50 примеров лучших сайтов на WordPress – Plerdy
При создании сайта, вы должны выбрать для него CMS (Content Management System), то есть систему управления контентом или, другими словами, «движок» сайта. Благодаря ей вы можете добавлять и редактировать контент на сайте самостоятельно, не привлекая специалистов.
Одной из наиболее популярных CMS является WordPress. На ней работает 34% всех мировых сайтов, начиная с личных блогов, и заканчивая ресурсами крупных компаний. Это весьма просто объяснить, ведь система WordPress полностью независима, не требует каких-либо затрат на поддержку или абонентских взносов за пользование. Кроме того она открывает перед пользователями впечатляющие возможности, оригинальный дизайн и полную свободу действий.
Если сравнивать с другими CMS, эта система легко модернизируется и дополняется всем необходимым функционалом с намного меньшими затратами. Среди других преимуществ WordPress:
- настраиваемый дизайн;
- SEO-дружественность – сайты на этой CMS довольно успешно продвигаются в поисковых системах и очень удобны для эффективного продвижения;
- адаптивные мобильные сайты;
- гибкое управление медиафайлами;
- простое управление, даже в дороге;
- высокая производительность;
- высокий уровень безопасности;
- доступность и простота.

WordPress, в отличие от написанных непосредственно компаниями-разработчиками CMS, гораздо снижает риски при переходе к другим агентствам. Плюс, благодаря своей популярности, вы всегда легко найдете специалистов, которые умеют работать с данной системой. Это еще одна причина такой популярности.
Мы решили рассказать вам о 50 лучших сайтах на базе WordPress за последнее время по версии awwwards. Этот сервис дает награды лучшим веб-дизайнерам, разработчикам и агентствам в мире. Там множество мировых профессионалов в области цифрового дизайна ищут вдохновение, делятся своими знаниями и опытом, а также общаются и обмениваются конструктивной критикой.
ТОП-50 сайтов на WordPress
Лучший учитель – яркий пример. Мы составили для вас список из 50 лучших примеров дизайна на WordPress, чтобы вы могли понять, почему они попали в ТОП и как сделать свой сайт еще лучше.
Главная страница Stereo
Разработчик: агентство Stereo, Канада
Stereo — веб-агентство, предлагающее услуги дизайна и разработки. Сайт сделан в ярких тонах, с минимум текстового контента, который всплывает при открытии страницы. Разработчики уже не первый раз попадают в список сайтов с лучшим дизайном и это вполне заслуженно.
Сайт сделан в ярких тонах, с минимум текстового контента, который всплывает при открытии страницы. Разработчики уже не первый раз попадают в список сайтов с лучшим дизайном и это вполне заслуженно.
Сайт компании Zinacor
Разработчик: EPIC Agency, Бельгия
Zinacor — компания, которая специализируется на производстве цинковой и цинко-алюминиевой проволоки, используемой в области термического напыления, идеально сочетает в себе качество, опыт и мировое видение. На главной странице сайта транслируется ролик с процессом производства, есть удобное и интуитивно понятное меню и качественно написанный контент.
Сайт агентства Alfa Charlie
Разработчик: Alfa Charlie, США, Калифорния
Это сайт креативного агентства, расположенного в Сан-Диего, штат Калифорния, которое специализируется на брендинге и веб-дизайне. Они предлагают клиентам изменить их бренд изнутри, делая это на весьма ярком и оригинальном примере дизайна собственного сайта. Он явно выделяется из массы других веб-ресурсов и заслуживает попадания в ТОП.
Сайт-портфолио фотографа Rafala Bojara
Разработчик: Zhenya Rynzhuk, США
Один из самых креативных и красивых сайтов-портфолио, который был создан для польского фотографа и видеооператора Рафала Бояра. В нем сразу видно, насколько он любит создавать красивые визуальные истории, в которые влюбится кто-угодно. Просто зайдите и насладитесь глотком искусства.
Главная страница Hi Fly
Разработчик: Bürocratik, Португалия
Этот сайт разработан для авиакомпании Hi Fly, которая специализируется на высококачественных услугах Wet Lease&Charter, и работает по всему миру. Достаточно креативный и необычный дизайн и простая навигация — основные плюсы сайта.
Главная страница сайта Bella Andrade
Разработчик: Raphael Felicio, Бразилия
Сайт для разработчицы полезных и здоровых сладостей, которая стремится помочь людям создавать чистую, хорошую, качественную и здоровую пищу. В нем использованы сочные и яркие картинки, вызывающие аппетит, которые всплывают по очереди. Сайт, который заставит вас захотеть попробовать продукцию Беллы Андраде.
Сайт, который заставит вас захотеть попробовать продукцию Беллы Андраде.
Сайт компании Animal
Разработчик: Animal, Швеция
Этот сайт дом творчества из Стокгольма Animal создал для себя. Они предлагают клиентам создание брендовых страниц, которые определят будущее. Ресурс очень лаконичный, но при этом креативный и привлекающий внимание.
Главная страница сайта компании Ferro
Разработчик: Bürocratik, Португалия
Очередная работа от португальского агентства Bürocratik, которая выполнена на высшем уровне. это сайт для компании Ferro, которая является международной сетью центров производства и распределения углеродистой стали. Главная страница демонстрирует видео с процессом производства, на фоне которого всплывает текст.
Сайт студии дизайна LARGO Inc.
Разработчик:SHIFTBRAIN, Япония
Японское агентство Shiftbrain сделало ребрендинг для компании LARGO, что создает дизайны интерьеров салонов красоты, ресторанов и офисов. Благодаря этому у них появился стильный и современный сайт, который привлекает внимание и заслуженно попал в ТОП лучших веб-ресурсов.
Благодаря этому у них появился стильный и современный сайт, который привлекает внимание и заслуженно попал в ТОП лучших веб-ресурсов.
Главная страница SIROPPE
Разработчик: SIROPPE, Испания
Агентство по дизайну, цифровому маркетингу и брендингу SIROPPE, которое предлагает другим воплотить все цифровые идеи, создало обновленный сайт для себя. У него креативный дизайн, расширенный визуальный интерфейс, который в лучшем виде предоставляет все проекты и самые востребованные услуги.
Сайт компании Alufire Fire
Разработчик: Kommigraphics, Греция
Компания Kommigraphics создала новый дизайн и реализовала его в корпоративном сайте для Alufire. Он был создан для продвижения их лидерства и опыта. Веб-ресурс очень оригинальный, в нем использованы все современные решения, которые делают сайт максимально эффективным и привлекательным.
Главная страница ASCC
Разработчик: Bornfight, Хорватия
Этот веб-сайт, демонстрирующий набор интерактивных инсталляций, был создан компанией Bornfight для Культурного центра шейха Абдаллы Аль Салема — крупнейшего музейного комплекса в мире. Он полностью практичный, максимально информативный и очень креативный.
Он полностью практичный, максимально информативный и очень креативный.
Сайт студии Kühl&Han
Разработчик: Norgram, Дания
Этот интерактивный сайт был создан специально для дизайнерской анимационной студии Kühl& Han, основанной визуальными режиссерами Мортеном Кюлем и Матиасом Хансеном. Он очень простой и понятный, при этом весьма оригинальный и выделяющийся.
Главная страница Closer Cards
Разработчик: Lateral, США
Сайт создан для игры, которая не является соревнованием. Призвание игры Closer — подарить вам хорошо проведенное время, новых друзей и истории, временами душевные, а иногда смешные. Ресурс использует красивые анимации и лучшие цветовые сочетания.
Разработчик: URSA MAJOR SUPERCLUSTER, Австрия
Отличный пример качественного и креативного сайта для команды Burnish Creative, которая предлагает полный цикл производства и постпроизводства. Они работают в Лос-Анджелесе. Главная страница транслирует видео-ролики и минимум текста на их фоне.
Разработчик: NΛTURE ÉLIXIR, США
Этот сайт на белом фоне и со спокойной фоновой музыкой предлагает клиентам элитный уход за волосами. Разработчики наполнили его цифровыми фишками, привлекающими клиентов. При этом он весьма лаконичный и даже романтичный.
Главная страница Dogstudio
Разработчик: Dogstudio, США, Чикаго
Сайт многопрофильной студии Dogstudio, которая сочетает искусство, дизайн и технологии, завораживает. Все выполнено в одной темной теме. Главной задачей студия видит исследование и создание смысла, а также вызов эмоций с помощью дизайна и рассказывания историй.
Сайт агентства Le CAB’ COM
Разработчик: index, Франция
Оригинальный и стильный сайт, созданный для агентства Le CAB’ COM, заслужил высокие оценки за дизайн и креативность. Он очень яркий и интуитивно понятный. Такое цифровое агентство имеет все шансы завоевать доверие клиентов, предлагая полную поддержку бизнеса, сочетающую технологический опыт, стратегические советы и творческий подход для решения цифровых задач.
Разработчик: takahisa-mergrim-mitsumori, Германия
Это аудио-визуализатор для Такахиса Мицумори, который является продюсером, известным как “mergrim”. Он японский художник из Берлина. Сайт достаточно непривычный и оригинальный, на нем можно послушать творения автора, без лишней рекламы и контента.
Сайт для продукции Kombu
Разработчик: Pier-Luc Cossette, Канада
Этот сайт заслужил очень высокие оценки за дизайн и креативность. Он создан для компании-производителя Комбу, предлагающей напиток чайного гриба, сваренный в Драммондвилле с четырьмя восхитительными ароматами.Благодаря отличному контенту на сайте, вам сразу захочется его попробовать, он очень “сочный” и яркий.
Сайт-портфолио GETZ
Разработчик: Bornfight, Хорватия
Это очень стильный сайт на черном фоне, созданный, как личное портфолио Марио Драгичевича. Это независимый портретный фотограф и видеооператор.На сайте использованы лучшие его работы, которые сами по себе завораживают, а в сочетании с интересным дизайном, от них невозможно отвести взгляд.
Разработчик: Akufen, Канада
Качественный интерактивный сайт цифрового портфолио, который отражает уникальную эстетику Les Ensembliers. Он отличается своей простотой, при этом очень красивый и эклектичный. Такой веб-ресурс точно привлекает внимание и заслуживает попадания в ТОП.
Главная страница Nourisheats
Разработчик: Kin Hui-Lo, Канада
Сайт Nourisheats для создателей эстетических и фотогеничных продуктов, которые должны вдохновить других на то, что здоровое питание может быть веселым и вкусным. Благодаря удачно подобранному контенту, на сайте хочется остаться и он очень вдохновляет, поэтому главная миссия выполнена.
Главная страница Sabcomeed
Разработчик: Concept Studio, Армения
Этот веб-сайт о кофе, традициях, связанных с этим ароматным напитком, лучших мировых производителях и не только. При этом он рекламирует Йеменский кофе, который считается, по их мнению, одним из лучших. Сайт очень креативный и интересный, поэтому заслужил весьма высокие оценки по многим параметрам.
Сайт Фонда Dapper
Разработчик: Viens-là, Франция
Этот сайт разработан для Фонда Dapper, который был основан несколько десятилетий назад в поддержку африканского искусства. На нем презентованы произведения искусства и есть множество интересной информации о культурных аспектах диаспор. При этом он привлекает внимание именно качественным лаконичным дизайном и удобной навигацией.
Разработчик: ZeroStudios, США, Нью-Йорк
Это весьма необычный сайт, хотя бы потому, что он создан только по случаю дня рождения студии ZeroStudios. Это своего рода цифровая вечеринка, куда приглашены все желающие. Посетителей встречают яркие фото всей команды и итоги двухлетней работы. Очень креативная идея.
Разработчик: Exo Ape, Нидерланды
Этот сайт был разработан для популярной компании Stock Dutch Design, которая занимается дизайном интерьеров с узнаваемой фирменной подписью Stock. Это компания нетрадиционным способом воплощает свои идеи, именно в таком необычном, но привлекательном формате был создан и сайт для них.
Разработчик:Contemple, Франция
Сайт создан для компании, занимающейся организацией концертов и всем, что связано с современной музыкой. Он в сдержанных тонах, со всплывающими окнами, благодаря чему там запросто можно найти все расписания и познакомится с исполнителями, которые будут выступать.
Сайт студии 5S
Разработчик: Pier-Luc Cossette, Канада
Сможете произвести впечатление за 5 секунд? Креативная студия 5S, которая родилась в Монреале, обещает сделать это реальным. Мы можем сказать наверняка только то, что за 5 секунд пребывания на этом сайте, вы успеете в него влюбится и захотите остаться.
Разработчик: Self Aware, США
Этот “вкусный и аппетитный” сайт был разработан для небольшого магазина сэндвичей и закусочной Middle Child. На нем вы найдете привлекательные фото еды, которую можно заказать домой. Веб-сайт очень удобный и привлекательный, после его посещения, очень хочется зайти в закусочную и перекусить.
Разработчик: Victor Work, Бразилия
Это сайт портфолио креативного разработчика и дизайнера Victor Work, который позиционирует себя, как творца, привлекающего красоту, интерактивность и жизнь в Интернете. На сайте легко сориентироваться и найти примеры лучших работ.
На сайте легко сориентироваться и найти примеры лучших работ.
Главная страница Archi Graphi
Разработчик: Les Animals, Франция
Этот сайт разработан для компании Archi Graphi, которая помогает архитекторам и коммуникационным компаниям в их проектах. Он стал и портфолио, и информационным, и презентационным сайтом. Темный фон и яркие снимки проектов сразу привлекают внимание.
британия
Whitetail Gin был назван в честь крупнейшей хищной птицы Европы. Она известна своей гладкостью и силой, в чем и видят преимущества этого напитка производители. Главный лозунг — создан природой. Сайт очень оригинальный и понятный, что дает ему высокие оценки.
Разработчик: GUSTO IDS, Италия
Очередной сайт портфолио для создателя креативных и необычных интерьеров Camilo Alvarez. Он использует в своей работе дух Колумбии и очарование Майами-Бич. Такие сайты однозначно заслуживают внимание, не только, как знакомство с чьим-либо творчеством, но и как источник вдохновения.
Сайт студии дизайна Corn Studio
Разработчик: Vasilis Pallas, Греция
Это сайт независимой студии дизайна в Афинах Corn Studio, которая предлагает широкий спектр нестандартных дизайнерских решений, разработанных специально для дальновидных брендов, независимо от их размера. Такие ресурсы становятся отличным источником вдохновения, особенно, если выполнены на высшем уровне.
Сайт агентства Cult
Разработчик: Luis Henrique Bizarro, Бразилия
Если вы ищите агентство, которое поможет вам выйти на новый уровень, тогда вам сюда. Cult — креативное агентство, базирующееся в Лондоне и Нью-Йорке. Они проводят смелые и стратегические цифровые кампании, которые достигают ощутимых результатов. И этот их сайт хороший пример их работы, на нем можно найти вдохновения.
Разработчик: Adoratorio, Италия
Это очень красивый и креативный сайт, который позволит вам погрузится в мир Maison Del Cambio, символа нового космополитического и авангардистского облика Турина. Красивые фото и продуманные контент делают сайт настоящим примером хороших веб-ресурсов.
Красивые фото и продуманные контент делают сайт настоящим примером хороших веб-ресурсов.
Сайт рыбного магазина Sea Harvest
Разработчик: ED., Австралия
Сайт рыбного магазина, продуманный, как страницы старой печатной газеты. Тут нет яркий цветовых решений, но он очень оригинален и интересный. Кроме того для пользователей много полезного контента, который точно привлекает внимание.
Сайт бренда Maradji
Разработчик: Viens-là, Франция
Этот сайт очень стильный и оригинальный, как и сам богемный бренд Maradji. На нем вас ждет онлайн-магазин, каталог и множество предложений, при этом все очень понятно и просто. Такие сайты однозначно заслуживают внимания.
Сайт компании Climate
Разработчик: Platoon, США
Сайт разработан для современной медиа-студии Климат. Она обеспечивает творческую разработку и производство в пространстве фирменного, цифрового и оригинального контента. На главной вас ждет несколько видео-роликов в черно-белых цветах, которые скролятся по кругу. Достаточно смелое и оригинальное решение.
Достаточно смелое и оригинальное решение.
Сайт винного дома Kopke
Разработчик: Bürocratik, Португалия
Сайт очень красивый и оригинальный. Он создан для самого старого Портового Винного Дома Копке, который начал свое производство еще в 1638 году. Попадая на сайт, вы будто гуляете по погребу с бочками лучшего вина, настоянного годами. Особой атмосферы добавляет подобранная музыка и темные тона.
Сайт компании Bornfight
Разработчик: Bornfight, Хорватия
В наш список уже попадали сайты, разработанные цифровой компанией Bornfight, и сейчас этой их собственный сайт. Они заявляют о том, что развивают прогресс, сосредоточенный на использовании передовых технологий для создания нестандартного программного обеспечения, цифровых продуктов, мобильных приложений и веб-сайтов.
Сайт студии noformat
Разработчик: noformat, США
Этот сайт очень яркий и креативный. Команда дизайнеров, разработчиков, изобретателей, стратегов, художников и рассказчиков, объединенных в нью-йоркскую студию стратегического дизайна noformat сумела сделать его оригинальным и привлекательным. И другие веб-ресурсы этой команды также часто попадают в списки лучших сайтов.
И другие веб-ресурсы этой команды также часто попадают в списки лучших сайтов.
Разработчик: Purée Maison, Франция
Purée Maison — креативная студия, базирующаяся в Париже. Ее целью является разработка инновационных и уникальных стратегий бренда. Их сайт очень живой и с простой навигацией, благодаря этому ему достались высокие оценки и он попал в ТОП лучших ресурсов на WordPress.
Сайт модного бренда Femme&Fierce
Разработчик: Wonderland., Нидерланды
Интернет-магазин также может стать отличным примером лучших сайтов. Он разработан для модного современного бренда Femme&Fierce, который заявляет, что в каждой женщине есть разные стороны, как сильные, так и слабые. Сама концепция ресурса очень проста и понятна, при этом он весьма креативный и оригинальный.
Сайт агентства Konform
Разработчик: Konform, Дания
Компания Konform, которая предлагает своим клиентам лучшие цифровые решения, создала отличный сайт для себя. Они используют три главных критерия — стратегия, технологии и дизайн, которые помогают в разработке сильных онлайн-решений, что поддерживают и укрепляют бизнес.
Сайт компании Asaro
Разработчик: Green Chameleon, Великобритания
Сайт для компании Asaro, которая создает незабываемые впечатления для гостей, путешествующих на роскошных яхтах по всему миру. Они работают с командой супер-яхт, чтобы доставить развлечения в невообразимом масштабе. Этот ресурс выглядит очень интересным и интригующим, такие решения заслуживают высоких оценок.
Сайт консалтинговой компании Affinity Portugal
Разработчик: Bürocratik, Португалия
В этот ТОП-50 попало несколько сайтов от разработчика Bürocratik. Этот был создан для консалтинговой компании, которая специализируется на технологиях и информационных системах. Он очень креативный и яркий, такие решения помогают найти вдохновение для создания собственных ресурсов.
Разработчик: Lama Lama, Нидерланды
Elim Ghan стала первой в истории женщиной-победительницей конкурса Донателлы Флик-ЛСО и получила возможность выступать в качестве помощника дирижера Лондонского симфонического оркестра, она является главным приглашенным дирижером Королевского шотландского национального оркестра, и недавно она была назначена главным назначенным дирижером Антверпенского симфонического оркестра. На этом сайте вы сможете с ней познакомится, увидеть расписание концертов и даже написать ей. Отличный пример личного сайта.
На этом сайте вы сможете с ней познакомится, увидеть расписание концертов и даже написать ей. Отличный пример личного сайта.
Разработчик: Socialclub, Франция
Roche Musique — это один из самых известных лейблов в Париже. Сайт для них был разработан в очень креативном и необычном стиле. На нем есть много информации о концертах, о самом лейбле и даже интернет-магазин. При этом используется очень оригинальный видео и фотоконтент, который привлекает внимание.
Итог
Для каждой современной компании очень важно наличие веб-страницы. Сайт – это ваша виртуальная входная дверь, и он должен быть интересным, простым и одновременно ярким. Ведь у вас будет только один шанс, чтобы произвести первое впечатление. На базе системы WordPress можно успешно создать подобное решение для любого типа бизнеса.
Именно для того, чтобы вас вдохновить и предоставить новые идеи для воплощения, мы собрали наш ТОП-50 лучших веб-сайтов на WordPress. Теперь – дерзайте!
Простой Сайт – 20 Примеров, Чтобы Найти Вдохновение
Простой. Элегантный. Последовательный. В тренде минималистичный веб-дизайн.
Элегантный. Последовательный. В тренде минималистичный веб-дизайн.
Фактически, этот тренд существует примерно столько, сколько мы себя помним. Следующие примеры сайтов доказывают, что важно не то, что вы делаете, а то, как вы это делаете.
Если вы ещё новичок, создание сайта может показаться сложной задачей. Вот почему здорово иметь вдохновение, оно поможет вам двигаться дальше.
Простой сайт не значит скучный или примитивный. Наоборот. Как только вы поймёте, что ищете, вы увидите, что простой минималистичный дизайн сайта – лучший выбор в 2022 году.
