связь по Internet.
Количестволюдей, которые имеют такой доступ, в этих странах становится все
большее и большее. Страны, обозначенные белым цветоммогут работать по e-mail, в
локальных сетях или не имеют ничего подобного вообще.
1.2. Концепция WWW
Так что же такое World Wide Web, или, как говорят в просторечии, WWW, the Web,
или еще более простое — 3W? WWW — это распределенная информационная система
мультимедиа, основанная на гипертексте. Давайте разберем этоопределение по
порядку.
Распределенная информационная система: информация сохраняется на огромном
великом множестве так называемыхWWW-серверов (servers). То есть компьютеров, на
которые установленное специальное программное обеспечение и которое объединенные
в сеть Internet.Пользователи, которые имеют доступ к сети, получают эту
информацию с помощью программ-клиентов, программ просмотра WWW-документов. При
этом программа просмотра посылает по компьютерной сети запроссерверу, который
сохраняет файл с необходимым документом. В ответ на запрос сервер высылает
программе просмотра этот необходимый файл или сообщение об отказе, если файл по
тем или иным причинам недоступен. Взаимодействие клиент-сервер происходит по
определенным правилам, или, как говорят иначе,протоколам. Протокол, принятый в
WWW, называется HyperText Transfer Protocol, сокращенно — HTTP.
Мультимедиа: информация включает в себя не только текст, но и двух- и трехмерную
графику, видео и звук.
Гипертекст: информация в WWW представляется в виде документов, любой из которых
может содержать как внутренние перекрестные ссылки, так и ссылку надругие
документы, которые сохраняются на том же самом или на любом другом сервере.
Такие ссылки называют гиперссылками или гиперсвязями. На экране компьютера в
окне программы просмотра ссылки выглядят как выделенныекаким-нибудь образом
(например, другим цветом и/или подчеркиванием) участка текста или графики.
Выбирая гиперссылки, пользователь программы просмотра можетбыстро перемещаться
от одной части документа к другой, или же от одного документа к другому. При
необходимости программа просмотра автоматическисвязывается с соответствующим
сервером в сети и запрашивает документ, на который сделанна ссылка. Кстати, идея
гипертекстового представления информациидолжна уже быть хорошо знакома
пользователям разных версий системы Microsoft Windows. Именно по этому принципу
построенна в Windows система подсказок(Help), с той лишь разницей, что
гипертекстовая система подсказок Windows не является распределенной.
Итак, Web-страница может содержать стилизованный и форматований текст, графику и
гиперсвязи с разнымиресурсами Internet. Чтобы реализовать все эти возможности,
был разработанный специальный язык, названная HyperText Markup Language (HTML),
то есть, ЯзыкРазметки Гипертекста. Документ, написанный на HTML, представляет
собой текстовый файл, который содержит собственно текст, несущий информацию
читателю,и флаги разметки. Последние представляют собой определенные
последовательности символов, которые являются инструкциями для программы
просмотра; в соответствиис этими инструкциями программа располагает текст на
экране, включает в него рисунки, которые сохраняются в отдельных графических
файлах, и формирует гиперсвязи сдругими документами или ресурсами Internet.
Таким образом, файл на языке HTML приобретает вид WWW-документа только тогда,
когда он интерпретируетсяпрограммой просмотра. Об языке HTML будет детально
рассказано в следующем разделе, поскольку без знания основ этого языка
невозможно создать Web-страницу для публикации в WWW.
2.Создание Web-страницы с помощью языка HTML
2.1 Язык HTML
Web-страницы могут существовать в любом формате, но в качестве стандарта принят
HyperText Markup Language — язык разметки гипертекстов, предназначенный для
создания форматированного текста,насыщенного изображениями, звуком,
анимацией,видеоклипами и гипертекстовыми ссылками на другие документы,
разбросанные как по всему Web-пространству, так и находящиеся наэтом же сервере
или являющиеся составной частью этого же Веб-проекта.
Можно работать на Web без знания языка HTML, поскольку тексты HTML могут
создаватьсяразными специальными редакторами и конвертерами. Но писать
непосредственно на HTML нетрудно. Возможно, это даже легче, чем изучать
HTML-редактор иликонвертер, которые часто ограничены в своих возможностях,
содержат ошибки или проводят плохой HTML код, который не работает на разных
платформах.