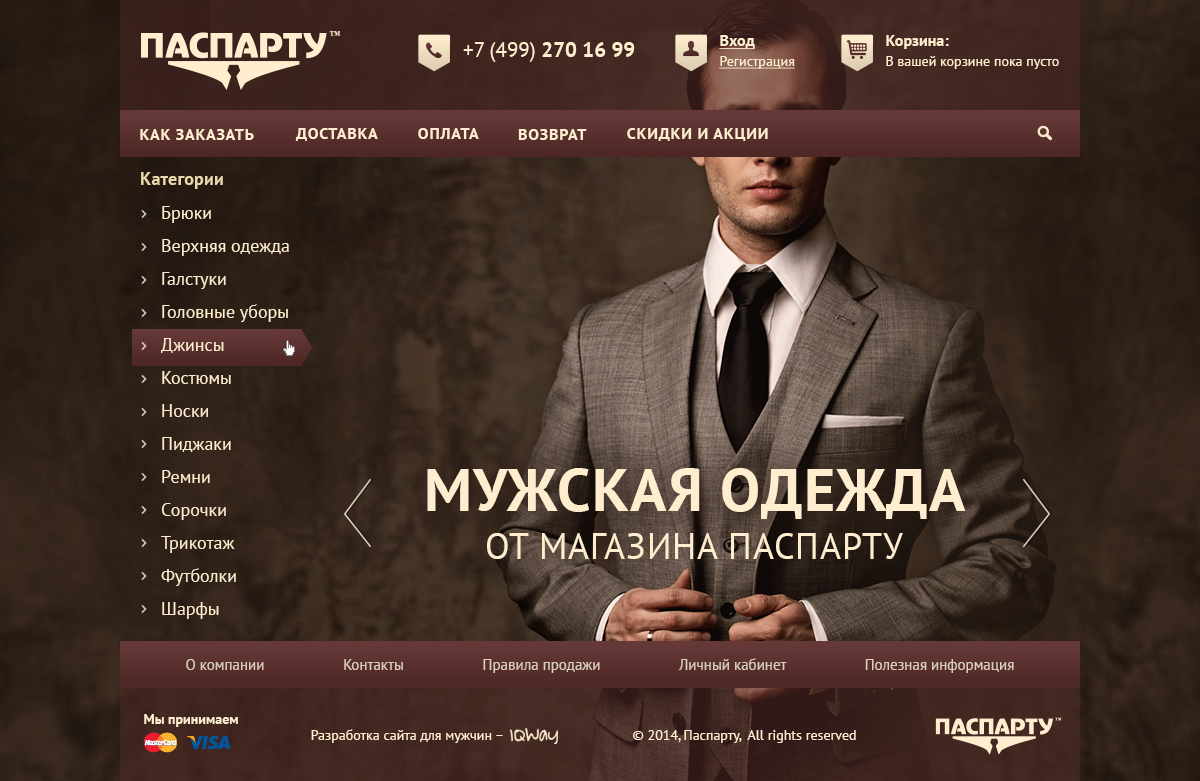
Компанией Falvé управляет супружеская пара из Новой Зеландии. Они шьют мужскую одежду ручной работы и уже много лет занимаются созданием качественной продукции.
Одежда Falvé отличается чётким, но изящным дизайном, который дополняется дизайном их веб-страниц.
Самая сильная черта сайта – это контраст светлых цветов и обилие фотографий, на которых изображена их продукция.
Товары и услуги Falvé играют центральную роль, что наглядно демонстрирует движущееся слайд-шоу с закулисными изображениями.
Три цвета – чёрный, серый и белый. Это всё, что нужно для создания мощного, но игривого контраста.
Посмотрите на дизайн этого одностраничного сайта, и вы поймёте нарратив, который лежит в основе творческих проектов этого человека. Это страница “О нас” и “Контакты” в одном лице.
Если вы нажмёте на изображение, оно предоставит вам дополнительную информацию об истории, стоящей за изображением, и, возможно, покажет одно или два видео.
Помимо этого, это действительно интуитивно понятный способ продемонстрировать, как можно создать и представить одностраничный сайт.
Возьмите себе на заметку: пусть ваша работа говорит сама за себя.
Один цвет доминирует на странице, позволяя изображениям дышать. Делая очевидным тот факт, что студия уверена в своей работе.
Меню находится в самом низу страницы. Здесь вы можете найти аккаунт студии в социальных сетях и адрес электронной почты, если захотите стать клиентом Bedow.
Этот простой сайт предоставляет много информации, но все приведённые примеры дизайна очень чёткие и наглядные.
Стильный и минималистичный сайт ETQ Amsterdams действует как онлайн-каталог и направляет пользователей в учётные записи социальных сетей, где вы можете больше узнать о принципах дизайна компании.
Вся информация легко усваивается благодаря яркому дизайну сайта. Вы можете подробно рассмотреть их продукцию и легко заказать всё, что вам интересно.
Если вы планируете создать простой сайт электронной коммерции, стоит извлечь уроки из презентации товаров подобных компаний.
Норвежский дизайнер мебели Ларс Торне представляет свои концепции таким образом, чтобы вы могли почти почувствовать рабочий процесс проектирования, стоящий за сборкой.
Удаляя ненужные элементы, Торне создаёт очевидный интерфейс, в котором его работа находится на переднем плане в центре внимания.
Каждый раз, когда вы щёлкаете изображение, отображается больше фотографий, чтобы обеспечить более полную картину, с кратким описанием для каждого проекта.
Минимализм явно характерен для мебели Торне, и, распространив это на дизайн своего сайта, он создаёт связь между продуктами и онлайн-персоной.
AIAIAI Audio умело использует яркие цвета и жирный шрифт в дизайне домашней страницы своего бизнес-сайта.
Оба эти элемента являются сильными тенденциями веб-дизайна в 2021 году, и ни один из них не требует большого объёма работы, что делает их отличным выбором для новичков, ищущих стильный минималистичный сайт.
Фактически, единственная сложная часть этого веб-дизайна – это запускаемая пользователем анимация, которая показывает изображения продуктов тогда и только тогда, когда вы наводите курсор мыши на меню.
Скрытие более сложных элементов от первого взгляда может быть эффективным способом облегчить взаимодействие с пользователем через ваш сайт.
Давайте на секунду оценим то, как этот сайт сочетает в себе абсолютную простоту с современными минималистичными элементами дизайна.
Дизайн домашней страницы Co & Co включает простое видео с героем, слоган и призыв к действию. Немногие компании могут так быстро и слаженно объединить свою идентичность.
Для этого Co & Co нужно всего три элемента.
Определённая тенденция веб-дизайна в 2022 году – видео-герой – заменяет изображение героя, поскольку подключение к интернету и время загрузки сайтов улучшаются.
Движение всегда бросается в глаза, и использование видео-героев на вашей домашней странице – проверенный и верный метод повышения вовлечённости пользователей.
Эту функцию также легко реализовать, поскольку некоторые разработчики сайтов предлагают эту функцию прямо из коробки.
Monograph – это пример коммуникационного бизнеса, который понимает ценность создания посадочной страницы, которая точно передаёт ценности бренда.
У малого бизнеса может возникнуть соблазн сосредоточиться на графике и эстетике, чтобы выделить свои посадочные страницы, но данный подход гораздо лучше, ведь он позволяет избежать беспорядка и сосредоточиться на ключевых сообщениях.
В сочетании с нежной градиентной цветовой гаммой – ещё одной важной тенденцией веб-дизайна на 2022 год – простые дизайны домашней страницы Monograph позволяют оставаться в курсе последних событий, уделяя как можно больше внимания идентичности бренда.
Простой, действенный веб-дизайн, который многое говорит о стоящем за ним бизнесе.
Если вы ищете примеры сайтов для малого бизнеса, которые при наличии простой веб-разработки производят впечатление на аудиторию, используйте этот подход.
По сути, это одностраничный дизайн сайта, где нажатие на любую часть программного заявления запускает каскадное портфолио работ этой компании в данной нише.
Это потрясающий пример того, как движение может быть легко закодировано на сайте, сохраняя при этом ощущение минимализма в эстетике.
Смелая типографика, много пробелов и программное заявление.
В дизайне главной страницы Convicts ничего нового не происходит, но зачем выдумывать что-то новое, если старое прекрасно работает?
Компании так долго следят за тенденциями домашних страниц, что они кажутся жесткими и быстроменяющимся правилами дизайна.
Многие компании используют данный подход, поскольку это быстрый способ заинтересовать посетителей вашего сайта в вашем бренде.
Поскольку люди всё больше и больше используют мобильные устройства, как никогда важно использовать дизайн, который будет хорошо отображаться на всех устройствах.
Хотя градиентная цветовая гамма домашней страницы очень привлекательна, на этом сайте для малого бизнеса стоит обратить внимание на три анимированные стрелки в правом нижнем углу экрана.
Это микровзаимодействие.
Оно становится всё более популярным в качестве увлекательного подхода к улучшению пользовательского опыта при одновременном сокращении ненужного контента.
По сути, эта простая анимация служит указателем, который направляет всех посетителей сайта с главной страницы на сайт, когда они к этому готовы.
Оставляя эти детали малозаметными, людям предлагается сосредоточиться на основных сообщениях и эстетике сайта.
Поняв это, микровзаимодействие становится заметным для пользователей именно настольно, насколько это нужно пользователю, не отвлекая его.
Движение и минимализм идут рука об руку на главной странице сайта этого режиссера.
Одностраничный простой сайт содержит всего несколько элементов и побуждает пользователя взаимодействовать с портфолио, не оставляя другого выбора, кроме как прокручивать страницу.
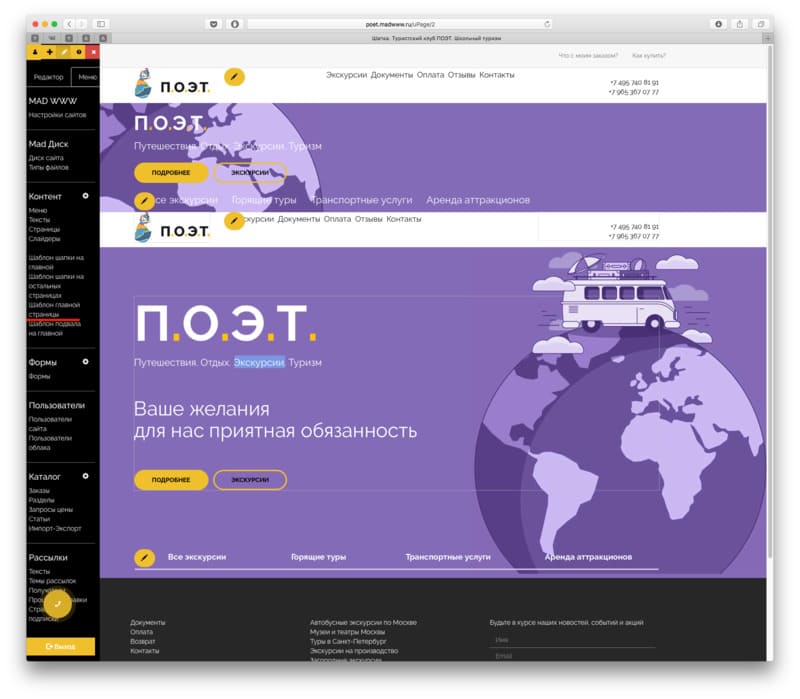
Такие сайты часто имеют более низкий показатель отказов от своего трафика, потому что аудитория медленно втягивается в основной контент сайта с более естественным темпом.
Текстовый герой, возможно, выйдет из моды в 2022 году, но сочетание его с интуитивно понятным микровзаимодействием сохранит домашнюю страницу этого сайта свежей.
Прикрепить жёлтый кружок к заголовку – это простой способ убедиться, что все люди, взаимодействующие с сайтом вашей компании, навести на него.
В этом случае компания скрывает свои услуги за микровзаимодействием, пока люди не узнают больше о бренде и не смогут полностью оценить его работу.
Данный подход является отличным выбором для малого бизнеса или компании, которая предлагает услугу, а не продукт.
В этом случае технология радиоплеера находится в центре на переднем плане. Бизнес-модель основана на привлечении большего количества слушателей, поэтому Netil Radio сделал настройку единственным очевидным способом действий на главной странице своего сайта.
Бизнес-модель основана на привлечении большего количества слушателей, поэтому Netil Radio сделал настройку единственным очевидным способом действий на главной странице своего сайта.
Такие сайты, особенно те, которые должны интегрировать нишевые технологии, часто используют минималистический дизайн сайта, чтобы стимулировать взаимодействие с сайтом и самой службой.
Микровзаимодействие, минималистичный сайт и высококонтрастные цветовые палитры придают домашней странице этого сайта ощущение трёхмерности и пространства, что естественно важно для архитектора.
Минимализм оказывает очевидное влияние на его архитектурные работы, но, распространив тот же стиль и на домашнюю страницу своего сайта, он делает свой подход к дизайну очевидной частью идентичности своей компании.
Домашняя страница Майкла Макмануса – блестящий пример того, как можно сообщить всё, что вы хотите о своей компании, с помощью очень небольшого количества элементов дизайна.
Этот испанский парфюмерный бренд использует простые методы маркетинга на своей домашней странице, у которых могут поучиться многие другие компании.
Сайт сразу же просит пользователей взаимодействовать с продуктом как в реальной жизни, так и виртуально, предлагая ввести код товара, чтобы узнать больше.
Сделав это основным интерактивным элементом домашней страницы сайта, компания ожидает, что пользователь уже взаимодействовал с самим продуктом перед тем, как зайти на сайт.
Искусство, или, точнее, рисованные элементы, похоже, будут доминировать в дизайне сайтов в 2022 году.
Добавив к тому небольшую коллекцию простых анимаций, сайт этого швейцарского интерактивного разработчика (дизайнера) стал рекламой его работы, лучше какой-либо статьи.
Часто компании забывают предоставить основную информацию, такую как номер телефона или почтовый ящик на видном месте.
Здесь интерактивный разработчик оставляет необходимую информацию в самом начале, чтобы дать возможность взаимодействовать с самим искусством.
3D-элементы на удивление просто реализовать в современном дизайне сайтов.
По мере того, как технологии продолжают совершенствоваться, интеграцию трёхмерного искусства и плавающих элементов стало проще создавать, и всё больше компаний внедряют их в свой веб-дизайн.
В данном случае We Love обращаются к своей целевой аудитории креативщиков и их целевому взаимодействию по обмену контентом в каждом элементе своего дизайна.
Такое искусство несложно создать, но оно оказывает большое влияние на то, как люди взаимодействуют с вашим сайтом.
Если создание таких художественных элементов, как этот, невозможно, попробуйте реализовать несколько плавающих элементов или мягкую тень как более простой способ добиться трёхмерного эффекта для ваших посетителей.
Функциональная мебель становится предметом искусства на сайте этой явно Баухаусной компании.
Мебель создана в ретро стиле, и, естественно, сайт должен следовать тому же примеру.
Чтобы ретро не выглядело старомодным, сайт применяет те же стандарты минимализма к домашней странице, что и к мебели.
Трафаретные надписи в меню резко контрастируют с жирным, но закруглённым без засечек слоганом. Во многом это повторяет дизайн мебели, когда изогнутая кромка контрастирует с очень квадратным основанием.
Игра с контрастом в тексте и дизайне шрифтов невероятно проста в реализации, но может иметь огромное влияние на окончательное впечатление.
Field – отличный пример того, как использовать дизайнерские идеи, такие как видео-героя, без необходимости создавать их самостоятельно.
Вместо видео, Field выбрал более простое слайд-шоу с изображением героя в сочетании с базовой анимацией, чтобы усилить ощущение того, что многие вещи движутся одновременно.
Известно, что движение увеличивает вовлечённость, но движущиеся элементы, естественно, немного сложнее кодировать.
Этот пример показывает, как ваш простой сайт может имитировать сложные движущиеся элементы, сохраняя при этом простоту дизайна и простоту реализации.
Что делает дизайн сайта простым?
Несколько ключевых компонентов определяют простой веб-дизайн. Неважно, создаёте ли вы личный блог или бизнес-сайт, ваши посетители оценят чистый дизайн.
Неважно, создаёте ли вы личный блог или бизнес-сайт, ваши посетители оценят чистый дизайн.
Простой сайт не обязательно означает, что вы создали что-то скучное или устаревшее. Как и в вышеупомянутых примерах веб-дизайна, это можно рассматривать как дополнительный уровень творчества.
Создание простого дизайна освобождает ваших посетителей от ненужных отвлекающих элементов, которые иногда можно увидеть на других сайтах. Это ключ к маркетингу и созданию заслуживающего доверия имиджа.
Информация изложена ясно и прозрачно, что особенно важно, если вы хотите привлечь больше бизнес-клиентов.
Если вы хотите заинтересовать пользователей узнать о вас больше, вы можете включить удобное для навигации меню и контактную форму электронной почты или ссылки на свои социальные сети.
Такой подход более увлекателен и интересен, поскольку сложный веб-дизайн может оттолкнуть посетителей от основного содержания сайта.
Внешний вид – не единственная причина, по которой веб-дизайнеры предпочитают простоту.
С технической точки зрения, несложные сайты загружаются быстрее и по ним легче ориентироваться, что улучшает взаимодействие с пользователем.
Скорость сайта также напрямую влияет на SEO-маркетинг, и это важный фактор, если вы хотите, чтобы ваш онлайн-бизнес процветал.
Помимо этого, гораздо быстрее создать простой сайт или блог, который включает менее сложные элементы дизайна.
Примеры сайтов: 16 лучших примеров дизайна сайтов
Красивый дизайн сайта — это залог вашего успеха в Интернете. Ведь его влияние на первое впечатление от сайта оценивается в 94%. Именно поэтому в этой статье мы с вами поделимся основными секретами крутых дизайнов сайта, а также покажем лучшие примеры дизайна сайтов в 2021 году.
Красивый дизайн сайта: что такое веб-дизайн?
Веб-дизайн — это то, с чего начинается процесс создания сайта. Цель веб-дизайна спроектировать максимально красивый и удобный для пользования сайт. Хороший веб-дизайн повышает уровень доверия к вашему бизнесу в Сети!
Что важно учитывать, если хотите получить красивый сайт:
- Простота: «чистый» и свежий дизайн привлекает внимание и облегчает взаимодействие пользователя с сайтом.

- Типографика и читабельность. Сделайте текстовый контент визуально привлекательным, а также понятным и читабельным для посетителей.
- Согласованность элементов. Шрифты, заголовки, подзаголовки и стили кнопок должны быть одинаковыми на всем сайте. Все элементы сайта должны быть в одном стиле и передавать концепцию вашего сайта.
- Адаптивность для мобильных устройств. Если ваш дизайн веб-сайта не поддерживает все размеры экрана, есть вероятность, что вы проиграете битву своим конкурентам.
- Цветовая палитра и изображения. Идеальная цветовая комбинация привлекает пользователей. По статистике, одного-двух тонов достаточно, чтобы придать привлекательность дизайну сайта. И не увлекайтесь слишком яркими изображениями!
- Скорость загрузки. Позаботьтесь об оптимизации изображений, сжатии HTML, JavaScript и CSS и других моментах для повышения скорости загрузки страницы.
- Простая и понятная навигация. Создавайте логическую иерархию страниц, используйте хлебные крошки, позаботьтесь о внешнем виде кликабельных элементов, чтобы максимально соответствовать правилу «3 кликов».

- Коммуникация. Организуйте подачу информации правильно — используйте привлекательные и понятные заголовки и подзаголовки, маркированные списки и другие способы привлечения внимания и облегчения восприятия посетителя.
Для начала советуем вам посмотреть, как должен выглядеть красивый сайт. У нас есть более 250 бесплатных шаблонов (прототипы будущих сайтов) для разных ниш. Все они сделаны с учетом элементов веб-дизайна, которые и будут делать ваш сайт красивым.
Войдите в систему, выберите вашу нишу, и делайте выводы про сайты сами 🙂
Примеры сайтов
Предлагаем вашему вниманию образцы сайтов с красивым дизайном. Ведь лучше один раз увидеть, чем один раз услышать, верно? Смотрите крутые дизайны сайтов, черпайте вдохновение и создавайте свой шедевр!
Пример красивого сайта, сделанного на конструкторе Weblium
Посмотреть сайт: https://gribochek.weblium.site/
Цель такого лендинга — максимально просто и быстро собирать заказы, чтоб увеличивать количество продаж. На сайте есть удобные функции: сделать заказ, посмотреть контакты, посмотреть цены.
На сайте есть удобные функции: сделать заказ, посмотреть контакты, посмотреть цены.
Такой сайт вы можете создать самостоятельно, используя уже готовые красивые шаблоны. Это не занимает много времени — в среднем, при наличии готового контента достаточно одного часа.
Создать сайт бесплатно
Пример красивого и яркого сайта
Посмотреть сайт: https://2hucv.weblium.site/
Этот сайт тоже был создан на бесплатном конструкторе Weblium.
The Disruption Company (пример корпоративного сайта рекламного агентства TBWA)
TBWA — рекламное агенство, США.
Главная фишка: вращающаяся анимация. Зайдите на tbwa.com и зацените сами!
Это лучший пример дизайна веб сайтов с использованием вращающейся анимации. Здесь присутствует интрига – ведь при каждом обновлении главной страницы, вы видите совершенно разные анимации.
Такие приятные сюрпризы создают уникальный опыт взаимодействия с сайтом при каждом его посещении.
Guillaume Tomasi: пример сайта-портфолио фотографа
Главная фишка: минималистичный дизайн сайта, фокус на работах.
Минималистичный дизайн портфолио Томази идеально подходит для презентации его уникальных и местами сюрреалистических фотографий. Таким образом, внимание посетителя фокусируется на самих работах, что очень важно при создании сайта портфолио.
На Weblium есть множество готовых шаблонов для качественного сайта-портфолио 🙂
Pixelheads: пример корпоративного сайта
Главная фишка: интересная анимация и продуманная навигация.
Нам очень понравилось, как анимированные падающие кубы на белом фоне главной страницы заставляют белые буквы проявляться, меняя фон на темный! Кроме того, у сайта очень продуманная навигация – после первой же прокрутки не остается никаких вопросов. Это очень важно для действительно хорошего сайта.
Camberwell College of Arts BA Graphic Design Degree Show: пример лендинга
Главная фишка: интерактивные анимированные элементы дизайна.
Лендинг шоу, посвященного графическому дизайну Лондонского Университета Искусств доказывает, насколько интересной могут сделать страницу интерактивные анимированные элементы. Используйте побольше анимаций на своем сайте, чтобы зацепить своих посетителей!
Используйте побольше анимаций на своем сайте, чтобы зацепить своих посетителей!
The Urban Village project: пример корпоративного сайта
Главная фишка: качественные изображения, интересная идея для скроллинга.
При прокрутке полноразмерное изображение на первом экране меняет перспективу, что сразу же привлекает внимание и интригует посетителей сайта.
Навигация выполнена более чем удачно: прокручивая страницу ниже, вы просматриваете пронумерованные карточки – каждая со своим содержанием. И это очень помогает легче воспринимать информацию о проекте!
Rainforest Guardians: пример сайта благотворительного проекта
Главная фишка: трехмерная анимация.
Есть красивые сайты, а есть – очень красивые. И очень убедительные!
Стремясь повысить осведомленность людей о вырубке лесов, сайт позволяет своим пользователям «посещать» различные локации (деревни, участки, водоемы), из которых состоит тропический лес Амазонки.
Сайт ставит интерактивность в центр пользовательского опыта – это всегда мудрый выбор. Особенно, если ваша цель – мотивировать людей к участию в вашем проекте.
Особенно, если ваша цель – мотивировать людей к участию в вашем проекте.
Denim report: пример промо-страницы продукта, Int.
Denim Report от Lyst — прекрасный пример того, как нужно взаимодействовать с пользователем. Нужно использовать изобретательные способы нетрадиционных эффектов прокрутки!
Этот сайт не только демонстрирует талант визуального дизайна, но также удерживает посетителей на сайте и повышает узнаваемость бренда. Хотите таких же результатов? Скорее создавайте свой сайт!
Создать сайт бесплатно
Feed: пример сайта платформы управления личными данными
Этот итальянский пример сайта был признан сайтом дня по версии Awwwards. Справедливо, правда же?
Главная фишка: интересные анимация и видео, удобная навигация.
Feed – это не только интересная концепция, но и потрясающее исполнение, которое бросает вызов нашему пониманию того, что возможно в Интернете!
Благодаря творческому сочетанию анимации и видео, сайт погружает пользователя в переживание очень увлекательного опыта. Как и любой нетипичный сайт, он содержит несколько уникальных элементов юзабилити, в частности навигацию, функцию которой выполняет полоса прокрутки.
Как и любой нетипичный сайт, он содержит несколько уникальных элементов юзабилити, в частности навигацию, функцию которой выполняет полоса прокрутки.
Laura Worthington: пример сайта-портфолио
Главная фишка: ретростиль, цветовая палитра и типографика.
Laura создала дизайн главной страницы, полностью отражающий ее подход к разработке шрифтов. Выглядит женственно и красочно, но не перегружает ваши чувства!
Невзирая на обилие элементов и ретростиль, элементы не разбросаны по странице беспорядочно.
Weblium: пример сайта конструктора
Главная фишка: четкость и простота.
Дизайн сайта Weblium, известного онлайн-конструктора 5 поколения («Лучший продукт недели» по версии ProductHunt) очень четко выражает уникальное преимущество самого продукта – а именно, чрезвычайную простоту его использования.
Одна полная прокрутка страницы отвечает на большинство вопросов потенциального клиента и даже визуализирует эти ответы.
Weblium Studio: пример сайта веб-студии
Главная фишка: динамичные геометрические формы и красочный дизайн.
Динамичный дизайн, яркие цвета, уникальные иллюстрации, лаконичные и четкие текстовые описания – здесь есть все, что должно быть на сайте веб-студии!
Разноцветные геометрические сегменты, разделяющие блоки, яркие элементы дизайна сайта облегчают восприятие информации – причем все используемые цвета идеально сочетаются друг с другом!
Digital Women 2020: пример сайта глобальной инициативы
Главная фишка: интуитивная навигация, информативность и минималистичный дизайн.
Модный розовый фон сразу дает понять, что сайт ориентирован на инициативных представительниц прекрасной половины человечества.
Обилие форм сбора лидов с призывами, аккуратные блоки с лаконичной информацией и четкие, не отвлекающие от сути изображения, а также правильно подобранные цвета.
Susan Allen: пример сайта-портфолио, бесплатный шаблон
Главная фишка: черно-белый дизайн и цепляющее фото.
Такой стильный сайт-портфолио (или сайт-визитка) — наилучший способ рассказать о себе, а также показать свои наилучшие работы. Так можно привлечь новых клиентов, что поможет существенно увеличить свой доход.
Так можно привлечь новых клиентов, что поможет существенно увеличить свой доход.
На Weblium есть множество бесплатных шаблонов для самых разных сфер деятельности, включая IT, недвижимость и интерьер, видео и фото индустрия, модельный бизнес, маркетинг и копирайтинг, кулинария, блогинг и т.д.
Создать свой сайт портфолио
Pleasure SPA: пример шаблона сайта для SPA салона
Главная фишка: обилие белого пространства, красочные фото, информативность.
Посмотреть шаблон можно по ссылке.
Иллюстрации большого размера всегда были изюминкой и украшением подобных сайтов – и сайт Pleasure SPA не исключение. От дизайна прямо-таки веет свежестью и отдыхом. Отчасти – благодаря обилию белого пространства, отчасти – благодаря использованию светло-зеленого тона отдельных блоков и кнопок.
А наличие кнопок с призывами к действию и контактных форм говорит о том, что этот сайт успешно выполняет свою функцию по привлечению клиентов.
Нужен свой красивый сайт?
Итак, вы посмотрели на наши примеры сайтов – и поняли, что вам просто необходим сайт такого же уровня!
«Но какой же нужен бюджет на разработку подобного сайта?», — спросите вы. Здесь все зависит от того, по какому пути вы пойдете!
Здесь все зависит от того, по какому пути вы пойдете!
Вы не являетесь профессиональным дизайнером и не умеете программировать? При этом готовый сайт вам нужен «на вчера»?
Тогда хороший конструктор сайтов действительно спасет ваше положение: с ним вы создадите и запустите сайт в минимальные сроки и по минимальной стоимости.
Ведь часть этих сайтов (как вы уже, наверное, поняли!) создана именно с помощью конструктора! Главное – чтобы он оказался действительно хорошим. Например, важны такие вещи, как:
- Шаблоны, созданные профессиональными разработчиками – современные, красивые и соответствующие актуальным тенденциям.
- Высокая скорость загрузки сайтов.
- Дизайн, адаптированный под мобильные (больше не нужно разрабатывать дизайн мобильной версии сайта отдельно!)
- Простота использования.
- Широкие возможности редактирования шаблонов и настроек SEO.
- Наличие SSL-сертификата.
Все это (и многое другое!) предлагает сегодня конструктор сайтов 5 поколения Weblium.
К тому же, здесь есть пробный период, который позволяет испытать доступный функционал совершенно бесплатно. Ну что, готовы попробовать?
Создать сайт
Ну а если у вас уж совсем нет времени и желания разбираться в простом редакторе конструктора, но вам хочется получить профессиональное персонализированное решение — веб-студия Weblium всегда к вашим услугам!
Администратор
Администратор блога Weblium
Другие статьи автора5 1 голос
Рейтинг статьи
20 лучших примеров дизайна главной страницы сайта
Успешные компании вкладываются в правильные слова на главной странице своего сайта, грамотное оформление и современный дизайн. Все потому, что в последующем влияние homepage на прибыль перекрывает все затраты на разработку. Стало уж привычной практикой – посетить сайт компании (домашнюю страницу) перед началом любых деловых отношений. Сегодня в веб-дизайне популярен плоский стиль, легкие эффекты и другие интересные тренды.
Но, очень многие дизайны урезаются до базового уровня, а их разработчики сфокусированы лишь на функциональных задачах. Конечно, это избавляет от лишних забот… вроде совмещения иконок с типографикой и цветом.
Эта подборка удивительных примеров homepage-дизайна, возможно послужит источником оформительских идей главной страницы вашего сайта.
BigdropincКонтраст задается сочными цветами и 3-мя отличными шрифтами. Очень практичное использование типографики просто, но мощно.
OribeСайт американского бренда косметики – пример превосходного eCommerce дизайна в чёрно-белом утонченном стиле. Главная страница со структурой Landing Page и эффектным видео в первом экране, нацелена на VIP клиента. Следом, по наведению курсора, привлекают внимание анимация стрелки на фоне и фото с эффектом приближения (товара / модели). До карточки товара всего два клика.
TruedigitalДизайн главной страницы плоского сайта со стильными эффектами и крупной типографикой.
Залипательный веб-ресурс. Выполняется правило: когда текста на странице совсем мало – увеличивай междустрочные и межсимвольные интервалы.
FinnloughОригинальное оформление сайта-презентации от Finn Lough привлекает потенциальных клиентов, погружая их в мир приключений своего курорта. Углубившись в этот сайт вы поймете в чем его уникальность. Обратите внимание на детали.
OursrouxИнтересный сайт-портфолио французского дизайнера с минималистичным дизайном.
GelateriadelbiondoШикарный итальянский сайт, пример великолепного применения трендов веб-дизайна.
KretКРЭТ – Концерн РадиоЭлектронных Tехнологий. Выразительный сайт с геометричным дизайном.
MoteurdereussitesОдин из ярких гугл-проектов на базе домена withgoogle. Сайт интересен деталями оформления с hover-эффектами.
Современный дизайн сайта интернет-магазина в стиле минимализма.
CodetastyСовременный сайт применивший свежие тренды: полноэкранное меню, эффектная заливка призрачных кнопок, крупные утонченные иконки, фоны с линейным градиентом. Отличный UX-дизайн с понятной навигацией и возможностью листать контент курсором.
QuiverКолоритный flat сайт с компактной начальной страницей, скролл/ховер эффектами и анимацией персонажа.
NatanГлавая страница свежего e-Commerce сайта с дизайном в стиле минимал.
BBFПример, как с HTML5 на Вордпрессе, можно получить компактный и выразительный сайт с чистым дизайном.
Snap SurveysУ сайта софт компании обычная главная страница на самом распространенном движке wordpress. Чтобы выделиться применяются легкие анимационные эффекты: при загрузке; при прокрутке страницы; по наведению курсора.
Эффектный, но очень спокойный дизайн сайта мобильного приложения, которое уменьшая стресс, улучшает эмоциональное состояние человека.
MolekuleВсеми элементами главной страницы выражена эко-миссия сайта и продукта (мягкие эффекты анимации, гармония цвета и визуального стиля).
RepslyГлавная страница сайта с экспрессивным дизайном Flat, цветоконтрастами и выразительными фотографиями. Начиная с шапки сайта и логотипа, иерархию информации обеспечивает типографический контраст шрифтов без засечек. С разными размерами и насыщенностью (толщиной символов), в верхнем регистре, наклоном и CSS-интервалами. Изумрудный с оранжевым – это привлекает, как и белый текст призывов к действию на ярком фоне кнопок.
В завершениеКреативная идея по оформлению, качественные элементы, привлекательная тематичная картинка – это основные моменты, из которых складывается общее впечатление о сайте. Дизайн имеет значение: удачный выбор, подходящий стиль, оригинальное решение и уникальность повысят пользовательское доверие.
Дизайн имеет значение: удачный выбор, подходящий стиль, оригинальное решение и уникальность повысят пользовательское доверие.
Примеры реализации на практике будут подспорьем заказчику дизайна главной страницы или ознакомят с интересными решениями, пригодными для собственной разработки. Свежие современные homepage-интерфейсы помогают определиться со своим стилевым направлением, структурой дизайна, перенять приглянувшийся элемент… да просто посмотреть на популярные тенденции в деле.
12 примеров хорошего веб-дизайна — Merehead
Посыл на домашней странице минимальный: название продукта и его цена, а также самые необходимые ссылки – заказ, поиск магазина и подробнее изучение товара. Панель навигации также позволяет перейти к поиску конкретных гаджетов.
Описание каждого продукта также полностью соответствует стилю компании. Каждую деталь они выделяют лишь слоганами, которые четко отображают функционал продукции.
В среднем нужно потратить не более двух минут, чтобы получить подробную информацию о любом товаре или услуге. В конце каждого описания призыв к действию – приобретение продукта.
В конце каждого описания призыв к действию – приобретение продукта.
Если бы человеку, который ничего не знает о нынешнем мире, дали изучить сайт Apple, он бы заинтересовался продукцией. Возможно, приобретение последовало бы незамедлительно.
Carmax
Глядя на сайт, можно сразу понять, что это площадка для торговли автомобилями. Но разработчики явно столкнулись с уникальной проблемой: компания продает и покупает транспорт. Потому домашнюю страницу Carmax нужно было ориентировать сразу на две категории пользователей.
Первое, что бросается в глаза – желтая область, которая призывает к действию (как к продаже, так и покупке). Второе – лаконичный слоган, объясняющий суть сайта. Третье – строка поиска автомобилей с необходимыми фильтрами.
Эти три составляющих и нужны пользователю, когда он работает с подобным сайтом. Нет нужды что-то искать: все перед глазами. Скролл страницы дает ответы на первостепенные вопросы, вроде особенностей сервиса или процедуры торгов. В качестве бонуса добавлены исследования по самым лучшим автомобилям.
В качестве бонуса добавлены исследования по самым лучшим автомобилям.
CNN
Новостные сайты, как правило, уступают онлайн-магазинам в красоте. Но цель пользователя – узнать последние события дня в той или иной сфере. BBC, New York Times, Reuters и другие бренды поставляют самую актуальную информацию, освещая максимум деталей. Но, согласно исследованию Nettop20, первое место получил CNN.
Сортировка новостей и самые актуальные события организованы на сайте примерно по тому же алгоритму, что и на BBC или других новостных порталах. Но преимущество CNN в самом частом обновлении информации и наибольшем количестве серверов по всему миру. Благодаря этому, пользователь может получить свежую новость в любой точке планеты незамедлительно. Что еще нужно от новостного портала?
Slack
Многие знают его как мессенджер для совместной работы и принятия важных решений внутри организации. Сегодня он не требует особого представления, так как получил мировую славу. Но сайт четко отображает, чем занимается компания и что они могут предоставить пользователям.
Но сайт четко отображает, чем занимается компания и что они могут предоставить пользователям.
В одном предложении указано, что представляет собой Slack. Сразу следует поле для регистрации. «Представьте, чего можно добиться вместе» — слоган, который моментально вызывает мотивацию.
Разработчикам нужна регистрация и скачивание приложения. Потому они не дают пользователю сильно засиживаться на сайте. Краткая изложение особенностей и возможностей ПО – все, что есть на домашней странице. В конце предложение: «Попробуйте Slack бесплатно вместо со своей командой».
Есть жалобы, что сайт не дает инструкцию использования приложения. Но задача сайта в призыве к действию. Инструкции и подсказки есть в самой программе. А это еще один стимул скачать ее.
Booking.com
Куда бы Вы не поехали, проживание всегда останется вопросом первой необходимости. Объявления в сети давно переполнены мошенниками, а надеяться на поиск жилья по приезду очень опрометчиво. Потому многие пользуются Booking.com, который помогает найти жилье в любо уголке планеты.
Потому многие пользуются Booking.com, который помогает найти жилье в любо уголке планеты.
По аналогии с Carmax можно заметить, что на первый план выдвинута строка поиска с основными фильтрами. Все дополнительные необходимости (фен, стиральная машина и т.п.) также можно указать на следующей странице.
На сайте жесткие требования к размещению объявлений, потому пользователь всегда может получить точную информацию о жилье. Booking.com считают самым популярным онлайн бронированием номеров и апартаментов. Все это благодаря простой навигации, которая позволяет в считанные минуты найти лучшее жилье.
Evernote
Еще одно популярное приложение для организации своей работы. В отличии от Slack, Evernote ориентирован не только на команду, но и на одиночных пользователей.
Главная цель – стимулировать потребителя зарегистрироваться и скачать программное обеспечение. Слоган и одно предложение полностью отображают деятельность компании и возможности приложения. Потому на домашней странице сразу выделена кнопка регистрации. Ведь, чем быстрее пользователь зарегистрируется, тем быстрее начнет работать с программой.
Потому на домашней странице сразу выделена кнопка регистрации. Ведь, чем быстрее пользователь зарегистрируется, тем быстрее начнет работать с программой.
В панели навигации выделены разделы с тарифами и особенностями компании, а также справка по ее использованию. Снова ничего лишнего. Необходимый минимум для захвата внимания и призыва к действию.
Ripple
Большинство криптовалютных проектов – один из лучших примеров качественной проработки сайта. Они привлекают пользователей своей идеей. Она должна быть уникальной и решающей какую-то глобальную проблему. При этом, большинство потенциальных потребителей знакомятся с ней через Интернет.
Приятные синие оттенки, предложение присоединиться и видео, объясняющее основы работы сети Ripple – все, что есть на домашней странице. Этого недостаточно, чтобы понять идею проекта. Но этого хватает, чтобы пользователь проскроллил страницу вниз.
Ниже они кратко объясняют ключевые проблемы сегодняшних международных переводов и предлагают свое решение. Также, на основной странице высветлены все партнеры компании, среди которых передовые банки мира. Если Standard Chartered или Banko Santander сотрудничают с Ripple, то почему рядовой пользователь должен обойти этот проект стороной?
Также, на основной странице высветлены все партнеры компании, среди которых передовые банки мира. Если Standard Chartered или Banko Santander сотрудничают с Ripple, то почему рядовой пользователь должен обойти этот проект стороной?
Protest Sportswear
Онлайн-магазины обязаны проработать веб-дизайн до идеала. Ведь конкуренция в этой области сегодня неисчисляемая. Ведь качественную одежду сегодня поставляют много брендов. Но приятнее покупать ее за 5 минут, нежели за 15.
Protest Sportswear всегда меняют дизайн согласно сезону. Пока зима не окончена, они предлагают потребителю подготовиться к следующему снежному приключению. Ярко и стильно одетый герой на картинке лишь привлекает дополнительное внимание.
Панель навигации имеет четкие разделы исходя из одежды, которая необходима пользователю. Переходы между страницами организованы в виде слайдов, благодаря чему нет нужды смотреть на белый экран во время загрузки даже на протяжении одной секунды.
Желание купить какую-то вещь формируется из двух показателей: внешний вид и стоимость. Потому все товары расположены в виде картинок с ценниками. Всю дополнительную информацию можно узнать, перейдя на страницу с конкретным товаром.
На заказ уходить пара минут, поскольку все действия расположены последовательно, в интуитивном порядке. Выбор может занять несколько часов. Это зависит не от сайта, а от предпочтений покупателя.
Simplychocolate.dk
Это онлайн-магазин шоколадных батончиков. Казалось бы, что тут можно придумать? На самом деле, его интерактивности позавидуют чуть ли не все сайты.
Товаров не так много, потому никаких разделов нет. Однако Вас познакомят с каждым из батончиков лучше, чем любой консультант в магазине.
Каждый батончик выделен своим цветом. Для ознакомления с составом нужно нажать на край фантика. При переходе на следующую страницу будет отображена анимация открывания фантика. В конце скролла Вам надломают кусочек, тем самым призывая попробовать шоколад.
Словами этот дизайн не передать. Просто попробуйте.
Sirinlabs
Еще один пример из мира криптовалют. Sirin Labs направляют свою деятельность на облегчение использования технологии блокчейн. Об этом они говорят на своей стартовой странице.
В общем, страницы подобны большинству криптовалютных проектов. Однако преимущество данного сайта в том, что разработчики не заставляют переходить по разделам и читать White Paper, чтобы познакомить пользователя со своими продуктами. Они расположены сразу на домашней странице, сразу после главного слогана.
В конце они также знакомят пользователей со своими партнерами, среди которых Leo Messi Management и Android. Лишь после предоставления полной информации о себе и своих продуктах они предлагают регистрацию.
Nixon
Еще один онлайн-магазин, выигравший в номинации «Лучший веб-дизайн 2015 года» по версии Awwwards. Сайт Nixon позволяет выбрать все элементы часов (от материала ремешка до цвета) прямо на домашней странице, благодаря чему пользователь тратить минимум времени на выбор.
Многие бренды позволяют создать собственный дизайн часов за отдельную плату. Однако, ни один из них не дает такой возможности онлайн. В этом главное преимущество сайта. Также они предоставили информацию касательно размеров ремешков. Таким образом, при создании заказа у пользователя не возникает никаких вопросов: он точно знает, что получит желаемое.
Adobe
Этот бренд нельзя обойти стороной, когда речь заходит о веб-дизайне. Ведь продукты Adobe помогают создать картинку сайта. И своим примером они показывают, что умеют разработать привлекательный и мотивирующий дизайн.
В панели навигации можно перейти к страницам с основными продуктами компании. Внизу расположена панель с переходами в блог, обращением в техническую поддержку или правилами использования продуктов.
Самое главное – домашняя страница содержит минимум информации и располагает массой пустого пространства. Можно предположить, что это связано с сутью продуктов Adobe: они дают возможность создавать.
Заключение
Традиции важны в разработке сайтов, но хороший веб-дизайн не требует строгого соблюдения четкой формулы. Как Вы могли заметить, общие элементы есть у каждого сайта, независимо от его специфики. Но каждый из них заметно отличается друг от друга.
Создавайте, а не копируйте. Придумайте лучший дизайн для Вашей целевой аудитории. Расскажите о своем продукте, высветлив его уникальные качества.
Выполнив это, Вы сможете создать сайт, на который все будут равняться и когда-то он попадет в подобный рейтинг.
Примеры сайтов на Google Sites (Гугл Сайты)
В Рунете практически нет проектов на Google Sites — конструктор у русскоязычной аудитории не пользуется популярностью. Встречаются образцы, собранные на старой версии редактора, с откровенно примитивным дизайном. Смотреть там не на что. А вот за рубежом Google Sites любят чуть больше, у некоторых даже получается создавать действительно неплохие сайты. Им в этом ощутимо помогает возможность вставки HTML-кода — ребята добавляют недостающие элементы кодом, расширяя сравнительно бедную стоковую базу возможностей.
Мы составили подборку из наиболее качественных экземпляров — создать что-либо заметно более интересное, чем в примерах ниже, не получится. Вы увидите предел возможностей сервиса, причём, с учётом вставок кода. Без опыта кодинга новички не смогут повторить некоторые элементы сайтов из подборки, поэтому не стоит слишком уж обольщаться по поводу возможностей движка.
Примеры Google Sites-сайтов:
Jivrus Technologies — сайт компании
Jivrus.com — мощный сайт-визитка компании, предоставляющей услуги по софтверной автоматизации бизнес-процессов. Красивое фото на весь первый экран в шапке впечатляет, задаёт тон восприятия остального дизайна. Оно добавлено через HTML-код — блока с такими характеристиками просто нет в наборе виджетов редактора. Страницы имеют довольно сложную структуру — множество иконок, описаний, кнопок и ссылок. Выглядят достойно. Богатство внешнего вида обеспечивается большим количеством различных изображений (иконок, фото и графики). Есть кнопки социалок, но смотрятся грубовато — слишком большие и яркие.