Язык HTML существует в нескольких вариантах и продолжает развиваться, но
конструкции HTML скорее всего будут использоваться ив дальнейшем. Изучая HTML и
познавая его глубже, создавая документ в начале изучения HTML и расширяя его
насколько это возможно, мы имеем возможностьсоздавать Web-страницы, которые
могут быть просмотрены многими броузерами Web, как сейчас, так и в будущем. Это
неисключает возможности использования других методов, например, метод
расширенных возможностей, который предоставляется Netscape Navigator, Internet
Explorer илинекоторыми другими программами.
Работа по HTML — это способ усвоить особенности создания документов в
стандартизированном языке, используя расширения, только если это
действительнонеобходимо.
HTML был ратифицирован World Wide Web Consortium. Он поддерживается несколькими
широкораспространенными броузерами, и, возможно, станет основанием почти всего
программного обеспечения, которое имеетотношение к Web.
2.2. Структура HTMLдокумента
Поскольку HTML-документы записываются в ASCII-формате, то для ее создания
можетиспользован любой текстовый редактор.
Обычно HTML-документ — это файл с расширением .html или .htm, в котором текст
размеченHTML-тегами (англ. tag — специальные встроенные указания). Средствами
HTML задаются синтаксис и размещение тегов, в соответствии скоторыми браузер
отображает содержимое Веб-документа. Текст самих тегов Веб-браузером не
отображается.
Все теги начинаются символом ‘<‘ и заканчиваются символом ‘>’. Обычно имеется
пара тегов — стартовый(открывающий) и завершающий (закрывающий) тег (похоже на
открывающиеся и закрывающиеся скобки в математике), между которыми помещается
размечаемаяинформация:
<p>Информация</p>
Здесь стартовым тегом является тег <P>, а завершающим — </P>.Завершающий тег
отличатся от стартового лишь тем, что у него перед текстом в скобках <> стоит
символ ‘/’ (слэш).
Браузер, читающий HTML-документ, отображает его в окне, используя структуру
HTML-тегов.В каждом HTML-документе должны присутствовать три главных части:
A) Объявление HTML;
B) Заголовачная часть;
C) Тело документа.
A) Объявление HTML
<HTML> и </HTML>. Пара этих тегов сообщает программе просмотра (браузеру)что
между ними заключен документ в формате HTML, причем первым тегом в документе
должен быть тег <HTML> (в самом начале документа), апоследним — </HTML> (в самом
конце документа).
<HTML>
.
.
.
</HTML>
B) Заголовочная часть.
<HEAD> и </HEAD>. Между этими тегами располагается информация о
документе(название, ключевые слова для поиска, описание и т.д.). Однако наиболее
важным является название документа, которое мы видим в верхней строке окна
браузера ив списках «Избранное (BookMark)». Специальные программы-спайдеры
поисковых систем используют название документа для построения своих баз
данных.Для того чтобы дать название своему HTML-документу текст помещается между
тегами <TITLE> и </TITLE>.
<HTML>
<HEAD>
<TITLE>Моя первая страница</TITLE>
</HEAD>
</HTML>
C) Тело документа.
mirznanii.com
Прикладные программы для создания Веб-сайтов
Лекция 14 – Прикладные программы для создания Веб-сайтов:
Использование Интернет в менеджменте;
Организация веб-сайта, основы веб-дизайна;
Знакомство с программой FrontPage;
Создание веб-сайта;
Создание веб-страниц.
1. Использование Интернет в менеджменте.
Интернет — это средство телекоммуникаций, хранения и предоставления различной информации, а также среда для экономической деятельности и ведения электронного бизнеса.
Модели электронной коммерции:
— электронный магазин;
— электронный справочник-каталог;
— электронный онлайновый аукцион;
— электронный торговый центр;
— виртуальное сообщество;
— виртуальный центр разработки;
— информационный брокер и так далее;
Для ведения электронной коммерции необходимо в Интернет открыть свой Web сайт, осуществить его «раскрутку». Для автоматизации процесса торговли необходимо установить на сайт специализированную программу , так называемую «Виртуальный магазин». Выложить на сайт подходящие товары и применить различные методы рекламы.
2. Организация веб-сайта, основы веб-дизайна.
Web-сайт – это набор Web-страниц и файлов связанных между собой гиперссылками. Web-страницы или гипертекстовые документы представляют собой текст, в котором содержатся специальные команды, называемые тегами (tags). Эти теги обеспечивают форматирование элементов страницы и позволяют размещать на ней графические объекты, рисунки, гиперссылки и т.д.