Есть кнопки социалок, но смотрятся грубовато — слишком большие и яркие.
На самом деле, ничего сложного в оформлении страниц нет — они построены из многократно повторяющихся одинаковых блоков «картинка+текст», но работа выполнена на хорошем уровне. Каждая секция сопровождаются грамотным маркетинговым описанием, красные акценты добавляют структурности, визуально разделяют поток информации на смысловые блоки. Страниц около 10, все они оформлены качественно, есть даже простенький блог. Многие ссылки ведут на поддомен с дополнительными материалами — сайт имеет огромный масштаб по меркам Google Sites. За счёт качественной подачи контента проект выглядит богато по меркам платформы — практически эталон.
Reston ENT — медицинский сайт
Restonent.com — сайт-визитка американского медицинского центра. Оформлен в классических цветах ниши — сочетанием белого и синего цветов. Страницы имеют простейшую структуру — чередующиеся текстовые блоки и секции со ссылками. Единственный дизайнерский изыск, придающий целостность конструкции, — чередование цвета фона блоков с белого на синий. Шрифты тоже перекрашены под фон для комфортного чтения. Здесь много блоков, состоящих из перечней ссылок. Выглядит всё это аккуратно, но скучно — изображений очень мало, везде одни ссылки да текст. Иллюстрации смогли бы разбавить поток букв.
Единственный дизайнерский изыск, придающий целостность конструкции, — чередование цвета фона блоков с белого на синий. Шрифты тоже перекрашены под фон для комфортного чтения. Здесь много блоков, состоящих из перечней ссылок. Выглядит всё это аккуратно, но скучно — изображений очень мало, везде одни ссылки да текст. Иллюстрации смогли бы разбавить поток букв.
Страниц более десятка, используется двухуровневое меню сайта. Навигация простая — здесь нечему быть сложным. В разделе форм находятся образцы документов для записи на приём в pdf-формате. Предлагается заполнить их и отправлять на почту клиники — неудобно. Есть ссылки на социалки в футере, там же подробные контакты и условия политики конфиденциальности. С точки зрения контента сайт хорош — отвечает на вопросы, ради которых создан. Неплохо структурирован, не раздражает, но мог бы быть интереснее, оформлению не хватает драйва — побольше фото улыбающихся актёров в бело-синих халатах, отзывы, какие-нибудь логотипы партнёров и т. д. Дизайн излишне серьёзный, сухой, он усыпляет. Может, в этом сокрыта задумка — экономия на снотворном для пациентов.
Дизайн излишне серьёзный, сухой, он усыпляет. Может, в этом сокрыта задумка — экономия на снотворном для пациентов.
E-Gaming Experts — сайт агентства
E-gamingexperts.com — сайт-визитка компании, которая занимается консультированием разработчиков приложений азартных игр. Здесь можно получить консультации по оптимизации прибыльности букмекерских контор, лотерей, казино, покерных клубов и других электронных видов развлечений. Дизайн сайта простейший. Использование контрастного красно-зелёного сочетания в элементах и хедерных изображениях отлично передаёт суть игорного бизнеса — живость эмоций, зелёное полотно стола и т. д. Логотип соответствующий. Страницы адаптивные. Шрифт подобран удачно — он округлый, легко читается, размер в самый раз. Никаких других элементов персонализации дизайна нет. Кнопок соцсетей тоже, что наводит на мысли. Связь только через доменную почту.
На сайте всего 5 страниц, заполненных большим количеством текстового контента. Упор сделан на отзывы в прессе и статьи (что-то вроде блога). Форматирование других разделов выполнено колонками и списками — самыми простыми типами подачи текстового материала. Ни выделенных заголовков, ни таблиц, ни табов каких-нибудь — просто списки и текстовые абзацы. Хорошая демонстрация стоковых возможностей Google Sites. Именно так же просто собраны большинство сайтов на движке. Выглядят аккуратно, но простовато. Спасает контент — в основном, это качественно написанные статьи, намекающие на значимость сайта для своих владельцев, серьёзное отношение к нему. В остальном никаких изысков — рассматривать нечего.
Упор сделан на отзывы в прессе и статьи (что-то вроде блога). Форматирование других разделов выполнено колонками и списками — самыми простыми типами подачи текстового материала. Ни выделенных заголовков, ни таблиц, ни табов каких-нибудь — просто списки и текстовые абзацы. Хорошая демонстрация стоковых возможностей Google Sites. Именно так же просто собраны большинство сайтов на движке. Выглядят аккуратно, но простовато. Спасает контент — в основном, это качественно написанные статьи, намекающие на значимость сайта для своих владельцев, серьёзное отношение к нему. В остальном никаких изысков — рассматривать нечего.
PCS — сайт маркетингового агентства
Electricpcs.com — сайт американской компании по продвижению услуг и продуктов предприятий энергетической сферы. Дизайн сайта приятный, по уровню выше, чем в среднем бывает на этом движке. За счёт использования большого количества иконок, комбинаций различных типов шрифтов и цветовых акцентов, ярких изображений и чёткой структуры подачи информации сайт выглядит привлекательным. Даже контакты оформлены фотографиями ответственных лиц — на сайтах от Google такую роскошь редко встретишь. Есть отдельный раздел с условиями принятия на работу — требования, перспективы.
Даже контакты оформлены фотографиями ответственных лиц — на сайтах от Google такую роскошь редко встретишь. Есть отдельный раздел с условиями принятия на работу — требования, перспективы.
Материалы отформатированы аккуратно, текст грамотный, хоть и пестрит местами превосходными степенями и общими определениями — самый, лучший, стабильный рост и т. д. Ну любят они так, что поделать, работает там такого плана маркетинг. Навигация элементарная, на странице продуктов вставлены pdf-листы с google-диска, почти на всех страницах используется мини-галерея из трёх миниатюр, которые невозможно увеличить. Вообще, используя Google Sites разработчики нередко рисуют блок нужной структуры в графическом редакторе, а потом вставляют его виде изображения. Этот подход хорошо иллюстрирует страница географии деятельности компании. Сайт очень недурно сделан по меркам движка.
Huegel Eagles PTO — образовательный сайт
Huegelpto.com — сайт добровольной организации досуга и воспитания детей вне школы. То есть что-то вроде кружка — копают грядки, играют, продают печенье, собираются на мероприятия и т. д. Примечателен вертикальным боковым меню. В остальном ничего особенного — простые шапки заголовков страниц, белый фон, использование простейших блоков (картинка+текст) для иллюстрации вариантов активностей кружка. На странице волонтёров внизу есть форма от фирменного сервиса, а для расписания мероприятий добавили страницу Google-календаря.
То есть что-то вроде кружка — копают грядки, играют, продают печенье, собираются на мероприятия и т. д. Примечателен вертикальным боковым меню. В остальном ничего особенного — простые шапки заголовков страниц, белый фон, использование простейших блоков (картинка+текст) для иллюстрации вариантов активностей кружка. На странице волонтёров внизу есть форма от фирменного сервиса, а для расписания мероприятий добавили страницу Google-календаря.
Сайт простейший, но является хорошим примером интеграции сервисов Google. На самом деле, их редко используют, поскольку информация всегда висит в окошке, дизайн примитивный, плюс ко всему, висит ссылка на используемое приложение. То есть страница больше напоминает текстовый документ, чем часть сайта с целенаправленно разработанным дизайном. Страница контактов оформлена сильнее всего, поскольку содержит фото всей команды организации с подписями. Текста на сайте мало, да он и не нужен особо. Сайт нацелен на узкую аудиторию родителей школы, при которой работает кружок. В своём роде он вполне неплох.
В своём роде он вполне неплох.
K-France Opticians — сайт конторы окулистов
K-france.co.uk — сайт магазина оптики, совмещённого с диагностикой зрения. Врачи проверяют, потом выписывают рецепт для коррекции зрения, а вы покупаете очки либо линзы, в итоге. Местная медицинская практика. Сайт по дизайну весьма крутой, учитывая, на чём он создан. Тут уже нетипичный для платформы подход. Сразу видно — что-то делали через код. К примеру, простенький слайдер, блок отзывов, эффекты появления элементов и нестандартный формат для карты. Увы, ввиду преобразований, дизайн утратил адаптивность. Зато выглядит вполне хорошо — цвета необычные, но каким-то образом соответствуют содержимому.
Страниц около десятка, все они хорошо оформлены. Например, в разделе очков красиво выставлены представленные бренды — в графическом редакторе сделали иллюстрацию и вставили, смотрится отлично. Внизу кнопочки с эффектами — CSS3, чего тоже не может стандартный редактор Google Sites. В футере куча ссылок на материалы и разделы — смотрится солидно, всё ровненько выстроено и легко читается. Страница контактов вообще супер: пиктограммы, кнопочки, кастомная форма (не Google Form). Сразу видно, что над сайтом работали. Он простой, но далеко не примитивный, просто шедевр по меркам платформы.
В футере куча ссылок на материалы и разделы — смотрится солидно, всё ровненько выстроено и легко читается. Страница контактов вообще супер: пиктограммы, кнопочки, кастомная форма (не Google Form). Сразу видно, что над сайтом работали. Он простой, но далеко не примитивный, просто шедевр по меркам платформы.
CSE — сайт сообщества
Csemn.org — сайт образовательной организации, помогающей адаптироваться в новых языковых условиях детям и целым семьям. Изучают культуру, английский, китайский, пишут, читают, обсуждают, кушают — в общем, платный кружок по интересам. Наиболее интересная часть адаптивного дизайна — многоуровневое меню, способное сворачиваться в гамбургер. Страниц множество, сайт довольно сложный структурно. Оформление отличное, активно используются колонки для текста, фотографии, значки и прочее. Дизайн хоть не впечатляет, но и не отталкивает примитивностью. Сайт активно использует ресурсы сервисов Google — календарь, диск и т. д.
Это первый сайт в подборке, имеющий возможность поиска материалов. А почитать тут есть что, особенно в медиацентре — контента куча, он отлично подан и отформатирован. Настолько, насколько позволяет платформа. Внутри куча ссылок, ведущих на другие страницы и внешние ресурсы. Есть что-то вроде блога — по факту, это одна страница, в которой по цепочке с ручным датированием после заголовка расположены публикации. То есть выглядит как блог, но им не является. В целом, сайт впечатляет размахом. Наверное, один из самых крупных на Google Sites. Кто-то очень постарался — здесь такое непросто сделать.
А почитать тут есть что, особенно в медиацентре — контента куча, он отлично подан и отформатирован. Настолько, насколько позволяет платформа. Внутри куча ссылок, ведущих на другие страницы и внешние ресурсы. Есть что-то вроде блога — по факту, это одна страница, в которой по цепочке с ручным датированием после заголовка расположены публикации. То есть выглядит как блог, но им не является. В целом, сайт впечатляет размахом. Наверное, один из самых крупных на Google Sites. Кто-то очень постарался — здесь такое непросто сделать.
DrPete — экспертные консультации для бизнеса
Drpete.co.uk — британский сайт-визитка компании, предоставляющей услуги консалтинга для двух дюжин ниш бизнеса. Проект мощный, количество страниц, задействованных в нём, гораздо больше того, что отражено в меню. Активно используются сервисы Google для отображения документов, статей блога, форм и прочего. Есть кастомные элементы вроде карусели брендов. В целом, дизайн серьёзный и симпатичный — почти такой же, какой можно получить в более продвинутом конструкторе с визуальным редактором. Хорошо смотрятся полоски заголовков под хедером, отделённые синей линией, — своя фишка, так сказать. Такой же акцент (синяя линия) использован в меню. Всё вместе хорошо смотрится.
Хорошо смотрятся полоски заголовков под хедером, отделённые синей линией, — своя фишка, так сказать. Такой же акцент (синяя линия) использован в меню. Всё вместе хорошо смотрится.
Страницы построены, в основном из комбинация обычных абзацев с отформатированным текстом и колонок из изображений с заголовками и описаниями, содержащими ссылки. Выглядит это насыщенно, а за счёт ссылок — ещё и содержательно. На сайте куча текстового материала. Есть страница команды с фото, клиентов, контактов со сложной Google-формой подачи заявки и нечто вроде блога. Все блоки, колонки, картинки и прочее равномерно подогнаны, ничего не вылазит и не торчит. Ещё один образец отлично собранного проекта на Google Sites с минимальным вкраплением элементов кодом — почти всё собрано родными инструментами редактора.
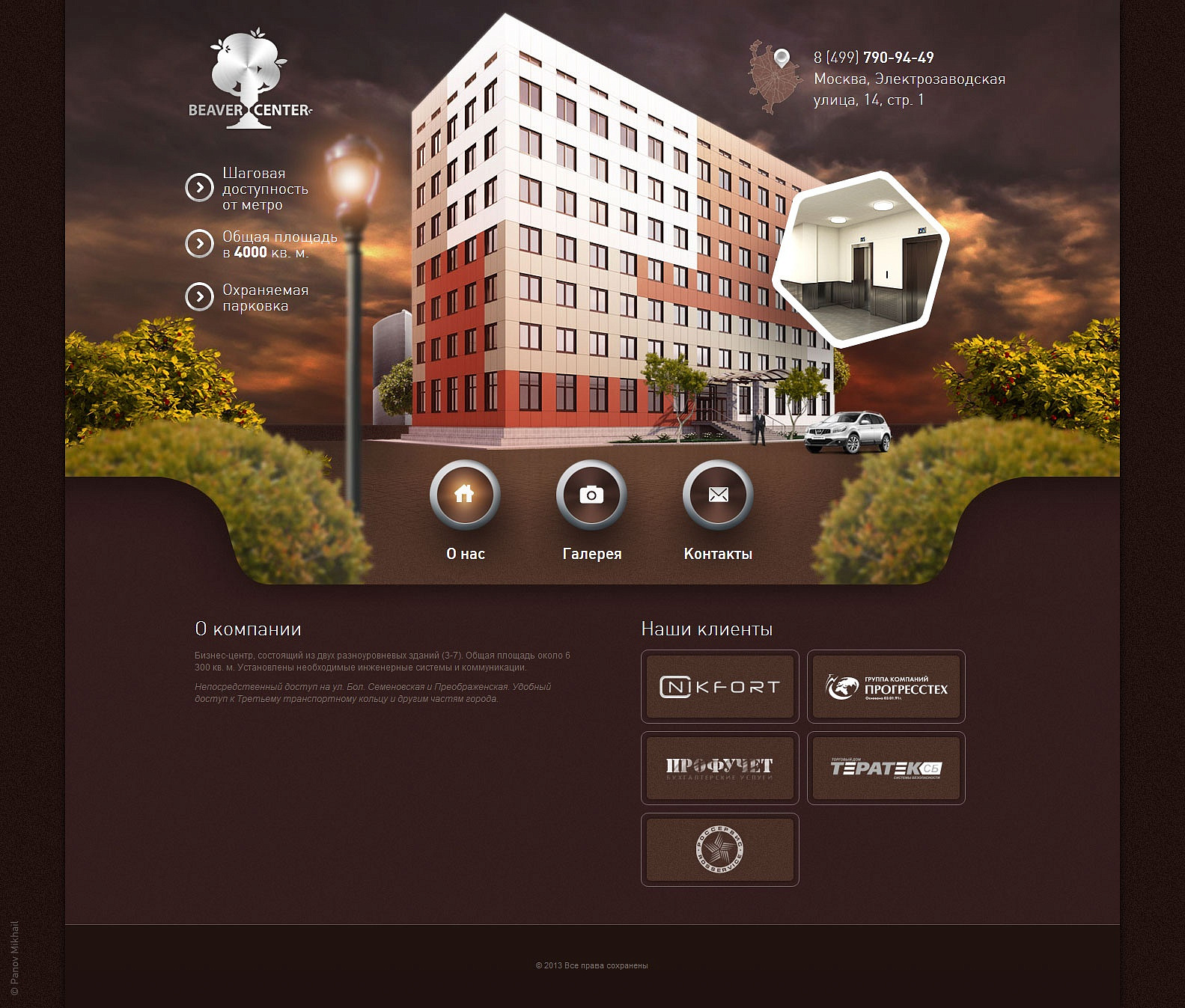
Flanders hotel bruges — бронирование номеров
Hotelflanders.com — сайт бельгийского отеля Flanders, расположенного в Брюгге. Цель — привлечение туристов, реклама услуг и возможность предоставления бронирования номеров в онлайн-режиме. Всё это сайт может. Дизайн адаптивный, выглядит богато за счёт коричневой цветовой гаммы, красивых изображений, а также контрастного чередования тёмных и светлых блоков. Сайт задействует возможности движка по полной программе. Особенно впечатляет возможность 3D-путешествия по номерам и территории отеля при помощи средств Google Maps. Есть ссылки на социалки, обычная карта, нормально оформленный блок контактов и прочее в таком духе.
Всё это сайт может. Дизайн адаптивный, выглядит богато за счёт коричневой цветовой гаммы, красивых изображений, а также контрастного чередования тёмных и светлых блоков. Сайт задействует возможности движка по полной программе. Особенно впечатляет возможность 3D-путешествия по номерам и территории отеля при помощи средств Google Maps. Есть ссылки на социалки, обычная карта, нормально оформленный блок контактов и прочее в таком духе.
На сайте есть более-менее прилично оформленная галерея (видимо сторонняя интеграция) и, конечно же, форма для заказа номеров — тоже не гугловская. За 3 шага можно заказать и оплатить номер. То есть сайт является ещё и магазином в своём роде — здесь совершают покупки услуг. В принципе, за счёт интеграций возможностей сторонних сервисов через код можно организовать многое. Вообще, показательно, что явно процветающий, богатый западный отель использует бесплатный конструктор от Google и старательно адаптирует его под свои требования. Результат получился хороший — для этого движка просто супер. Объективно же — обычная визитка.
Объективно же — обычная визитка.
Metda — сайт образовательной организации
Metda.org — сайт американской некоммерческой организации, которая занимается консультациями по внедрению информационных технологий в учебные заведения. По сути, они рекламируют необходимость закупки оборудования, за ними стоят производители и поставщики. То есть мы имеем дело с сайтом-визиткой. Дизайн у неё адаптивный, самая яркая его часть — оранжевое выпадающее меню. Для контраста используется чередование областей разного цвета в текстовых материалах. Раздел «О нас» выполнен в виде вставки правового документа, загруженного с Google-диска. Скроллинг в окошке смотрится не очень, зато практично.
Контента на сайте немного, наиболее богато оформлен раздел с мероприятиями. Похоже, информацию в нём обновляют перед каждым ивентом — афиша своего рода. Что интересно, на карте главной страницы отображены маячки членов организации. Наведя на любой из них, можно почитать краткую информацию о человеке — имя, адрес и прочее. Более информативного раздела «Команда» трудно представить для сайта. В целом, проект выполнен просто, но со вкусом. Текста немного, всё по делу, а фишка с картой и командой вообще вне конкуренции.
Более информативного раздела «Команда» трудно представить для сайта. В целом, проект выполнен просто, но со вкусом. Текста немного, всё по делу, а фишка с картой и командой вообще вне конкуренции.
Сайт профсоюза преподавателей
Профсоюз46.рф — серьёзный сайт, освещающий деятельность профсоюзной организации работников образования Курской области. Дизайн адаптивный, простой и ненавязчивый. Пастельные тона, внятные заголовки и шрифты публикаций, достаточное количество фотографий, есть поиск по материалам, которых здесь довольно много. Меню двухуровневое с большим объёмом вложенности – контента пруд пруди, от истории организации, мероприятий, новостей до профилактики, партнёрских организаций и перспектив развития. Это справочник, титульное онлайн-представительство, созданное в, казалось бы, простом конструкторе, но аккуратно и качественно.
Практически все материалы, представленные на сайте, имитируют подачу блоговой ленты – так всё и воспринимается: короткая новость, которую можно открыть новой страницей в полной версии. Всё как положено. Понятно, что контент, написанный образованными людьми, соответствующий – хоть в Википедию публикуй: чётко, читабельно, информативно, много ссылок, подтверждающих излагаемые факты. Местами хромает качество фотографий, но это не воспринимается как «фу, какой ужас». Здесь нет соцсетей, каких-то эффектов, уникальной графики, помимо простенького логотипа, и прочего. Да и не нужно. Отличный сайт.
Всё как положено. Понятно, что контент, написанный образованными людьми, соответствующий – хоть в Википедию публикуй: чётко, читабельно, информативно, много ссылок, подтверждающих излагаемые факты. Местами хромает качество фотографий, но это не воспринимается как «фу, какой ужас». Здесь нет соцсетей, каких-то эффектов, уникальной графики, помимо простенького логотипа, и прочего. Да и не нужно. Отличный сайт.
Ассоциация скульпторов России
Вьюговей.рф — простенькая и, очевидно, очень старая визитка ассоциации скульпторов, работающих со снежными, песчаными и ледовыми композициями. Дизайн не адаптивный, в снежной теме, устаревший давным-давно. Спокойный, отторжения не вызывает, но и описывать особо нечего – примитив. Сайт служит источником ссылок на другие сайты сообщества, а также отражает перечень партнёров, с которыми работала ассоциация. Практически весь мультимедийный контент (видео, картинки) нерабочий – ссылки битые, от их содержимого остались только пустые фреймы. Тем не менее, контакты вполне рабочие, всё видно – кому нужно, смогут обраться. Памятник сайтостроения, доживший до наших дней.
Тем не менее, контакты вполне рабочие, всё видно – кому нужно, смогут обраться. Памятник сайтостроения, доживший до наших дней.
Портал об орехах
Еморехи.рф — объёмный, структурно сложный портал, полностью посвящённый всевозможным орехам и сухофруктам: статьи, обсуждения, объявления о продаже и всё такое. Удивительно, но люди умудряются создавать на Google Sites даже такое. Сайту лет 10, дизайн не адаптивный, понятно. Выглядит чисто, опрятно. Пестрят лишь красно-синие акценты рекламных заголовков. Структура серьёзная – обширное основное меню, сайдбар с полным перечнем ассортимента, куча статей в формате блога и миллион ссылок на внешние и внутренние страницы по теме.
Здесь реализована доска объявлений, причём, выглядит она неплохо несмотря на то, что последние публикации датируются 2015 годом. Есть блог на несколько сотен статей, который портят нерабочие кнопки социальных сетей и счётчики – пустые фреймы. В сайдбаре сделали рекламную ленту с яркими заголовками, в отдельном разделе можно посмотреть список магазинов с профильной продукцией. Это сайт-монстр по меркам движка, контента море и в структурном плане постарались. Пример того, что можно сделать, если выжать из движка все соки и подключить воображение. Браво!
Это сайт-монстр по меркам движка, контента море и в структурном плане постарались. Пример того, что можно сделать, если выжать из движка все соки и подключить воображение. Браво!
Визитка типографии
Пикселёк.рф — ещё один шедевр сложности и технологической мысли, реализованных в Google Sites. На сей раз это мощная визитка типографии с огромным количеством пунктов в главном двухуровневом меню, которое, кстати, украшено анимацией смены фона кнопок при наведении курсора мыши и выборе. Дизайн адаптивный, чистый и яркий за счёт использования большого количества цветастых фонов, рекламных баннеров, заголовков и уникальных графических разноцветных шильдиков, указывающих на ассортимент предоставляемых услуг. Шрифты крупные, внятные, легко читаются.
Контента на сайте очень много и он, на удивление не только качественный, но и более-менее аккуратно форматирован – несложно воспринимается. Каждая страница, не считая шапки, содержит баннер с номером телефона типографии – пропустить сложно. Более того, раздел контактов оформлен богато – есть карта проезда, даже две и форма обратной связи. Сайт поддерживает регистрацию клиентов. Информация о вакансиях, доставке, ценах и оплате вынесена в отдельный раздел. Отличная визитка, единственное «но» — не для всех услуг есть примеры работ.
Более того, раздел контактов оформлен богато – есть карта проезда, даже две и форма обратной связи. Сайт поддерживает регистрацию клиентов. Информация о вакансиях, доставке, ценах и оплате вынесена в отдельный раздел. Отличная визитка, единственное «но» — не для всех услуг есть примеры работ.
Сайт медицинского центра
Medol-med.ru — качественная визитка московского медицинского центра. Дизайн симпатичный, но не адаптивный. Немного мешает фон сайта из двух цветов, который сильно контрастирует с остальной цветовой гаммой, выглядит чужеродным. Шапка ярким красным цветом даёт телефоны и адрес, титульное изображение стандартное для этой тематики – голубой тон и врачи. Главное меню украшено эффектом смены цвета при наведении курсора и выглядит очень приятно, хоть и просто. Сайдбар содержит большое количество ссылок на описания услуг, аккуратно, лаконично оформленных.
Контент грамотный, хорошо форматирован, но есть пробелы в информативности. Например, в разделе со специалистами центра только профиль и ФИО – ничего особо не понятно, не помешали бы отдельные страницы по каждому, с фото и описанием квалификации. Эти данные указаны только для двоих из них – маловато. Разделы с лицензиями, ценами, акциями, вакансиями на месте, всё как положено. Отлично оформлена страница контактов – куча данных, красивая подача, карта. Очень подробно. Хороший сайт, органично выглядит.
Эти данные указаны только для двоих из них – маловато. Разделы с лицензиями, ценами, акциями, вакансиями на месте, всё как положено. Отлично оформлена страница контактов – куча данных, красивая подача, карта. Очень подробно. Хороший сайт, органично выглядит.
Подведём итоги
Вы сами всё видели: иностранные разработчики умудряются создавать при помощи Google Sites весьма приличные проекты. Да, дизайн, как правило у них простой, разнообразия элементов нет. Они выезжают за счёт контента и его подачи. Комбинируя различные стили форматирования, симулируют дизайн блоговой ленты, подтягивают сторонние интеграции, используют много отредактированных в графических программах изображений (яркий пример — партнёры, бренды и т. д.), через код вставляют свои элементы и прочее выдумывают. Фантазия у них работает.
Очевидно, Google Sites на западе используют не только некоммерческие организации, но и вполне мощные компании, которые могут позволить себе создание сайта в платном конструкторе либо на CMS (движке), либо на ещё чём-нибудь. Вывод прост: они любят Google, доверяют его продуктам и внедряют их по максимуму в свои бизнес-процессы. У нас иначе: большинство предпочитает использовать конструктор со всеми необходимыми инструментами из коробки, чем фантазировать, как сделать галерею из 10 картинок с лайтбоксом и подписями либо добавить нормальный слайдер.
Вывод прост: они любят Google, доверяют его продуктам и внедряют их по максимуму в свои бизнес-процессы. У нас иначе: большинство предпочитает использовать конструктор со всеми необходимыми инструментами из коробки, чем фантазировать, как сделать галерею из 10 картинок с лайтбоксом и подписями либо добавить нормальный слайдер.
Сайты Google быстро работают, они бесплатные, но не такие уж простые в оформлении — для красивой подачи контента придётся повозиться с тем минимумом инструментов, что предлагает система. Это задача не для новичков, нужен опыт — придётся думать, подключать воображение, как из 3-х палок слепить домик с крышей. Поэтому движок у нас популярностью не пользуется — хватает более функциональных решений.
Лучшие коллекции личных сайтов (2021)
Говорят, что душа незнакомца непостижима, но мы не можем полностью согласиться с утверждением.
Чаще всего мы просто не хотим замечать очевидное, делая вид, что это слишком личное дело или что-то в этом роде.
На самом деле человеческая душа не такая темная, как кажется. Он всегда готов и даже готов раскрыть свои секреты доверенному. Как правило, члены веб-сообщества, имеющие свои собственные сайты, открыты для общения, социализации и других подобных вещей. Кроме того, личные веб-сайты служат своего рода виртуальными резюме для своих владельцев. Чаще всего, если вы настолько остры, как иголка, увидев сайт человека, вы легко узнаете больше о владельце сайта, чем он хотел сказать.
Примечание — также проверить учебник внизу чтобы узнать, как вы можете создать такой замечательный личный сайт.
Замечательные личные примеры веб-сайтов, которые мне нравятся
Вот список моих любимых личных сайтов. Я записал основные элементы дизайна сайта в формате .GIF, чтобы вы могли получить более подробную информацию. Веб-сайты отсортированы по времени, когда я их открываю — это ни в коем случае не рейтинговый список.
1. Ник Джонс
Веб-сайт: narrowdesign.com
2.
 Джим Рамсден
Джим РамсденВеб-сайт: jimramsden.com
3. Владимир Страйник
Веб-сайт: strajnic.net
4. Гэри Ле Массон
Веб-сайт: garylemasson.com
5. Юлиана Ротич
Сайт: julia.na
6. Паскаль ван Гемерт
Веб-сайт: pascalvangemert.nl
7. Дэрил Торнхилл
Веб-сайт: madebydaryl.co.uk
8. Энтони Виктор
Веб-сайт: anthonydesigner.com
9. Адам Хартвиг
Веб-сайт: adamhartwig.co.uk
10. Зверь вернулся
Веб-сайт: thebeastisback.com
11. Тони д’Орио
Веб-сайт: tonydorio.com
12. Шон Хэлпин
Веб-сайт: Шонхальпин.дизайн
13. Тодд Генри
Веб-сайт: toddhenry.com
14. Гэри Шэн
Веб-сайт: garysheng.com
15. Энтони Мичал
Веб-сайт: anthonymychal.com
16. Джошуа Маккартни
Веб-сайт: joshuamccartney.com
17. Льюис Хоус
Веб-сайт: lewishowes.com
18. Фаррелл Уильямс
Веб-сайт: pharrellwilliams. com
com
19. Али Вонг
Веб-сайт: aliwong.com
20. Альбино Тоннина
Веб-сайт: albinotonnina.com
21. Эллен С Райли
Веб-сайт: ellensriley.com
22. Саймон Синек
Веб-сайт: simonsinek.com
Как создать потрясающий личный сайт самостоятельно
Итак, вы вдохновились и захотели сами создать личный сайт? Круто! Давайте разберемся, что вам нужно сделать. В принципе, есть всего 3 шага для запуска любого типа веб-сайтов —
- Получите доменное имя и веб-хост.
- Сборка с нуля или использование Конструктор сайтов.
- Добавить в содержание.
1. Получите доменное имя и веб-хостинг
В Интернете ваш домен — это ваша личность. Это то, как люди находят вас и имя, которое передают другие. Для вашего личного сайта вам понадобится хорошее доменное имя. Большинство людей используют свои собственные имена в качестве домена для своего личного веб-сайта; другие могут пойти с чем-то броским или значимым. Здесь некоторые предложения и бесплатные генераторы доменных имен в случае, если вам нужна помощь.
Здесь некоторые предложения и бесплатные генераторы доменных имен в случае, если вам нужна помощь.
Далее вам нужен хорошая хостинговая компания разместить свой личный сайт.
Когда мы говорим о веб-хостинге, мы в основном ссылаемся на компанию, которая сдает в аренду компьютерные серверы и сети для разместить свой сайт. Существует четыре типа услуг веб-хостинга: общий, VPS, выделенный и облачный. В то время как весь этот хостинг будет служить центром хранения вашего веб-сайта; они различаются объемом памяти, управляемостью, скоростью, надежностью, функциями и характеристиками, а также требованиями к техническим знаниям.
Если вы новичок — просто начните с малого и выберите доступного поставщика виртуального хостинга.
Рекомендация
В эти дни я использую NameCheap зарегистрировать и управлять всеми моими доменными именами. Для личного хостинга веб-сайтов, я рекомендую использовать Hostinger Единый — в основном потому, что у них самый дешевый хостинг для единственного веб-сайта (от 0. 99 долл. США в месяц) и простой в использовании конструктор веб-сайтов.
99 долл. США в месяц) и простой в использовании конструктор веб-сайтов.
2. Создавайте с нуля или используя сайт-строитель
Когда у вас будет домен и хостинг домена, следующий шаг — сделать сам сайт.
В веб-дизайнах есть много соображений, но, как новичок, мой совет — принять детский шаг.
WYSIWYG редактор
Попробуйте вывести что-нибудь и получите его в Интернете. Тонкая настройка и модификация могут появиться позже после того, как вы научились навыкам. Один простой способ разработки веб-сайта — использовать веб-редактор WYSIWYG, например Adobe Dreamweaver CC, Такие редакторы работают так же, как обычный текстовый процессор, и позволяют визуально проектировать ваш сайт, не обрабатывая слишком много технических деталей.
Создание сайтов
If HTML и CSS это не ваша вещь, или вы просто хотите создать простой персональный сайт для своего собеседования, тогда, возможно, лучший веб-сайт для перетаскивания веб-сайтов.
Большинство веб-хостинговых компаний бесплатно предоставляют конструктор сайтов с возможностью перетаскивания. Если вас не волнует внешний вид или UX сайта, вы можете создать работающий персональный веб-сайт за полчаса, используя эти бесплатные инструменты. Кроме того, вы можете пропустить процесс веб-дизайна, используя платный универсальный конструктор веб-сайтов, например Жиро, Wixи Weebly, Лучшая вещь об этих платных инструментах сделана для нетехников. Они, как правило, просты в использовании и поставляются с сотнями предварительно разработанных шаблонов. Вы можете просто выбрать тему предварительного дизайна и применить к своему сайту всего за несколько кликов.
Вот некоторые примеры сайтов, созданных с помощью Wix:
Персональный сайт, сделанный с Wix: Natalie Latinsky.Персональный сайт сделан с Wix: Лера Мишуров.Персональный сайт, сделанный с Wix: Рейчел Фрейзер.Тем, кто не знаком с конструктором сайтов, я рекомендую прочитать эти уроки на нашем сайте:
3. Добавить в личный контент
Я не могу научить вас, какой контент следует добавить на ваш личный веб-сайт, но чтобы помочь вам в мозговом штурме — задайте себе эти вопросы —
- Какова цель вашего личного сайта? Определите и создайте свой личный бренд.

- Кто ваша целевая аудитория? Студенты, потенциальные клиенты, покупатели и т. Д. Познакомиться с ними.
- Какая информация должна быть на сайте? Рабочие образцы, контактные данные, спецификации продукта и т. Д.
- Как вы представляете эту информацию? Стили галереи, точечные формы, анимации и т. Д. Или даже лучше, Расскажи историю.
Всегда помните, что для личных веб-сайтов вы являетесь брендом. Удостоверьтесь, что вы относитесь к этому серьезно и посылаете последовательное сообщение в своем брендинге. Это может принимать форму логотипа вашего сайта, визитных карточек или чего-то такого же простого, как ваша подпись электронной почты.
Не беспокойтесь, потому что это вещи, которые можно легко (и быстро) обработать, используя любой из хороших инструментов для построения бренда на рынке.
Часто задаваемые вопросы
Как мне создать свой сайт бесплатно?Существует множество вариантов бесплатного создания персонального веб-сайта. Жиро имеет бесплатный аккаунт, который позволяет вам использовать их конструктор сайтов, в то время как 000Webhost имеет бесплатный веб-хостинг в наличии.
Персональные веб-сайты на самом деле не являются необходимостью, но, поскольку они являются отличным местом для того, чтобы больше рассказывать о своих увлечениях и симпатиях, они могут стать коммерческими заработать тебе немного денег.
Что я должен разместить на своем личном сайте?Лучше всего о создание сайта для личного использования это то, что они ваши, как вам угодно. Некоторые идеи о том, чем поделиться, — это личный блог, некоторые примеры вашей работы, информация о том, чем вы увлечены, или даже ваш личный брендинг.
Помогает ли личный сайт получить работу?Хорошо сделанный профессиональный профиль поможет вам выделиться среди конкурентов на форумах по подбору персонала. Помимо свободы полностью настроить его, вы также проявляете инициативу и базовые навыки HTML в создании сайта.
Вы должны разместить свое резюме на своем сайте?Это зависит от того, для чего вы хотите использовать свой веб-сайт. В качестве помощи при найме, резюме не исключено, но детали, которые являются слишком личными, такие как адреса и контактные телефоны, должны быть отредактированы.
В качестве помощи при найме, резюме не исключено, но детали, которые являются слишком личными, такие как адреса и контактные телефоны, должны быть отредактированы.
Подведение итогов: Какой твой любимый?
Итак, тебе нравится моя коллекция? Какой из них показался вам наиболее креативным? Как вы думаете, что является самым важным на личных сайтах?
Пожалуйста, поделитесь этим сообщением и своим мнением о Twitter (пометьте меня @WebHostingJerry). Надеюсь, эта подборка поможет вам создать свой персональный сайт, отвечающий всем современным тенденциям.
Прочитайте больше:
21 лучший пример и дизайн веб-сайта для малого бизнеса
Как обычные магазины, стартапы, так и магазины электронной коммерции, малые предприятия должны продвигать себя в Интернете. Вот примеры сайтов, которые делают это правильно.
Мы собрали 21 веб-сайт для малого бизнеса — все они созданы на Webflow — чтобы показать вам, что вне зависимости от продуктов, которые вы предлагаете, Webflow является подходящей платформой для вашего бизнес-сайта.
21 пример бизнес-сайтов
Вот несколько вдохновляющих бизнес-сайтов, созданных в Webflow, в произвольном порядке:
1.Traackr
Легко высмеивать маркетинг влияния — мы все уже видели документы Fyre Festival, верно? Но поверхностные аспекты социальных сетей не должны уменьшать влияние маркетинга влияния. Есть много подлинных влиятельных лиц, которые продвигают бренды и их продукты. Traackr проверяет влиятельных лиц и помогает брендам правильно использовать их маркетинговые возможности.
Приятные для глаз цвета, блоки изображений в шахматном порядке и анимация, активируемая прокруткой, делают дизайн этого веб-сайта для малого бизнеса визуально привлекательным.Но это больше, чем просто красивый веб-сайт — тематические исследования, отзывы и другие данные показывают, как их услуги приносят реальные результаты.
2. РВ
При запуске стартапа или малого бизнеса необходимо проделать много работы. Вот где MOAT вступает в игру. Они помогают компаниям и предпринимателям преобразовывать свои идеи в цифровые продукты, помогая им с брендингом и дизайном веб-сайтов.
Они помогают компаниям и предпринимателям преобразовывать свои идеи в цифровые продукты, помогая им с брендингом и дизайном веб-сайтов.
Веб-сайт MOAT представляет собой малый бизнес и является отличным примером использования минимальной цветовой схемы для создания чистого дизайна, приятного для глаз посетителей сайта.Он имеет чистый профессиональный вид, что дает потенциальным клиентам хорошее первое впечатление, когда они попадают на свою домашнюю страницу.
Они также отлично справляются с созданием четкого CTA (призыва к действию) в нижнем колонтитуле, где потенциальные клиенты могут связаться и узнать больше.
3. Soundstripe
Поиск подходящей музыки для лицензирования видеопроекта может быть трудным. Там много безжизненного, повторяющегося ну-музака. Soundstripe предлагает качественные песни и звуковые эффекты по разумной цене.В верхней части своей домашней страницы они побуждают нас ознакомиться с их звуковыми предложениями с 3 бесплатными лицензионными треками.
Отличительной чертой дизайна Soundstripe является то, насколько хорошо все организовано. Рекомендуемые плейлисты включают в себя все, от современного оркестра до холодного хопа. Любые джемы или звуки, которые вы ищете, можно найти с помощью короткой прокрутки и нескольких щелчков мыши.
4. Gumption
Gumption описывает философию, которой руководствуется при выборе своей продукции, так: «Те, которые заставляют вас чувствовать себя смелыми, дерзкими, сильными и умными.«Дизайн их электронной коммерции представляет собой великолепную палитру красных и розовых тонов, а также фотографии женщин, демонстрирующих их товары — веселая атмосфера, подчеркнутая силой крутых дам. Интернет-магазин Gumption является доказательством того, что сильный брендинг лежит в основе любого успешного веб-дизайна.
5. Strala
Окупаемость инвестиций может быть туманной, особенно при использовании каналов цифрового маркетинга. Программное обеспечение Strala собирает и компилирует аналитику, чтобы ее было легко интерпретировать.
Звучит скучно? С того момента, как мы заходим на их домашнюю страницу, Strala демонстрирует, что аналитика может быть полезной. больше, чем просто маркетинговые книги и цифры на экране.Их веб-дизайн вдохновляет вспышками цвета, как фейерверк четвертого июля.
Как дизайн веб-сайта, так и скриншоты их программного обеспечения демонстрируют внимание к форме и цвету. Вы не найдете уголка Strala, в котором не было бы ярких цветовых сочетаний. Ярко-розовые, фиолетовые и оранжевые оттенки на абсолютно черном фоне сияют ярко.
6. Alley
Коворкинги появляются повсюду как вариант для тех, кому не нужен традиционный офис.Многие компании прыгают, надеясь получить доступ к этому новому рынку. Но многие из этих предприятий не понимают, что пространство для коворкинга должно быть чем-то большим, чем комната со столами, столами и стульями. Alley, кажется, понимает это — они проводят мероприятия и возможности для сотрудничества, которые объединяют людей.
Дизайн их сайта основан на сетках и блоках с большим количеством фотографий сообщества. Их дизайн отражает пространство коворкинга, наполненное энергией людей, которые его используют.
Их дизайн отражает пространство коворкинга, наполненное энергией людей, которые его используют.
7.Poetic
Poetic помогает компаниям развиваться с помощью специального программного обеспечения и других технологий. Подобно дизайну сайта Strala в примере № 5, этот дизайн делает упор на демонстрацию своих продуктов и услуг с помощью скриншотов и других визуальных элементов, а также с четким и прямым текстом. Каждая часть работает вместе, строя от одной концепции к другой.
8. Всемирная финансовая группа
Всемирная финансовая группа выполняет миссию по расширению финансовой свободы предпринимателей через малый бизнес.Есть много организаций и компаний, которые дают одно и то же обещание с разной степенью успеха.
Там, где у многих есть скучные шаблоны, полные расплывчатых обещаний, World Financial Group наполняет свой макет потрясающим дизайном и качественным контентом, в котором используется честный голос, чтобы рассказать о том, что они делают.
9. Mighty
Сократить нишу в перенасыщенном мире программных решений для бизнеса может быть непросто. Mighty предлагает программную платформу, которая отслеживает залоговые права на телесные повреждения — ценные данные для счетоводов, юристов и других лиц, связанных с медицинской отраслью.
Свободный от чрезмерной терминологии и скучного дизайна, Mighty поддерживает эстетику своего веб-сайта для малого бизнеса, который привлекает внимание к действию. Смелые заголовки, анимированные значки и другие микровзаимодействия работают в этом живом макете. Они также включают блог со статьями, которые являются техническими, но диалоговыми и доступны для неспециалистов.
10. Qualified
Qualified предоставляет продавцам инструмент для поиска потенциальных клиентов и более эффективного общения с ними.
Что хорошего в дизайне этого веб-сайта для малого бизнеса, так это то, что он позволяет избежать рекламных клише и маркетинговых разговоров. Вместо этого они представляют свое программное обеспечение со сбалансированным дизайном, в котором легко ориентироваться.
Вместо этого они представляют свое программное обеспечение со сбалансированным дизайном, в котором легко ориентироваться.
11. Confluera
Confluera принимает командный тон, чтобы сообщить, как работает их антихакерское программное обеспечение. Утечки данных представляют собой серьезную угрозу, и их серьезный голос показывает нам, что они не бездельничают.
От завихрения изображения, похожего на глаз, на целевой странице до резкого сообщения огромных заголовков, сайт напоминает страницу с инструкциями видеоигры с миссией нейтрализовать злоумышленников.Этот подход сам по себе мог бы стать пародией, но невозмутимый, резкий тон хорошо сочетается с их программным обеспечением для борьбы с киберпреступностью.
Раскройте свой творческий потенциал в Интернете
Создавайте полностью настраиваемые, готовые к производству веб-сайты или высокоточные прототипы без написания ни строчки кода. Только с вебфлоу.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начните бесплатно
12. Королева воздушных шаров
Королева воздушных шаров наполнена гелием и забавна. Этот дизайн, полный микровзаимодействий и эффектов наведения, полон движения. Он передает радость воздушных шаров, не будучи при этом слишком глупым. Благодаря правильному балансу профессионализма и причудливости этот дизайн демонстрирует все, что делает Королеву воздушных шаров достойной ее короны. Узнайте, как это получилось, на демонстрации Webflow.