Web-страницы создаются с помощью специального языка HTML. HTML или Hyper Text Markup Language является языком разметки гипертекста, разметка осуществляется с помощью тегов.
Для создания Веб-айта необходимо:
определить цель создания сайта
разработать ТЗ
зарегистрировать домен сайта в определенной зоне (com, ru, ua, net и т.д.)
разработать сайт
разместить сайт на хостинге
зарегистрировать в поисковых системах и тематических каталогах
выполнить поисковую оптимизацию сайта
осуществлять постоянную поддержку сайта
3. Знакомство с программой FrontPage.
FrontPage – это визуальный html-редактор для быстрого создания сайта. Язык HTML является основным языком программирования Web-среды. С помощью FrontPage можно создавать структуру сайта, формировать страницы, добавлять интерактивные средства и загружать файлы на сервер в сети Интернет. Web-страницы основаны на языке описания гипертекстовых документов HTML. В HTML для определения содержания и формата гипертекстовых документов используются команды, которые называются тегами (tags). HTML-страницы представляет собой документы в обычном текстовом формате, содержащие специальные команды форматирования (теги HTML).
Для того чтобы создать сайт при помощи FrontPage, нет необходимости учить HTML. FrontPage позволяет просто набрать текст, который можно поместить на Web — страницу, расположить в нужных местах рисунки. Используя FrontPage, можно создавать простые эффекты, для которых обычно требуются более сложные программ.
Сайт или Web-узел – это набор связанных между собой близких по смыслу Web-страниц и файлов. В программе FrontPage существуют мастера, которые позволяют создавать сайт, и шаблоны, на основе которых могут создаваться новые веб-страницы. Мастера и шаблоны FrontPage позволяют создавать сайты различных типов.
На каждом сайте существует одна Web-страница, которая называется главной или домашней. Домашняя страница – первая Web-страница, на которую попадает посетитель сайта. Используя навигацию или гиперссылки, пользователи смогут попасть и на другие страницы сайта.
Обычно сайт размещается на Web-сервере – компьютере, который предоставляет доступ к Web-страницам сайта. FrontPage позволяет создавать сайт непосредственно в файловой системе компьютера пользователя, а затем, когда он будет готов, опубликовать его на Web-сервере.
Окно прикладной программы FrontPage состоит:
из строки заголовка,
строки меню,
панелей инструментов редактирования и форматирования,
кнопок быстрого выбора тега (для редактирования и ввода тегов),
ярлычков вкладок выбора страниц (для перехода между страницами),
рабочего окна, в котором отображается новая страница,
панели рисования,
кнопок режимов просмотра,
индикатора ожидаемого времени загрузки страниц,
индикатора размера страниц,
области задач.
В программе FrontPage можно пользоваться одним из четырех режимов просмотра: «Конструктор», «Код», «С разделением» и «Просмотр».
В режиме «Конструктора» как в любом текстовом редакторе можно в визуальном режиме создавать, редактировать и форматировать страницу, т.е. вводить текст, добавлять рисунки, таблицы. При этом теги языка HTML автоматически добавляются в фоновом режиме, кодировка HTML на экране не отображается.
В режиме «Код» на экране будет отображаться вся кодировка и можно напрямую редактировать код HTML, а также вводить новые коды.
В режиме «С разделением» на экране отображается Web-страница одновременно в режиме Код и в режиме Конструктор. В режимепросмотраWeb–страница имеет вид аналогичный ее отображению в Web–браузере.
Команды, которые предназначены для работы с Web–страницами и Web–узлами, расположены в меню Вид программы FrontPage:
Страница – это режим просмотра и разработки страницы.
Папки – отображается структура папок текущего сайта.
Удаленный узел – узел, который находится на сервере сети Интернет.
Отчеты – предоставляется сводка об Web – узле.
Переходы – отображается структура переходов между страницами сайта.
Гиперссылки – открывает список ссылок текущей страницы.
Задачи – открывает список задач для текущего сайта
4. Создание Web-страниц в прикладной программе FrontPage.
Если при открытии окна программы FrontPage в нем отображается пустая страница, то разработку веб-страницы можно осуществлять на базе этой страницы. Если при открытии редактора FrontPage, отображается пустое главное окно, то для создания новой пустой страницы необходимо выполнить команду Файл/Создать и выбрать в области задач Пустая страница. В окне приложения появится пустая страница. Далее необходимо осуществить разметку страницы, ввести текст, рисунки и т.д.