13. Kraftful
Kraftful создает приложения для компаний, разрабатывающих интеллектуальные устройства, такие как термостаты, светильники и другие бытовые приборы.Они сосредоточены на функциональности создания программного обеспечения, поэтому их клиенты могут сосредоточиться на оборудовании.
Этот дизайн показывает рассчитанную сдержанность и дает нам на целевой странице ровно столько, чтобы продемонстрировать преимущества их услуг. Основные призывы к действию, которые отображаются на видном месте вверху и внизу их целевой страницы, — это отправить им электронное письмо или запланировать звонок, чтобы узнать больше. Визуальные эффекты и вспомогательный текст предлагают базовый уровень информации и вдохновляют нас связаться для получения более подробной информации.
Визуальные эффекты и вспомогательный текст предлагают базовый уровень информации и вдохновляют нас связаться для получения более подробной информации.
14. Моникер
Моникер предлагает индивидуальные ретриты для компаний. Этот дизайн имеет брендинг роскошного гостиничного бизнеса — идеально подходит для того, что они предлагают.
Дизайн на основе фотографий с большими яркими изображениями красивых мест. Наряду с этими огромными изображениями есть множество анимаций, запускаемых прокруткой, чтобы мы могли перемещаться по сайту.
15. Доход
Отслеживать свои финансы — это рутинная работа, но быть ответственным взрослым означает быть осторожным со своими деньгами.Incomee поможет вам взрослеть и контролировать свои расходы.
Привлекающие внимание заголовки и скриншоты позволяют нам взглянуть, как работает Incomee. Дизайн чистый и простой — именно так, как мы хотели бы управлять своими деньгами.
16. Fortnight Studio
Fortnight Studio отличается от других агентств тем, что фокусируется на стартапах. Это «целенаправленно небольшая студия дизайна и разработки». В ландшафте агентства, где все пытаются делать все, хорошо выделиться специализацией.
Это «целенаправленно небольшая студия дизайна и разработки». В ландшафте агентства, где все пытаются делать все, хорошо выделиться специализацией.
Не заходите на сайт этого агентства в надежде получить обширное портфолио. Когда говорят «целенаправленно маленький дизайн», они имеют в виду именно это. Они дают нам небольшой обзор своей работы с горизонтальной прокручиваемой галереей проектов и логотипов основных игроков, с которыми они работали.
Контент предлагает достаточно информации о маркетинговой смекалке Fortnight Studio, чтобы вдохновить на нажатие кнопки «ДАВАЙТЕ ПОЧАТАТЬ».
17. The People Vs Coffee
The People Vs Coffee, всплывающая австралийская кофейня, привносит много визуального чутья в свой одностраничный дизайн (за исключением страницы бронирования).Главное изображение с изображением интерьера мобильного кофейного сервиза передает атмосферу аккуратности и порядка. Хотя это может быть скромный кофейный трейлер, мы видим, что они серьезно относятся к искусству приготовления кофе.
Повсюду разбросаны штрихи движения. Хотя эффект наведения вверху не совсем необходим, он привлекает наше внимание и фокусирует внимание на сцене. Есть и другие приятные штрихи, которые оживляют страницу, такие как исчезающие изображения, запускаемые прокруткой, и причудливая анимация автомобиля, тянущего кофейный трейлер.
Еще одна приятная деталь — липкий блок слева со ссылками на социальные сети и другими способами связи. Эти элементы дизайна часто теряются в дизайне или в нижнем колонтитуле сайта. Люди против кофе, очевидно, хотят установить более личные связи, и это дает клиентам немедленную возможность.
18. Nalen Ayurveda
Nalen Ayurveda продает специализированные средства по уходу за кожей. Благодаря цветовой палитре светло-голубых и землистых тонов этот дизайн создает ощущение спокойствия в соответствии с их продуктами.Дизайн имеет дзен-простоту, что делает его легким и удобным для пользователя.
19. Пэтти и Бан
Веб-сайт Пэтти и Бан начинается с быстрых нарезок видео с жестким фильтром, похожим на фильм. Это немного головокружительно, но нервный шквал изображений определенно привлекает внимание. Но это не единственный штрих неортодоксального дизайна. При нажатии на красную круглую кнопку меню в правом верхнем углу открывается список параметров навигации, который занимает главный раздел.
Это немного головокружительно, но нервный шквал изображений определенно привлекает внимание. Но это не единственный штрих неортодоксального дизайна. При нажатии на красную круглую кнопку меню в правом верхнем углу открывается список параметров навигации, который занимает главный раздел.
Они продолжают причудиться по всему сайту с множеством неожиданных визуальных эффектов, таких как пушка с кетчупом.Эти всплески странного творчества вдохновляют нас на тщательное изучение сайта, чтобы не пропустить ничего странного.
Их необычная чувствительность никогда не мешает им обмениваться сообщениями о приготовлении вкусной еды на гриле. Скорее, эти штрихи похожи на приготовленный вручную кетчуп или горчицу, добавляя нужное количество аромата, не перегружая дизайн.
20. IPA Group
Агентство цифрового маркетинга IPA Group использует размерность и геометрию, чтобы придать дизайну своего сайта визуальное волнение.Изображение кусочка головоломки вверху — явный намек на их миссию помощи. Использование пустого пространства, нестандартной графики и анимации придают сайту энергию и являются хорошим контрастом с сетками, выравнивающими большую часть контента. В этом дизайне много линейного, но он разбит приятным разнообразием динамических визуальных эффектов.
Использование пустого пространства, нестандартной графики и анимации придают сайту энергию и являются хорошим контрастом с сетками, выравнивающими большую часть контента. В этом дизайне много линейного, но он разбит приятным разнообразием динамических визуальных эффектов.
21. СДЕЛАЙТЕ ЭТО
Если вы ищете творческое рабочее место в Лондоне, СДЕЛАЙТЕ ЭТО, что ж… упрощает.
Крупный жирный шрифт придает этому дизайну визуальную выразительность.Благодаря эффектам прокрутки, вариациям размера, веса и цвета это пространство преображается с помощью типографского волшебства дизайнера.
Наряду с фантастическим использованием шрифтов изображения и эффекты наведения помогают продемонстрировать важную информацию о своих рабочих пространствах.
У малого бизнеса большие мечты
В Webflow мы болеем за неудачников. Вот почему мы создали платформу, которая позволяет вам погрузиться в веб-дизайн, не зная, как программировать. Независимо от того, берете ли вы на себя творческие обязанности и создаете адаптивный веб-сайт для своего собственного малого бизнеса или веб-сайта электронной коммерции, или вы нанимаете кого-то, кто сделает это за вас, мы можем помочь.
12 типов веб-сайтов (с примерами)
Независимо от того, являетесь ли вы новичком в веб-разработке или имеете опыт, может быть полезно узнать или напомнить себе о различных типах веб-сайтов, которые необходимо создавать.
Если вы хотите начать бизнес или изучать веб-разработку, полезно знать, что возможно, когда дело доходит до типа веб-сайта, который вы можете создать. Вы обнаружите, чего можете достичь.
Примеры также могут послужить источником вдохновения в вашей работе. Вы можете начать выяснять, какие веб-сайты вы хотите создать, какой тип веб-сайта у вас лучше всего получается, и как вы можете улучшить текущие тенденции дизайна.
Итак, вот различные типы веб-сайтов, которые нужно создавать, как они функционируют и как их настроить, с примерами для каждого типа веб-сайтов.
Типы веб-сайтов для создания: предостережение
Полезно знать: Типы веб-сайтов, перечисленные ниже, связаны с реальными примерами популярных сайтов.

Хотя это ни в коем случае не полный список, это отличная отправная точка с некоторыми ресурсами, которые помогут вам приступить к созданию веб-сайта.
Хотя каждый тип веб-сайта можно создать с помощью множества различных инструментов и программ, все они являются прекрасными примерами ответа на вопрос «Какие веб-сайты я могу создать?»
Для каждого типа создаваемых веб-сайтов будет указан список ресурсов и инструментов, которые использовались для создания этого типа веб-сайта.Но после того, как ресурс будет указан, он не будет повторяться, если его использует другой сайт в списке.
Итак, не стесняйтесь смешивать и сочетать перечисленные ресурсы, когда вы решили начать создавать свой собственный сайт.
1 – Веб-сайты для малого бизнеса (Joe Coffee Company)
За последние два десятилетия или около того для обычных магазинов стало крайне важно иметь веб-сайт. Со временем это становится более актуальным. Теперь вам также необходимо присутствие в социальных сетях.
Это стало критически важным, потому что Интернет стал необходимостью в нашей жизни, а не новинкой, которой он был несколько десятилетий назад.
Мы не только смотрим забавные видео, но и оплачиваем счета, общаемся, организуем нашу жизнь, работаем и покупаем большинство вещей, от продуктов и мебели до одежды, электроники и всего, что между ними.
Вот почему предприятия должны иметь удобный для пользователя веб-сайт, на котором можно быстро предоставить всю необходимую клиенту информацию.
Эти сведения включают часы работы, контактные данные, сведения о местонахождении с картой и другие важные сведения. Это может даже включать возможность бронировать услуги или размещать заказы онлайн.
Для этих типов веб-сайтов, используемых в этом конкретном примере, вы также можете установить и использовать следующие ресурсы, если у вас есть сайт WordPress:
2 — веб-сайты портфолио (Studio Signorella)
вы хотите продемонстрировать свою работу? Это сайт типа портфолио. Они отображают изображения ваших проектов или произведений искусства в фотогалерее.
Они отображают изображения ваших проектов или произведений искусства в фотогалерее.
Изображения не обязательно располагать в виде сетки, но часто так делают, так как это модно.Когда пользователь нажимает на изображение, он не только видит его более подробно, но и больше аспектов вашей работы над этим конкретным проектом.
Сайт-портфолио — идеальный веб-сайт для создания, если вы хотите иметь возможность направлять потенциальных работодателей или клиентов к примерам вашей работы, чтобы вас можно было быстро нанять.
Страница «Контакты» или «Наймите меня» часто также включается, поэтому есть простой способ связаться с вами по поводу потенциальной работы.
Вот ресурсы, которые используются в этом примере, а также то, что вам может понадобиться для создания этого типа веб-сайта:
3 – Некоммерческие веб-сайты (Институт Джейн Гудолл) как информация о благотворительности, так и о том, как люди могут сделать пожертвование.Хотя вы могли бы просто указать номер телефона, по которому люди могли бы позвонить, это довольно старомодно.

В настоящее время вы можете создать некоммерческий веб-сайт для благотворительной организации, которая принимает пожертвования прямо на своем веб-сайте.
Если вы фрилансер и ищете тип веб-сайта для создания, некоммерческий тип веб-сайта — отличный вариант. Благотворительные организации часто обращаются за помощью в создании веб-сайта, так как у них обычно ограниченный бюджет, и они не могут позволить себе нанять крупное агентство.
У хорошего некоммерческого веб-сайта должна быть безупречная рекламная копия.Это должно действительно побудить пользователей пожертвовать. Процесс также должен быть простым.
В приведенном выше примере есть корзина для покупок и система оплаты для приема пожертвований в Интернете, а также приведенные ниже инструменты, которые вы также можете использовать для создания веб-сайтов следующих типов: Слово «блог» является сокращенной формой слова «веб-блог». Это цифровой журнал. Это началось как тенденция для частных лиц, но росло по мере того, как компании начали использовать их для обновления клиентов, а также для предложения ценного и информативного контента.
Такие веб-сайты могут просто предлагать материалы для чтения. Но есть и другие типы блогов, например, которые также могут продавать такие продукты, как книга, написанная автором блога, или рекламное место.
Разница между блогом и обычным веб-сайтом заключается в том, что блог — это веб-сайт, который нужно создать, если вы хотите публиковать только статьи в блоге. Типичный веб-сайт имеет другие функции и компоненты, как и другие типы веб-сайтов в этом списке.
Это тип веб-сайта, который можно создать, если вы хотите быстро делиться новостями о жизни с друзьями и семьей.
Или вы можете вести блог, в котором будет вестись хроника вашего путешествия. Многие люди делают это, чтобы получить большое количество подписчиков. Затем они могут продавать рекламные места и зарабатывать деньги, делая то, что им нравится или уже собиралось делать.
Настройка блога довольно проста. Так обстоит дело с приведенным выше примером и используемыми ресурсами:
5 – Персональные веб-сайты (Джейн Фонда)
Какие существуют веб-сайты для общественных деятелей и влиятельных лиц? Это личные веб-сайты, на которых в центре внимания находится одноименный сайт.
Это тип веб-сайта, который можно создать, если вы хотите представить человека как бренд. Определяющей характеристикой личного веб-сайта является заголовок, который является человеком, о котором сайт.
Помимо этого, нет никаких соглашений о том, что могут включать эти типы веб-сайтов. Вообще говоря, затронутая тема — это тема, которая выражена искренне и в тоне личности, стиле и точке зрения.
Личный веб-сайт, как следует из названия, является личным.Таким образом, вы можете публиковать только сообщения в блогах или расширять и продавать товары, создавать сообщества и т. д.
На личном веб-сайте Джейн Фонды установлены следующие ресурсы и инструменты, которые могут оказаться полезными, если вы решите создать один из веб-сайтов для своего следующего проекта:
6 — Веб-сайты электронной коммерции (Хотите верьте, хотите нет! Рипли!)
В магазине электронной коммерции вы можете продавать товары и услуги через Интернет. Эти типы веб-сайтов содержат такие компоненты, как страницы продуктов с кнопками, которые либо ведут непосредственно на страницу оформления заказа для обработки платежа, либо товары могут быть помещены в виртуальную корзину покупок.
Товары собираются там до тех пор, пока покупатель не будет готов оформить заказ и оформить заказ.
Это тип веб-сайтов, которые можно создавать, если вы хотите зарабатывать деньги на стороне или хотите начать бизнес.
Даже установка не требует больших затрат. Например, вы можете использовать экономичные или бесплатные платформы и программное обеспечение, такие как WordPress и WooCommerce, Squarespace или Wix, и это лишь некоторые из них.
Доступно гораздо более дорогое программное обеспечение (например, инструменты для создания веб-сайтов), но вы, безусловно, можете создать магазин электронной коммерции без них.Или вы можете добавить их позже, по мере роста вашего бизнеса.
Вот другие ресурсы и инструменты, которые используются в магазине электронной коммерции Ripley’s Believe It or Not, которые могут оказаться полезными, если вы хотите создать один из типов веб-сайтов:
7 — Нишевые веб-сайты (Newlyn)
Эти типы веб-сайтов посвящены определенным темам. Веб-сайт Newlyn, например, сосредоточен на типографских услугах для бизнеса.
Веб-сайт Newlyn, например, сосредоточен на типографских услугах для бизнеса.
Нишевые сайты — идеальный тип веб-сайта для создания, если вы хотите сосредоточиться на своей аудитории или у вас есть аудитория с особыми интересами.
Создание нишевого веб-сайта для этих целей может помочь вам привлечь больше последователей и клиентов или клиентов, поскольку вы можете структурировать веб-сайт, ориентированный на определенную группу людей.
Это в отличие от создания сайта, ориентированного на широкую аудиторию, что сложно, потому что все люди разные. Таким образом, может быть трудно обратиться ко всем.
То, как вы создаете эти типы веб-сайтов, зависит от вас и от того, что будет работать в вашей нише. Вы можете комбинировать элементы с других типов веб-сайтов.
Например, вы можете превратить свой специализированный веб-сайт в интернет-магазин, форум или вики.
Вот некоторые ресурсы, которые использует сайт Newlyn и которые могут оказаться полезными для создания веб-сайтов такого типа:
8 – Веб-сайты портфолио (Pluto TV)
Когда дело доходит до ответа на вопрос: строить дальше?» часто упускаемые из виду варианты — это развлекательные веб-сайты.
В приведенном выше примере, Pluto TV, вы можете транслировать прямую трансляцию онлайн и бесплатно.Существуют и другие типы веб-сайтов, которые можно создавать в развлекательных целях. Вы также можете создать сайт для обмена музыкой, электронными книгами, видео и видеоблогами, а также всем, что может быть интересным.
Черпайте вдохновение из других типов веб-сайтов и комбинируйте развлечения, например, с электронной коммерцией, членством, вики и форумами.
Вы можете создать членский сайт, такой как Netflix, который продает платные подписки на свой веб-сайт потокового видео. Вы даже можете создать что-то подобное, но у него также есть вики и форум, чтобы зрители могли узнавать и обсуждать свои любимые шоу и фильмы.
Честно говоря, вы можете создать любой тип веб-сайта, который вам нужен для развлекательных целей.
Вот ресурсы и инструменты, которые использует Pluto TV и которые вы также можете использовать, если хотите создать такие типы веб-сайтов:
9 – Веб-сайты журналов и новостей (The New Yorker) журналы или новостные веб-сайты, которые можно создать для вашего следующего проекта.
 В отличие от блогов, они ориентированы на журналистику, а не на личные интересы.
В отличие от блогов, они ориентированы на журналистику, а не на личные интересы. С помощью этих типов веб-сайтов вы можете создать новый онлайн-выпуск новостей, цифровую моду или специализированный журнал, например, для различных отраслей или хобби.
Вы также можете создавать веб-сайты такого типа с функцией премиум-подписки. Посетители могли заплатить за регистрацию, чтобы читать больше, чем несколько статей в день, или иметь возможность читать больше, чем несколько абзацев каждой статьи.
Эти типы веб-сайтов обычно также имеют четкую, минимальную структуру и макет, поэтому элементы страницы могут правильно выделять опубликованные статьи. Таким образом, такие элементы, как фон, не затмевают контент, что повышает вовлеченность пользователей.
Вот некоторые ресурсы и инструменты, которые используются в приведенном выше примере, The New Yorker.Вы можете установить и использовать их для создания веб-сайтов следующих типов:
10 — веб-сайты форума (форум поддержки WordPress.
 org)
org)
Типы веб-сайтов форумов обеспечивают организованный способ публикации общедоступных тем. Пользователи могут зарегистрироваться, чтобы они могли начинать и участвовать в обсуждениях и, возможно, даже просматривать больше тем.
Вы можете создать веб-сайт типа форума для обсуждения чего угодно, от хобби, советов и популярной культуры до академических тем и всего остального.
Вы даже можете создать форум, как в приведенном выше примере, чтобы предложить пользователям возможность помогать друг другу решать технические проблемы с их веб-сайтами.
Многие компании используют форум таким образом, чтобы предложить своим клиентам самостоятельную поддержку. Таким образом, пользователям не нужно так часто обращаться в службу поддержки, что сокращает расходы на поддержку, а также общее количество обращений в службу поддержки.
Форумы отлично подходят в качестве типа веб-сайта для вашего следующего проекта, если вам нужен простой и организованный способ позволить пользователям участвовать в открытых дискуссиях на публике. Тем не менее, вы можете создать форум, который потребует от вас входа в систему для просмотра обсуждений.
Тем не менее, вы можете создать форум, который потребует от вас входа в систему для просмотра обсуждений.
Вот ресурсы, которые использует форум поддержки WordPress.org, которые вы можете использовать для создания собственного форума, если вы также используете WordPress:
11 — Wiki Websites (Fandom)
Wiki сайты — это цифровые энциклопедии где информация предоставляется пользователями и публикуется.
Такие сайты, как Википедия, представляют собой вики, целью которых является создание свободно доступных знаний по большому количеству тем.С другой стороны, некоторые вики, такие как приведенный выше пример Fandom, сосредоточены на конкретных интересах, таких как популярная культура.
Неважно, какая тема для вики. Многие предприятия также используют его аналогично форумам. Они используют вики для публикации полезной документации, отвечающей на распространенные вопросы поддержки.
Это помогает снизить стоимость услуг поддержки клиентов, а также общее количество обращений в службу поддержки, отправляемых пользователями.
Но вам не обязательно быть бизнесменом, чтобы иметь вики в своем списке типов веб-сайтов, которые вы будете создавать в будущем.Вы можете создать его, если вы являетесь общественным деятелем или влиятельным лицом и хотите, например, привлечь своих поклонников.
Вот ресурсы, которые использует Fandom, которые вы также можете использовать, если вики — это тип веб-сайта, который можно создать для ваших целей:
12 — Веб-сайты членства (Skillcrush)
Веб-сайт членства — это еще один из типов веб-сайтов. построить для возможного предстоящего проекта. На членском веб-сайте выбранный контент защищен паролем. Пользователям необходимо зарегистрироваться, чтобы увидеть приватный контент.
Членские сайты могут предлагать бесплатную и платную регистрацию или и то, и другое. Есть и много других возможных вариантов.
Например, вы можете предложить неограниченный или ограниченный доступ к частному контенту после единовременного платежа или предложить регулярные подписки, которые автоматически продлеваются.
В последнем случае вы даже можете настроить подписки, которые продлеваются с любой периодичностью, например ежедневно, еженедельно, ежемесячно или ежегодно.
Вы даже можете создать членский сайт, где весь контент не доступен сразу, а выпускается через определенные промежутки времени.Это известно как веб-сайт с капельным контентом и веб-сайт членства.
Вот инструменты и ресурсы, используемые в приведенном выше примере, которые могут оказаться полезными, если вы решите создать веб-сайт такого типа:
Резюме
Существует множество вариантов создания веб-сайтов. Мы надеемся, что эта статья была полезной и вдохновила вас на то, как создавать такие веб-сайты для себя.
Какие типы веб-сайтов вам интересны? Вы все еще задаетесь вопросом: «Какие веб-сайты создать для моего следующего проекта?» Поделитесь своим опытом в комментариях ниже.
33 лучших дизайна веб-сайтов, которые вдохновят вас в 2021 году
Ваше путешествие по вдохновению веб-сайта начинается здесь.
Решение о создании веб-сайта — важное решение, но лучшие веб-сайты — это кульминация множества мелких решений. Выбор правильной системы управления контентом и веб-хостинга, выбор шаблона, уточнение вашего контента и выбор лучших макетов для отображения ваших продуктов и услуг — это лишь некоторые из деталей, которые определяют личность вашего бизнеса в Интернете.
Но одно важное решение, которое требует времени, усердия и вдохновения, — это дизайн вашего веб-сайта.
В этой статье мы поделимся несколькими десятками лучших дизайнов веб-сайтов, которые мы видели. Щелкните ссылки ниже, чтобы перейти к изучению дизайна веб-сайта, который сокрушил его за последние несколько лет. Мы также включили бонусный раздел с просто крутыми дизайнами — так что зацените и их!
Лучший дизайн веб-сайта
- Виргин Америка
- Подача
- ETQ
- Микия Кобаяши
- Тканый журнал
- Фасоль ДЖОХО
- Мир Швейцарии
- Стражи тропического леса
- Спортивная одежда протеста
- Гильдия учителей
- Просто шоколад
- СЕЙЧАС
- криптон.
 торговля
торговля - Юго-запад: сердце путешествия
- Редуктор
- Переполнение
- Музей Франса Хальса
- 1917: В окопах
- Осьминог: блог о дизайне от IDEO
- Кочевое племя
- Диана Даниэли
- Джордж Накашима Столяры
- Мазок с Мира
- Новейшие американцы
- Дизайн Spotify
- Энди Уорхол
- Компания по взаимодействию с людьми
- Уход за кожей Garoa
- КиноМарк
- Гийом Томази
- Район
- Тедж Чаухан
- Аманда Мартоккио Архитектура
От известных корпораций до малых предприятий и международных организаций, следующие сайты поддерживают статус-кво в Интернете. Будь то эстетика дизайна, удобство использования, интерактивность, звуковой дизайн или ценность, которую предоставляет сайт, каждый из них является шедевром в своей отрасли, и к нему стоит стремиться.
Будь то эстетика дизайна, удобство использования, интерактивность, звуковой дизайн или ценность, которую предоставляет сайт, каждый из них является шедевром в своей отрасли, и к нему стоит стремиться.
Неудивительно, что существует множество организаций, которые освещают эти сайты и вклад, который они вносят в сеть. Чтобы помочь выявить некоторые из самых вдохновляющих дизайнов, я собрал несколько победителей, которые прошли через несколько ключевых организаций, включая Red Dot, Awwwards, UX Awards, The Webby Awards, SiteInspire, Best Website Gallery и FWA.
Просматривая список, знайте, что каждый сайт превосходен по-своему и стремится служить уникальной цели. В то время как один сайт может быть отличным примером визуального дизайна, другой может быть отличным примером интерактивности.
Это означает, что не все эти сайты могут быть «машинами преобразования» или чертежами идей, которые вы можете легко скопировать на свой сайт. Скорее, это отличный способ вдохновиться дизайном веб-сайта и увидеть передовой маркетинг, который происходит в разных уголках сети.
Имейте в виду, что веб-дизайн изменчив и часто меняется. Некоторые дизайны в этом списке изменились с тех пор, как они были награждены, но мы делаем все возможное, чтобы поддерживать их в актуальном состоянии. Мы уверены, что вы найдете здесь дизайн, который пробудит ваш творческий потенциал.
Подробнее: 77 примеров невероятного дизайна веб-сайта
Загрузите это бесплатное руководство, чтобы увидеть еще больше примеров дизайна блога, домашней страницы и целевой страницы веб-сайта.
красивых веб-сайтов, отмеченных наградами
И награды достаются …
лучших дизайнов веб-сайтов с 2014 по 2015 год
1. Виргин Америка
Награда: Самое значительное развитие отрасли, 2014 UX Awards
В мире, где веб-сайты авиакомпаний, как известно, изобилуют серьезными проблемами юзабилити, Virgin America предлагает один из лучших веб-сайтов, который продвигает вперед удобство использования, доступность и адаптивный дизайн.
Источник изображения
2. Подача
Награда: Сайт дня (06.06.2015), Awwwards
Feed — это не только интересная концепция, но и потрясающее исполнение, бросающее вызов нашему пониманию того, что возможно в Интернете.Благодаря творческому сочетанию анимации и видео сайт погружает пользователя в захватывающий опыт. Как нетипичный сайт, он содержит несколько уникальных элементов удобства использования, в том числе навигацию, которая служит индикатором выполнения прокрутки.
Источник изображения
3. ETQ
Награда: Сайт дня (19.05.2015), Awwwards
ETQ использует минималистичный подход к электронной коммерции с упрощенным сайтом. Большие привлекательные визуальные эффекты их продукта расположены на простом плоском фоне, сопровождаемом сильной типографикой, которая удерживает внимание именно на том, что пользователь пришел увидеть: на обуви.
Источник изображения
4. Микия Кобаяши
Награда: Сайт дня (04.
 07.2015), Awwwards
07.2015), Awwwards
Микия — дизайнер продуктов с минималистичным портфолио, демонстрирующим свою работу с помощью ярких фотографий и тонких анимаций. Его полный сайт изначально был создан на японском языке, а затем переведен на английский, что помогло продемонстрировать международную масштабируемость его дизайна.
Источник изображения
5. Тканый журнал
Награда: Сайт дня (04.04.2015), Лучшая галерея веб-сайтов
Woven — это онлайн-издание, посвященное художникам, ремесленникам и создателям.Они подтверждают, что публикации могут (и должны) иметь красивые, привлекательные сайты с легко читаемым контентом. Этот сайт, свободный от отвлекающих факторов, таких как всплывающие окна и навязчивая реклама, посвящен самому контенту.
Источник изображения
6. Фасоль ДЖОХО
Награда: FWA дня (7 августа 2015 г.), награда «Любимый веб-сайт»
Веб-сайт JOHO’s Bean отличается невероятными изображениями, интерактивностью, повествованием, визуальным дизайном и, прежде всего, звуковой обработкой. Все это объединяется, чтобы создать убедительный, эмоциональный и привлекательный сайт, рассказывающий историю путешествия кофейного зерна.
Все это объединяется, чтобы создать убедительный, эмоциональный и привлекательный сайт, рассказывающий историю путешествия кофейного зерна.
Источник изображения
7. Мир ШВЕЙЦАРИИ
Награда: лучший пользовательский интерфейс, Webby Awards 2015
Другая авиакомпания? Ага. Авиакомпания SWISS создала невероятно захватывающий сайт, рассказывающий о том, каково это летать с ними — и они проделали слишком большую работу, чтобы ее можно было игнорировать. Яркие визуальные эффекты и анимация знакомят пользователя с различными разделами сайта, наполненными информацией, выходящей за рамки обычных рекламных и маркетинговых материалов.
Источник изображения
лучших дизайнов веб-сайтов 2016 года
8. Стражи тропического леса
Премия: Лучший веб-сайт, посвященный активизму, Webby Awards 2016
Rainforest Guardians стал одним из самых захватывающих некоммерческих веб-сайтов 2016 года. Стремясь повысить осведомленность о вырубке лесов, сайт позволяет пользователям «посетить» различные деревни, местных жителей и водные пути, составляющие тропический лес Амазонки. Сайт ставит интерактивность в центр своего пользовательского опыта — мудрый выбор, если ваша цель состоит в том, чтобы заставить людей присоединиться к вашему делу и превратиться в волонтеров.
Сайт ставит интерактивность в центр своего пользовательского опыта — мудрый выбор, если ваша цель состоит в том, чтобы заставить людей присоединиться к вашему делу и превратиться в волонтеров.
Источник изображения
9. Спортивная одежда протеста
Награда: Сайт года (2016), Awwwards
The Awwwards называет Protest Sportswear «лукбуком для покупок», и это именно то, чем является этот сайт. Как производитель одежды, эта компания заново изобрела способ продвижения своей продукции: вместо того, чтобы продвигать предметы одежды, Protest Sportswear продвигает «внешний вид». Это делает продукт компании наиболее привлекательной частью самого веб-сайта, используя коллаж стилей для создания домашней страницы, которая меняется так же часто, как и стили ее клиентов.
Источник изображения
10. Гильдия учителей
Награда: лучший веб-сайт ассоциации, Webby Awards 2016
Гильдия учителей — это профессиональное сообщество педагогов, которое занимается решением некоторых наиболее важных проблем в сфере образования. Что делает этот веб-сайт отмеченным наградами, так это то, как он уравновешивает различные типы контента — программы, решения, подходы и сотрудничество — без перегрузки посетителей. Мало того, что фоновые изображения расположены на видном месте, они также используют пустое пространство, чтобы подчеркнуть письменные призывы к действию в центре, как показано на снимке экрана ниже.
Что делает этот веб-сайт отмеченным наградами, так это то, как он уравновешивает различные типы контента — программы, решения, подходы и сотрудничество — без перегрузки посетителей. Мало того, что фоновые изображения расположены на видном месте, они также используют пустое пространство, чтобы подчеркнуть письменные призывы к действию в центре, как показано на снимке экрана ниже.
Источник изображения
лучших дизайнов веб-сайтов 2017 года
11. Просто шоколад
Награда: Сайт года (2017), Awwwards
Вы почувствуете тягу к шоколаду, просто взглянув на этот веб-сайт — и в некотором смысле это веб-сайт Simply Chocolate, работающий так, как задумано.
Этот аппетитный веб-сайт принадлежит датскому производителю шоколада Simply Chocolate. Его веб-сайт использует различные цвета (и креативные названия продуктов) для продвижения каждой плитки шоколада.И когда вы переходите от одного продукта к другому, кажется, что все они остаются едиными по бренду. Трехмерный внешний вид каждой плитки шоколада заставляет вас чувствовать, что вы можете взять ее с экрана вашего компьютера, а CTA «Добавить в коробку» в левом верхнем углу идеально подходит для пользователей, чтобы выбрать продукты, которые они хотят, во время просмотра.
Трехмерный внешний вид каждой плитки шоколада заставляет вас чувствовать, что вы можете взять ее с экрана вашего компьютера, а CTA «Добавить в коробку» в левом верхнем углу идеально подходит для пользователей, чтобы выбрать продукты, которые они хотят, во время просмотра.
Источник изображения
12. НЕИЗВЕСТНОСТЬ
Премия: лучший культурный блог/веб-сайт, Webby Awards 2017
NOWNESS — это, пожалуй, самый крутой краудсорсинговый видеоблог в Интернете.Это был полный рот… что все это значит?
NOWNESS «краудсорсинговый» характер является частью того, что делает его победителем. Это означает, что большая часть его контента создается независимыми креативщиками — это становится все более популярным способом публикации контента для компаний. NOWNESS также является видеоблогом, то есть весь контент блога представлен в видеоформате. Вместе эти качества помогают сделать Nowness захватывающим центром историй, которые бренды повсюду стремятся рассказать.
Источник изображения
лучших дизайнов веб-сайтов 2018 года
13.crypton.trading
Награда: Сайт дня (03.04.2018), Awwwards
Познакомьтесь с crypton.trading, вашим роботом-бухгалтером.
Crypton.trading — это торговый центр для криптовалют, таких как биткойн, использующий искусственный интеллект для прогнозирования изменений стоимости валюты и выявления ключевых возможностей покупки и продажи. Веб-сайт получил высокую оценку за его разработку и дизайн, поскольку он постепенно объясняет больше методов разработчика по мере того, как посетители прокручивают дальше вниз.
На этом отмеченном наградами веб-сайте технически подкованные посетители чувствуют себя как дома в тот момент, когда приветствие Crypton появляется на главной странице по одной букве за раз.
Источник изображения
14. Юго-запад: сердце путешествия
Награда: лучший визуальный дизайн — эстетика, Webby Awards 2018
Когда Southwest Airlines захотела доказать, что ее клиенты — это «больше, чем просто знак доллара», компания создала веб-сайт, дизайн которого был собран с использованием форм траекторий полета их клиентов.
Веб-сайт под названием Heart of Travel даже позволяет посетителям создавать свои собственные произведения искусства из путешествий, которые они могут запланировать.Таким образом, веб-сайт Southwest является продуктом их самых преданных пассажиров.
Источник изображения
15. Редуктор
Премия: Лучший юмористический веб-сайт, Webby Awards 2018
Рассмешить кого-то в Интернете не так уж и сложно — очень многое из того, что мы читаем и потребляем в Интернете, предназначено для развлечения. Но сделать это последовательно для большой аудитории сложно. Reductress — это сатирический журнал, чьи заголовки и общий опыт чтения являются первоклассными в отделе юмора, что делает сам веб-сайт качественным достоянием.
Источник изображения
16. Перелив
Награда: Сайт дня (20 марта 2018 г.), Лучшая галерея веб-сайтов
Overflow — это инструмент проектирования, который позволяет людям и компаниям создавать блок-схемы своих идей, похожие на истории, чтобы их было легче понять другим. Помимо того, что это просто хороший сервис, веб-сайт Overflow практикует то, что проповедует: наряду с ярко-красными кнопками призыва к действию для загрузки инструмента этот веб-сайт продвигает свой продукт наилучшим из известных ему способов — с помощью блок-схемы.
Помимо того, что это просто хороший сервис, веб-сайт Overflow практикует то, что проповедует: наряду с ярко-красными кнопками призыва к действию для загрузки инструмента этот веб-сайт продвигает свой продукт наилучшим из известных ему способов — с помощью блок-схемы.
Веб-сайт предоставляет эту блок-схему в виде видео. В то время как встроенные видео могут выглядеть довольно неуклюже среди других элементов дизайна веб-сайта, Overflow идеально расположен и именно то, что вы хотели бы увидеть при первом посещении сайта.
Источник изображения
17. Музей Франса Хальса
Награда: Сайт года (2018), Awwwards
Музею может быть сложно представить все свои произведения искусства вместе на едином веб-сайте.Вот что делает сайт музея Франса Хальса таким впечатляющим.
Этот музей, расположенный в Нидерландах, создал веб-сайт, в котором используются элементы цифрового дизайна и собственные экспонаты. Эта смесь помогает посетителям понять, что они увидят, когда они смогут это увидеть и где еще они могут попробовать то, что может предложить этот музей.
Источник изображения
лучших дизайнов веб-сайтов 2019 года
18. 1917: В окопах
Награда: лучший веб-сайт дня по версии Awwwards (2019)
Этот веб-сайт, созданный для продвижения фильма «1917 год», позволяет вам ходить по окопам и выполнять ту же миссию, что и персонажи фильма.Вы также можете просмотреть их карты или получить доступ к другим инструментам.
Это отличный пример сайта, выходящего за рамки интерактивности, а также сайта, который использует свой контент и заранее написанный сюжет для продвижения своего фильма. Этот веб-сайт получил награду «Сайт дня» по версии Awwwards, что позволяет дизайнерам голосовать и номинировать отличные веб-сайты, которые они видят ежедневно.
Источник изображения
19. Осьминог: дизайнерский блог IDEO
Награда: Премия Webby Business Blog/Website 2019
IDEO, глобальная дизайнерская компания, получила награду Webby Business Blog/Website 2019 за свой блог Octopus, и не зря. Блог имеет гладкий черно-белый рисунок Осьминога в качестве дизайна домашней страницы и использует желтый, черный и белый цвета для создания единой темы при прокрутке.
Блог имеет гладкий черно-белый рисунок Осьминога в качестве дизайна домашней страницы и использует желтый, черный и белый цвета для создания единой темы при прокрутке.
Если навести курсор на сообщение в блоге, заголовок будет выделен желтым цветом. Если вы наводите курсор на изображение, оно притягивается к вам — две небольшие функции, которые имеют большое значение с точки зрения создания уникального и привлекательного взаимодействия с пользователем.
Источник изображения
20. Кочевое племя
Награда: номинация «Сайт года» по версии Awwwards (2019)
Этот сайт, который был номинирован на премию Awwards «Сайт года», является одним из самых привлекательных сайтов, которые я когда-либо видел.На главной странице сразу же начинает воспроизводиться потрясающее видео с изображением человека, идущего по пустыне, за которым следуют великолепные пейзажные сцены и текст вроде «Тебе посчастливилось назвать себя авантюристом?»
Текст на всем веб-сайте игривый, с красочными розовыми, оранжевыми и желтыми цветами, а домашняя страница имеет логичный дизайн, с CTA, размещенными по всему диапазону на уровне обязательств от «Подробнее» до «Смотреть сейчас» и, наконец, «Скачать». приложение». В конечном счете, веб-сайт красиво оформлен с большим вниманием к деталям и рассказывает увлекательную историю.
приложение». В конечном счете, веб-сайт красиво оформлен с большим вниманием к деталям и рассказывает увлекательную историю.
Источник изображения
21. Диана Даниэли
Награда: Вебби 2019
Этот сайт, получивший награду Webby 2019 года, демонстрирует изображения искусства и архитектуры либо с высокой контрастностью, либо с интенсивной экспозицией. Как посетитель веб-сайта, вы можете щелкнуть и перетащить мышь, чтобы изменить фотографии и варианты. На каждом изображении показана работа, посвященная художнику, которому принадлежит веб-сайт.
Отличным плюсом этого веб-сайта является то, что он содержит аудио и музыку. Нажатие на определенные кнопки в сценарии воспроизводит ноту фортепиано и по-настоящему погружает вас в мир Дианы Даниэли.
Источник изображения
22. Джордж Накашима Деревообработчики
Награда: Вебби 2019
Этот веб-сайт по деревообработке посвящен природе и заботе о деревообработке. По сути, это слайд-шоу из красивых изображений лесного хозяйства и сельского хозяйства. Когда на экране появляется новое изображение, также появляется новая цитата, связанная с деревом или деревьями. Это невероятно расслабляет посетителей и показывает, что мастера по дереву признают красоту деревьев и окружающей среды. Этот сайт также выиграл Webbie в 2019 году.
По сути, это слайд-шоу из красивых изображений лесного хозяйства и сельского хозяйства. Когда на экране появляется новое изображение, также появляется новая цитата, связанная с деревом или деревьями. Это невероятно расслабляет посетителей и показывает, что мастера по дереву признают красоту деревьев и окружающей среды. Этот сайт также выиграл Webbie в 2019 году.
Источник изображения
лучших дизайнов сайтов 2020 года
23. Взять мазок со всего мира
Награда: Сайт дня (2020), Awwwards
Параллакс, смелые цвета и негативное пространство формируют дизайн и впечатления от веб-сайта Swab the World. Организация повышает осведомленность о донорстве стволовых клеток. Их миссия состоит в том, чтобы «убедиться, что каждый пациент найдет себе пару. Период.» Фотографии пар, демонстрирующих любовь и эмоции, привносят человеческий элемент в исторически сложный и научный процесс.
С технической точки зрения дизайн делает движение вниз по странице естественным, обеспечивая читателю доступ к каждой точке текста и каждому призыву к действию на главной странице.
Источник изображения
24. Новые американцы
Награда: Почетное упоминание (2020), Awwwards
Организация, на которую возложена такая большая ответственность, как уважение прошлой, настоящей и будущей мигрирующей идентичности, нуждается в красивом и функциональном веб-сайте, который поможет распространять информацию. Организация Newest Americans продвигает опыт иммигрантов в городах штата Нью-Джерси.На веб-сайте используются красивые изображения людей, мест и предметов, которые представляют этот опыт таким образом, который последовательно перетекает вниз по главной странице, рассказывая историю этой группы новейших граждан Америки.
Веб-сайт визуально привлекателен и функционален, с простым навигационным меню, историями, упорядоченными по фотографиям, и удобной страницей для прессы, на которой самые последние статьи размещены в самом начале и в центре.
Источник изображения
25. Дизайн Spotify
Награда: Почетное упоминание (2020), Awwwards
Spotify известен своими удивительными достижениями и последней итерацией Spotify. Дизайн ничем не отличается. Выступая в качестве центра для всего визуального и творческого для Spotify, гигант музыки и подкастов дает слушателям возможность узнать, кто, что, почему и как делает приложение таким сенсационным.
Дизайн ничем не отличается. Выступая в качестве центра для всего визуального и творческого для Spotify, гигант музыки и подкастов дает слушателям возможность узнать, кто, что, почему и как делает приложение таким сенсационным.
Яркие цвета, тени и плавная анимация придают этому веб-сайту характер и глубину. Плоские геометрические узоры с абстрактными акцентами заставляют альбомы и исполнителей буквально спрыгивать с экрана.
Источник изображения
26. Энди Уорхол
Награда: Почетное упоминание (2020), Awwwards
Жизнь художника, кинорежиссера и продюсера Энди Уорхола навсегда останется воплощенной в великолепно оформленном веб-сайте, который отражает его художественный стиль в цифровом формате.Когда вы просматриваете страницу, ваш курсор становится прожектором, который преобразует каждое изображение, на которое вы наводите курсор, в негативное изображение или инвертирует цвета текста, который вы читаете.
Большой жирный текст делает заявление и подчеркивает, насколько важен текст для дизайна веб-сайта. Тонкая анимация помогает следить за сайтом и задает тон каждому разделу, когда вы просматриваете домашнюю страницу.
Тонкая анимация помогает следить за сайтом и задает тон каждому разделу, когда вы просматриваете домашнюю страницу.
Источник изображения
27. Компания по взаимодействию с людьми
Награда: Корпоративный веб-сайт (2020 г.), Red Dot
Чтобы увидеть видео, сделанное прямо на веб-сайте, обратитесь в компанию Human Interaction Company.С того момента, как вы нажмете на сайт, опыт будет молниеносным. Вы попадаете прямо в действие — почему, что и как человеческого взаимодействия и что конкретно делает команда.
Этот лауреат премии Red Dot Design Award стремится донести изучение человеческого взаимодействия до масс и в процессе показать нам, насколько увлекательным может быть изучение этого. Однако не расстраивайтесь из-за их наградного статуса — ни одна из фотографий на этом сайте не обработана фотошопом, так что это практический пример создания качества с помощью доступных вам ресурсов.
Источник изображения
28.
 Уход за кожей Garoa
Награда
Уход за кожей Garoa
Награда : Сайт дня (2020), Awwwards
Как превратить ощущение роскоши и практичности в веб-сайт? Garoa Skincare предоставляет план. Независимо от того, стоит ли ваш продукт вдвое меньше, чем у вашего ближайшего конкурента, или в два раза дороже, ваш сайт может придать ощущение экстравагантности практически любому продукту, который вы продаете.