Создать новую страницу можно также на базе одного из шаблонов. Для этого необходимо выбрать команду «Другие шаблоны страниц» в области задач. На экране будет отображаться окно диалога Шаблоны страниц, в котором представлены различные шаблоны страниц по категориям.
5. Создание веб-сайтов.
Для создания нового пустого сайта надо выполнить команду Файл/Создать и выбрать в области задач команду «Другие шаблоны веб–узлов». Откроется окно диалога Шаблоны веб–узлов, в котором необходимо выделить Пустой веб–узел и щелкнуть ОК. В окне приложения FrontPage будет отображаться веб — узел, содержащий папки _privateиimages.
Для создания пустой домашней страницы в новом веб-узле необходимо перейти в режим Переходы и щелкнуть на кнопке Новая страница на панели Переходы, в рабочем поле появится домашняя страница (для создания домашней страницы можно также использовать контекстное меню).
Дважды щелкните на домашней странице левой кнопкой мыши, и она откроется в режиме конструктора для редактирования (страница называется по умолчанию index.htm).
Далее можно осуществить разработку домашней страницы (создать разметку или структуру страницы, ввести текст, рисунки и т.д.). Также к домашней странице можно добавить подчиненные страницы в режиме Переходы. Для этого в режиме Переходы выделите домашнюю страницу и щелкните на кнопке Новая страница на панели Переходы или примените контекстное меню. Будет добавлена Новая страница 1. Далее добавьте столько страниц, сколько необходимо для сайта, затем страницы можно переименовать и изменить порядок их следования. Далее на каждую страницу нужно ввести содержание или контент (текст, таблицы, картинки и т.д.), в результате получим сайт.
3
studfiles.net
Программы для создания Web-страниц — МегаЛекции
HTML-редакторы
Каждый выбирает свой инструмент для создания Web-страниц. Это может быть MS FrontPage или Macromedia DreamWeaver, Allaire Home Site или 1st Page 2000. А кто-то пользуется простым текстовым редактором, например, Блокнотом (Notepad).
Текстовые редакторы возможно использовать только для создания небольших страниц, так как у них есть много минусов: не поддерживаются проекты, отсутствует «подсветка» текста…, в общем, работать крайне неудобно.
Основным недостатком MS Front Page является то, что он генерирует очень большой HTML-код (слишком много лишнего), поэтому страницы получаются большими, что сказывается на скорости загрузки. Более того, при создании Web-страниц в этом редакторе видишь одно, а в окне браузера — совсем другое (особенно это касается Netscape Navigator). Странички получаются какими-то кривыми, поэтому для создания качественных Web-страниц рекомендуется использовать пакеты, которые будут рассмотрены ниже.
Начнем мы с популярного Macromedia DreamWeaver. Компания Macromedia считается лидером по производству программ для создания веб-сайтов, а также законодателем моды в этой области.
Последняя версия HTML-редактора этой компании — DreamWeaver 8, который относится
к категории WYSIWYG-редакторов, и этот пакет имеет очень много достоинств:
удобный интерфейс, настройка функций, поддержка больших проектов и ShockWave
технологий, возможность закачки файлов через FTP, поддержка SSI и многое другое.
Для работы в этой программе не нужно досконально знать HTML (в этом и
заключается преимущество технологии WYSIWYG — что вижу, то и получаю).
DreamWeaver 8.0
Но DreamWeaver на несколько шагов опережает другие редакторы, использующие технологию WYSIWYG, в первую очередь тем, что генерирует очень чистый HTML-код.
DreamWeaver позволяет вам избавиться от однотипной работы при создании страниц (например, верстка текста) при помощи использования опции «запись последовательности команд» вы записываете последовательность производимых вами команд, потом нажимаете, например, CTRL+P, и DreamWeaver воспроизводит всё в той же последовательности.
Следующий редактор — HomeSite 4 — для создания страниц вручную, т. е. для знатоков HTML. Вы получаете полный контроль над HTML-кодом, причем существует возможность оптимизировать свою страничку под один из трех популярных браузеров (MSIE, NN, Opera). HomeSite содержит два основных режима: Edit и Design. Режим Design — это подобие WYSIWYG-редактора, выдающее HTML-код, причем, если вы загрузите чужой HTML-код, то HomeSite все перепишет по-своему. Режим Edit позволяет получить полный контроль над страничкой. Здесь вы можете настроить практически все, сможете прописать функции каждого тега (тогда ваша страничка в любом браузере будет смотреться одинаково).
HomeSite 4.0 Еще одна отличительная особенность HomeSite — это его «склейка» с Dreamweaver. HomeSite обладает кнопкой «Dreamweaver», а также входит в его стандартный пакет поставки. Впрочем, и DreamWeaver имеет возможность подключения HomeSite, как редактора для корректировки HTML-кода. Одним из последних HTML-редакторов является EVR Soft 1stPage 2000 v2. Его лозунг — «Create 1st class websites!» («Создавайте первоклассные веб-сайты!»). Редактор содержит несколько режимов – Normal, Easy, Advanced/Expert и Hardcore, то есть вы можете выбрать свой уровень, а со временем перейти на более высокий. Еще одна особенность — довольно большая коллекция скриптов на JavaScript и DHTML. Все это довольно удобно разбито по категориям.
Графические редакторы
Создание и оптимизация графики — сложная и капризная задача. Безусловно, возможно создание Web-страницы и без использования графики — при помощи шрифтов, скриптов и таблиц стилей (CSS)- и это будет красиво и стильно. Но ведь окончательный вид документа зависит от большого числа различных факторов, таких как: ширина окна браузера, предварительные настройки браузера, принятые по умолчанию размер шрифта, его имя и цвет. К тому же не все скрипты и стили поддерживаются всеми браузерами. Если же будет использована графика, то посетитель вашей страницы увидит ее точно такой, какой сделали и видите ее вы. Основная сложность работы с Web-графикой состоит в том, что пропускная способность каналов Интернета, в большинстве случаев, очень низкая и перед вами сразу встанут проблемы — как сделать графический файл небольшой по объему, но хорошего качества, какие программы и приемы использовать при его оптимизации. Именно этому посвящен раздел о векторные и растровые графических редакторах, которые являются мощным инструментом обработки изображения в умелых руках. Прежде чем рассмотреть векторные и растровые графические редакторы, следует уяснить себе, в чем состоит различие между векторным и растровым представлением изображения. Растровая графика представляет собой сетку (растр), ячейки которой называются пикселами. Каждый пиксел в растровом изображении имеет строго определённое местоположение и цвет, следовательно, любой объект представляется программой как набор окрашенных пикселов. Это значит, что пользователь, работая с растровыми изображениями, работает не над конкретными объектами, а над составляющими их группами пикселов. Растровые изображения обеспечивают высокую точность передачи градаций цветов и полутонов, а также высокую детализацию изображения, поэтому они являются оптимальным средством представления тоновых изображений, таких как сканированные фотографии.
Для изображения растровой графики всегда используется фиксированное количество пикселов, т.е. качество растрового изображения напрямую зависит от
разрешающей способности оборудования. Это значит, что любое изменение изображения (поворот, увеличение и т.д.) приводит к неизменному искажению картинки и границы объектов получаются неровными. Векторные изображения формируются на основе математически описанных фигур, называемых векторами, а вид изображения определяется параметрами векторов. Другими словами, векторная графика состоит из кривых, имеющих координаты, цвет и прочие параметры, а также замкнутых областей, заполненных определенным цветом. Границы этих областей также описываются кривыми. Файл с векторной картинкой содержит координаты и параметры кривых. Результаты обработки векторных изображений не зависят от разрешающей способности оборудования, поэтому вы можете произвольно изменять их параметры (размер, цвет, форму и т.д.) — качество не ухудшится. Векторная графика применяется при создании цифровых объектов с использованием мелких кеглей (размеров шрифта) или таких объектов, как логотипы, для которых важно сохранять четкие контуры, при неограниченном масштабировании. Графические пакеты (редакторы) тоже делятся на два типа: растровые и векторные. Давайте теперь рассмотрим наиболее популярные из них
А) Редакторы растровой графики
Microsoft Paint — простой (или лучше сказать — простейший) редактор, входящий в стандартную поставку операционных систем Microsoft. Он обладает набором простейших функций (кисточка, карандаш, резинка и т.д.), которые позволяют создавать незамысловатые картинки. К сожалению, для обработки графики он практически не пригоден. Картинку, которую вы видите справа — это большее, на что способен этот редактор.
Adobe Photoshop — на сегодняшний день это самый мощный пакет для профессиональной обработки растровой графики. Это целый комплекс, обладающий многочисленными возможностями модификации растрового рисунка, имеющий огромный набор различных фильтров и эффектов, причем есть возможность подключать инструменты независимых производителей. Пакет предлагает, например, средства для восстановления поврежденных изображений, ретуширования фотографий или создания самых фантастических коллажей, которые только может позволить себе наше воображение. В общем, потенциал этого пакета по истине огромен. Начиная с версии 5.5 в пакет включена программа Adobe Image Ready, предоставляющие огромные возможности по обработке графики под WEB (оптимизация изображений, создание анимированных gif, «разрезание» картинок на более мелкие и т.д.). Девиз разработчиковAdobe Photoshop — «Camera of your mind» — предполагает не только техническое совершенство, но и полную свободу творчества, на которую человек, работающий с этой программой, просто обречен. Photo Paint — еще один не менее известный графический редактор (из пакета Corel Draw) для обработки растровой графики, конкурирующий с Adobe Photoshop. Здесь также имеются все необходимые инструменты для обработки графики, разнообразные фильтры, текстуры. Разница лишь в удобстве работы, интерфейсе и скорости наложения фильтров — наложение происходит немного медленнее. Painter — редактор предоставляет великолепные возможности для эмуляции реальных инструментов рисования: графит, мел, масло и т.д. Также позволяет имитировать фактуру поверхности материалов, живопись, создавать анимацию. Очень удобен для разработки фоновых рисунков или Web-страниц в стиле живописи. Пользуясь это программой чувствуешь себя настоящим художником. Существует еще ряд редакторов (Microsoft Photo Editor, Microsoft Photo DRAW), также позволяющих реализовать простейшие задачи, но не удовлетворяющих запросам профессионалов.
B) Редакторы векторной графики
Adobe Illustrator – пакет позволяет создавать, обрабатывать и редактировать векторную графику. По своей мощности он эквивалентен растровому редактору Adobe Photoshop: имеет аналогичный интерфейс, позволяет подключать различные фильтры и эффекты, понимает многие графические форматы, даже такие как .cdr (Corel Draw) и .swf (Flash).CorelDraw — безусловно, такой известный графический пакет не мог обойтись без средств для обработки векторной графики. Пакет по своей мощности практически не уступает графическим редакторам Adobe Photoshop и Adobe Illustrator. Помимо обработки векторной графики, в этом пакете существует обработчик растровой графики (Photo Paint), трассировщик изображений, редактор шрифтов, подготовки текстур и создания штрих кодов, а также огромные коллекции с изображениями
(CorelGallery).
Adobe Streamline — еще один продукт фирмы Adobe, предназначенный для трассировки(перевода) растровой графики в векторную. Это небольшой, но очень полезный и мощный продукт. Особенно полезен, если вы создаете Web-страницы с использованием векторной графики, например, технологии Flash.
Технология Flash
Технология Flash основана на использовании векторной графики в формате Shockwave Flash (SWF) разработанная компанией Macromedia®. Это далеко не первый векторный формат, но именно его создателям удалось найти наиболее удачное сочетание между изобразительными возможностями графики, инструментальными средствами для работы с ней, а также механизмом включения результата в Web-страницы. Основным преимуществом Flash технологии является его межплатформенность, то есть этот формат может использоваться на любой аппаратно-программной платформе (в частности, как на компьютерах Macintosh, работающих под управлением операционной системы MacOS, так и на компьютерах IBM с ОС Windows). И еще одна весомая особенность Flash технологии: созданные на его основе изображения могут быть не только анимированы, но еще и дополнены интерактивными элементами и звуковым сопровождением.
Межплатформенность и возможность создания интерактивных мультимедийных приложений, обусловили быстрый рост популярности Flash технологии среди Web-дизайнеров. Поэтому почти одновременно с появлением самого формата фирмой Macromedia® были созданы встраиваемые компоненты (Plug-In) для двух основных браузеров Сети: Internet Explorer и Netscape Communicator. Это и способствовало еще более широкому распространению Flash технологии на просторах всемирной сети Интернет. В результате разработчики этих браузеров, объявили о намерении включить поддержку Flash непосредственно в ядро своих продуктов.
Рекомендуемые страницы:
Воспользуйтесь поиском по сайту:
megalektsii.ru