Высококачественные визуальные эффекты, шрифты, которые дополняют друг друга, и баланс между пустым пространством и полезным текстом могут придать упрощенную элегантность вашему веб-сайту.
Источник изображения
Другие классные дизайны веб-сайтов
29. КиноМарк
MovieMark — это маркетинговое агентство роста и партнер HubSpot, чей веб-сайт полностью посвящен цифровому повествованию. Расположенное в Колумбии агентство делает видео основным направлением своего бренда, поэтому вполне уместно, что веб-сайт MovieMark следует этой теме.
Источник изображения
30.
 Гийом Томази
Гийом Томази
Будучи фотографом из Монреаля, Гийом Томази создал портфолио, которое действительно подходит для размещения его уникальных и впечатляющих фотографий.Его сюрреалистический стиль фото сочетается с его простым, плоским, пустым и минималистичным дизайном портфолио, в котором все внимание сосредоточено на самой работе.
Его уникальная навигация по сериям в сочетании с введением работ, вдохновленными художественной галереей, и идеальным взаимодействием с прокруткой создают впечатление, напоминающее о настоящей галерее.
Источник изображения
31. Район
Это брендинговое агентство серьезно относится к своему имиджу, и оно должно работать со всеми каналами СМИ для своих клиентов.Один только веб-сайт округа — это путешествие по одним из самых красивых произведений искусства и фотографий, которые вы когда-либо видели.
Эти провокационные плитки быстро меняются по мере того, как вы изучаете веб-сайт, и чем более странными они кажутся, тем больше вам интересно узнать об их прошлой работе.
Источник изображения
32. Тедж Чаухан
Тедж Чаухан превратил произведения импрессионистов в бизнес-модель с помощью этого интригующего веб-сайта. Каждое изображение на домашней странице разработчика этого продукта выдвигается, закрывая предыдущее изображение, предлагая небольшой контекст вокруг объекта, который вы сейчас видите перед собой.Но именно отсутствие контекста заставляет вас хотеть узнать больше.
Кроме того, слоган «Сувениры ближайшего будущего» предполагает, что эти предметы являются частью их продуктовой линейки — и дает вам возможность привнести эти инновационные предметы в свою жизнь.
Источник изображения
Хотите, чтобы ваш сайт выглядел так же? Ознакомьтесь с новой коллекцией тем CMS Hub на торговой площадке Envato.
33. Архитектура Аманда Мартоккио
Архитектурная фирма может не специализироваться на веб-разработке, но ее веб-сайт должен демонстрировать приверженность визуально приятному дизайну. Аманда Мартоккио приняла это близко к сердцу с этим великолепным веб-сайтом.
Аманда Мартоккио приняла это близко к сердцу с этим великолепным веб-сайтом.
Ни для кого не секрет, что Amanda Martocchio Architecture любит свою работу — каждая фотография на главной странице ее веб-сайта — это очаровательные снимки домов, которые проектирует компания. Веб-сайт помечает каждый дом, который вы просматриваете, типом дизайна, который был задуман, а также множеством ракурсов для каждого здания.
Источник изображения
Идеи дизайна веб-сайта
Теперь, когда вы увидели ряд красиво оформленных и отмеченных наградами платформ, помните об этих потенциальных идеях, создавая свои собственные.
- Подумайте, как сделать свой веб-сайт интерактивным, как в примере 1917 года.
- Создайте веб-сайт, ориентированный на мобильные устройства, даже если он по-прежнему имеет хороший UX на настольных компьютерах.
- Создайте веб-сайт, рассказывающий историю вашего бренда с помощью фотографий, текста или видео.

- Если вы не можете создать сильно интерактивный сайт, рассмотрите возможность привлечения внимания с помощью сайта, который представляет слайд-шоу из ваших фотографий.
- Убедитесь, что ваш призыв к действию хорошо виден, и побудите посетителей продолжить изучение вашего сайта
- Держите навигацию в чистоте.Убедитесь, что ваши посетители всегда знают, как вернуться на главную страницу.
- Интегрируйте свои сайты социальных сетей с помощью кнопок социальных сетей, чтобы посетители сайта могли легко следить за вами в различных социальных сетях.
- Поддерживайте единый дизайн каждой веб-страницы, включая шрифт, цвета, изображения и сообщения.
- Проверьте удобство использования вашего веб-сайта с помощью тепловой карты, которая покажет вам, на какие веб-страницы ваши посетители с наибольшей вероятностью перейдут.
- Включите онлайн-чат или чат-бот, чтобы дать посетителям возможность взаимодействовать с вами непосредственно на вашем веб-сайте, если они предпочитают онлайн-чат телефонным звонкам.
 Онлайн-чат может автоматизировать функции для ваших торговых и сервисных представителей и улучшить общение с клиентом.
Онлайн-чат может автоматизировать функции для ваших торговых и сервисных представителей и улучшить общение с клиентом. - Получите SSL-сертификат, чтобы обеспечить безопасность вашего веб-сайта. SSL является частью алгоритма ранжирования поиска Google, поэтому SSL-сертификат может помочь вам занять более высокое место в поиске.
Создайте красивый веб-сайт для своего бизнеса
Создание веб-сайта может быть простым, если вы имеете в виду его внешний вид. Используйте эти примеры в качестве трамплина для разработки макета, цветовой палитры, изображений и анимации на вашем веб-сайте.Как только вы будете готовы начать кодирование или перетаскивание, у вас будет красивый веб-сайт, который понравится вашим посетителям.
Примечание редактора: этот пост был первоначально опубликован в январе 2021 года и обновлен для полноты информации.
20 простых примеров веб-сайтов, доказывающих, что все возможно
Простой. Элегантный. Последовательный. Тенденция к минималистичному веб-дизайну набирает обороты.
Элегантный. Последовательный. Тенденция к минималистичному веб-дизайну набирает обороты.
На самом деле, это было столько, сколько мы себя помним.Эти примеры веб-сайтов доказывают, что дело не в том, что вы делаете, а в том, как вы это делаете.
Если вы только начинаете, создание веб-сайта может показаться сложной задачей. Вот почему так здорово иметь много вдохновения, чтобы продолжать двигаться вперед.
Простой не значит скучный или простой. Наоборот. Как только вы узнаете, что искать, вы увидите, что простой минималистичный дизайн веб-сайта — лучший выбор для дизайна сайта в 2021 году.
Mina — это яркий шаблон веб-сайта электронной коммерции от Zyro, который позволяет вам создать собственный интернет-магазин за считанные минуты.
Мина использует тенденцию к ярким цветам, но использует минимальную навигацию в дизайне веб-страницы, чтобы ничего не было визуально перегружено.
Самая сильная сторона шаблона — контраст между привлекательными цветами и очевидным призывом к действию, который позволяет пользователю точно знать, что делать.
Это отличный шаблон для тех, кто хочет начать продавать в Интернете, и он отлично работает прямо из коробки.
Как и все шаблоны Zyro, вы можете попробовать их перед покупкой.Сначала создайте свой интернет-магазин, и когда вы будете довольны результатом, вы сможете выйти в интернет всего за 8,99 долларов в месяц.
Zyro — самый простой способ создать сайт
Три цвета – черный, серый и белый. Это все, что нужно для создания мощного, но игривого контраста.
Прокрутите дизайн этого одностраничного сайта, и вы поймете повествование, лежащее в основе творческих проектов этого человека. Это страница О нас и Контакты в одном флаконе.
Если вы нажмете на изображение, оно даст вам дополнительную информацию об истории, стоящей за изображением, и, возможно, покажет одно или два видео.
Помимо этого, это действительно интуитивно понятный способ продемонстрировать, как можно создать и представить одностраничный веб-сайт.
Обратите внимание: пусть ваша работа говорит сама за себя.
На странице преобладает один цвет, оставляя место для изображений. Сделать очевидным, что студия уверена в своей работе.
Меню находится в самом низу страницы. Здесь вы можете найти учетную запись студии в социальных сетях и адрес электронной почты, если вы хотите стать клиентом Bedow.
На этом веб-сайте много информации, но все приведенные примеры дизайна очень сфокусированы и наглядны.
Чистый и стильный веб-сайт ETQ Amsterdams действует как онлайн-каталог и направляет пользователей в учетные записи социальных сетей, где вы можете узнать больше о принципах дизайна компании.
Вся информация легко усваивается благодаря яркому дизайну сайта. Вы можете просмотреть их продукцию в мельчайших подробностях и легко заказать все, что вам интересно.
Если вы планируете создать веб-сайт электронной коммерции, стоит извлечь некоторые уроки из презентации продуктов таких компаний.
Норвежский дизайнер мебели Ларс Торне представляет свои концепции таким образом, что вы можете почти почувствовать рабочий процесс проектирования, стоящий за сборкой.
Удаляя ненужные элементы, Торнё создает очевидный интерфейс, в котором его работа помещается на передний план и в центр.
Всякий раз, когда вы щелкаете изображение, отображаются дополнительные фотографии для обеспечения более полной картины с кратким описанием, сопровождающим каждый проект.
Минимализм явно является отличительной чертой мебели Tornøe, и, распространяя его на дизайн своего веб-сайта, он создает сплоченное движение между своей продукцией и своим онлайн-персонажем.
AIAIAI Audio умело использует яркие цвета и жирные шрифты в дизайне главной страницы своего бизнес-сайта.
Оба эти элемента являются сильными тенденциями веб-дизайна в 2021 году, и ни один из них не требует большого объема работы, что делает их отличным выбором для новичков, которые ищут стильный минималистичный веб-сайт.
На самом деле, единственная сложная часть дизайна этого веб-сайта — это анимация, запускаемая пользователем, которая показывает изображения продуктов тогда и только тогда, когда вы наводите курсор мыши на меню.
Скрытие более сложных элементов с первого взгляда может быть эффективным способом направить пользовательский опыт на ваш веб-сайт в более естественном темпе.
Давайте на секунду оценим, как этот сайт сочетает в себе чистую простоту с элементами современного минималистского дизайна.
Дизайн домашней страницы Co&Co включает простое видео, слоган и призыв к действию.Немногие компании способны так быстро и сплоченно объединить свою идентичность.
Для этогоCo&Co требуется всего три элемента.
Определенная тенденция веб-дизайна на 2021 год: главное видео заменяет главное изображение по мере улучшения интернет-соединения и времени загрузки веб-сайта.
Движение всегда привлекает внимание, а использование популярных видеороликов на главной странице — проверенный и надежный метод повышения вовлеченности пользователей.
Это также легко реализовать, поскольку эта функция предлагается прямо из коробки некоторыми разработчиками веб-сайтов.
Монография является примером коммуникационного бизнеса, который понимает ценность создания целевой страницы, которая точно передает ценности бренда.
Для малого бизнеса может возникнуть соблазн сосредоточиться на графике и эстетике, чтобы выделить целевые страницы, но это гораздо лучший подход, позволяющий избежать беспорядка и сосредоточиться на ключевых сообщениях.
В сочетании с нежной цветовой схемой градиента — еще одной главной тенденцией веб-дизайна на 2021 год — простой дизайн домашней страницы Monograph позволяет оставаться в курсе последних событий, уделяя максимум внимания идентичности бренда.
Простой, действенный веб-дизайн, который многое говорит о бизнесе, стоящем за ним.
Если вы ищете примеры веб-сайтов для малого бизнеса, которые обеспечивают баланс между простотой веб-разработки и впечатлением на аудиторию, используйте этот подход в качестве шаблона.
По сути, дизайн одностраничного веб-сайта, нажатие на любую часть заявления о миссии запускает каскадное портфолио работы этой компании в этой нише.
Это потрясающий пример того, как движение можно легко закодировать на сайте, сохраняя при этом ощущение минимализма в эстетике.
Смелый шрифт, много пробелов и формулировка миссии.
В дизайне домашней страницы Convicts нет ничего нового, но если он исправен, не чините его.
Предприятия следят за этими тенденциями домашних страниц так долго, что они кажутся жесткими и быстрыми правилами дизайна.
Многие компании используют этот подход, поскольку это быстрый способ привлечь посетителей вашего сайта к вашему бренду.
Поскольку люди все больше просматривают страницы на мобильных устройствах, как никогда важно использовать дизайн, который будет хорошо отображаться на всех устройствах.
Zyro — самый простой способ создать сайт
Несмотря на то, что градиентная цветовая схема главной страницы привлекательна, на этом веб-сайте для малого бизнеса важно обратить внимание на три анимированные стрелки в правом нижнем углу экрана.
Это микровзаимодействие.
Он становится все более популярным как увлекательный подход к улучшению взаимодействия с пользователем при сокращении ненужного контента.
По сути, эта простая анимация служит указателем, направляющим всех посетителей сайта с главной страницы на веб-сайт, как только они будут готовы.
Небольшие размеры побуждают людей сосредоточиться на основных сообщениях и эстетике сайта.
Как только это будет понято, микровзаимодействие станет очевидным именно в том виде, в каком оно нужно пользователю, не отвлекая при этом.
Движение и минимализм идут рука об руку на главной странице этого режиссерского сайта.
Одностраничный веб-сайт содержит всего несколько элементов и побуждает пользователя взаимодействовать с портфолио, не оставляя выбора, кроме как прокрутить главную страницу.
Сайты, подобные этому, часто имеют более низкий показатель отказов от своего трафика, потому что аудитория постепенно втягивается в основной контент сайта в более естественном темпе.
Текстовый герой может выйти из моды в 2021 году, но его сочетание с интуитивным микровзаимодействием позволяет главной странице этого сайта выглядеть свежо.
Закрепление желтого круга в заголовке — это простой способ убедиться, что все люди, взаимодействующие с веб-сайтом вашей компании, захотят пройтись по нему.
В этом случае компания скрывает свои услуги за микровзаимодействием до тех пор, пока люди не узнают больше о бренде и не смогут в полной мере оценить его работу.
Этот подход отлично подходит для малого бизнеса или компании, которая предлагает услугу, а не продукт.
В данном случае в центре внимания находится технология радиопроигрывателя. Бизнес-модель основана на привлечении большего количества слушателей, поэтому Netil Radio сделала настройку единственным очевидным способом действий на главной странице своего сайта.
Сайты, подобные этому, особенно те, на которых необходимо интегрировать нишевые технологии, часто используют минималистский дизайн веб-сайта, чтобы стимулировать более активное взаимодействие с сайтом и самой службой.
Микровзаимодействия, минималистичный дизайн веб-сайта и высококонтрастные цветовые палитры придают главной странице этого сайта ощущение трехмерности и пространства, что, естественно, важно для архитектора.
Минимализм оказывает очевидное влияние на его архитектурные работы, но, распространив его на домашнюю страницу своего сайта, он делает свой подход к дизайну очевидной частью идентичности своей компании.
Домашняя страница Майкла Макмануса — блестящий пример того, как можно сообщить все, что вы хотите о своей компании, используя очень мало элементов дизайна.
Этот испанский парфюмерный бренд использует на своей домашней странице простые маркетинговые приемы, на которых могут поучиться многие другие компании.
Сразу же сайт предлагает пользователям взаимодействовать с продуктом, как в реальной жизни, так и виртуально, предлагая им ввести код продукта, чтобы узнать больше.
Если сделать этот элемент основным интерактивным элементом главной страницы сайта, у пользователя появится тонкое ожидание взаимодействия с самим продуктом перед переходом по сайту.
Искусство, или, точнее, элементы, нарисованные от руки, будут доминировать в дизайне веб-сайтов в 2021 году.
Прибавьте к этому небольшую коллекцию простых анимаций, и сайт этого швейцарского разработчика взаимодействия (дизайнера) станет лучшей рекламой его работы, чем любая статья.
Часто компании забывают предоставить основную информацию, такую как номер телефона или адрес электронной почты, очевидным образом.
Здесь разработчик взаимодействия быстро устраняет это, чтобы стимулировать взаимодействие с самим искусством.
3D-элементов удивительно просто реализовать в современном дизайне веб-сайтов.
По мере того, как технологии продолжают совершенствоваться, стало проще производить интеграцию 3D-графики и плавающих элементов, и все больше компаний, чем когда-либо, внедряют ее в свой веб-дизайн.
В этом случае We Love обращаются к своей целевой аудитории креативщиков и их целевому взаимодействию путем обмена контентом в каждом элементе своего дизайна.
Искусство, подобное этому, несложно создать, но оно оказывает большое влияние на то, как люди взаимодействуют с вашим сайтом.
Если создание художественных элементов, подобных этому, невозможно, попробуйте реализовать плавающие элементы или мягкую тень в качестве более простого способа добиться 3D-эффекта для ваших посетителей
Функциональная мебель возведена в ранг искусства на этой домашней странице компании в стиле Баухаус.
Мебель кричит о ретро, и, естественно, веб-сайт должен следовать этому примеру.
Чтобы ретро не казалось старомодным. Веб-сайт применяет те же стандарты минимализма к домашней странице, что и к мебели.
Трафаретная надпись в меню резко контрастирует с жирным, но округлым шрифтом без засечек в слогане. Во многом так же, как мебель, когда изогнутый край кажется несовместимым с очень квадратным основанием.
Играть с контрастом в дизайне текста и шрифта невероятно просто, но это может оказать огромное влияние на итоговое впечатление.
Field — отличный пример того, как можно использовать дизайнерские идеи, такие как видео-герои, без необходимости создавать их самостоятельно.
Вместо видео Филд выбрал более простое слайд-шоу с изображением героя в сочетании с базовой анимацией, чтобы удвоить ощущение того, что многие вещи движутся одновременно.
Движение, как известно, увеличивает вовлеченность, но движущиеся элементы также, естественно, немного сложнее кодировать.
Этот пример показывает, как ваш веб-сайт может имитировать результаты сложных движущихся элементов, сохраняя при этом простоту дизайна и простоту реализации.
Что делает дизайн сайта простым?
Простой веб-дизайн определяется несколькими ключевыми элементами.Неважно, создаете ли вы личный блог или бизнес-сайт, ваши посетители могут многое оценить в чистом дизайне.
Простой веб-сайт не обязательно означает, что вы создали что-то скучное или устаревшее. Как и в примерах веб-дизайна, показанных выше, это можно рассматривать как дополнительный уровень творчества.

Создание простого дизайна освобождает ваших посетителей от ненужных отвлекающих элементов, которые могут содержаться на других веб-сайтах.Это ключ к маркетингу и созданию надежного имиджа.
Информация понятна и прозрачна, что особенно важно, если вы хотите привлечь больше бизнес-клиентов.
Если вы хотите пригласить пользователей узнать о вас больше, вы можете включить удобное меню навигации, контактную форму электронной почты или ссылки на ваши социальные сети.
Такой подход является более интересным и привлекательным, поскольку сложный веб-дизайн может оттолкнуть посетителей от основного содержания веб-сайта.
Внешний вид — не единственная причина, по которой веб-дизайнеры предпочитают простоту.
С технической точки зрения несложные веб-сайты загружаются быстрее и по ним проще ориентироваться, что повышает удобство работы пользователей.
Скорость веб-сайта также напрямую влияет на SEO-маркетинг, и это важный фактор, если вы хотите, чтобы ваш онлайн-бизнес процветал.
Кроме того, гораздо быстрее создать веб-сайт или блог, который включает в себя менее сложные варианты дизайна.
Zyro — самый простой способ создать сайт
21 дизайн, который вдохновит ваш бизнес-сайт
Не все бизнес-сайты одинаковы.Некоторые из них потрясающе красивы, в то время как другие могут быть скучными и немного ненадежными — как насчет вашего?
Если вы управляете небольшим бизнесом, дизайн вашего веб-сайта так же важен, как и все остальное, что вы делаете.
Хороший веб-сайт для бизнеса показывает, что ваш бренд заслуживает доверия, профессионален и достоин уважения людей. Итак, вы готовы удивить потенциальных клиентов?
Мы нашли 21 выдающийся пример бизнес-сайта с макетами, которые гарантированно вас вдохновят.
Найдите элементы дизайна, которые вам нравятся, и приготовьтесь создать свой собственный веб-сайт.
Создавайте, брендируйте и развивайте свой бизнес с Zyro
электронная коммерция
Запускаете интернет-магазин? Посмотрите, какие идеи дизайна вы можете почерпнуть из этих примеров веб-сайтов электронной коммерции:
.
Серф Хэппи
Яркая цветовая палитра, улыбающиеся модели и фотографии солнечного неба — сайт Surf Happy точно отражает суть бренда: позитив.
Дизайн домашней страницы прост, с четким призывом к действию (CTA), минималистичной панелью навигации и четкими ценностями бренда.Когда посетители прокручивают страницу, все больше CTA направляют их на страницы продуктов.
Обратите внимание на эффект наведения изображения, используемый на миниатюрах продуктов, который дает пользователю больше деталей, не делая макет громоздким или запутанным.
Полезный совет: Используйте пустое пространство вместе с большими яркими фотографиями, отражающими индивидуальность вашего малого бизнеса.
Миллоу Кидс
Многие малые предприятия, торгующие товарами, имеют небольшой ассортимент, как, например, этот милый магазин детской одежды.Если ваш бренд такой же, используйте домашнюю страницу в своих интересах.
Этот веб-сайт отображает свои восхитительные товары прямо под основным изображением, поэтому потенциальные клиенты сразу же привлекаются к покупкам.
Каждая страница имеет минималистичный дизайн, отражающий ценности этого малого бизнеса. Если у вашей компании простая цель, не бойтесь создать простой сайт.
Главный совет: Заполните свой веб-сайт для малого бизнеса большим количеством профессиональных фотографий, которые говорят сами за себя, особенно если вам нечего сказать.
Форрест
Некоторые из самых крутых веб-сайтов для малого бизнеса имеют определенные ниши, как и этот безупречно шикарный интернет-магазин. Продавая кофе, свечи и мед, Форрест — это образ жизни.
Нам нравится классный эффект прокрутки на целевой странице продукта, который включает в себя тонкую анимацию над CTA, чтобы привлечь внимание посетителя.
Этот бренд отлично справляется с объединением трех очень разных категорий, используя приглушенные цвета, четкие фотографии и продуманный дизайн веб-сайта.
Главный совет: Если это уникально для вашей компании, пусть ваша линейка продуктов вдохновит цветовую палитру на вашем веб-сайте для малого бизнеса.
Больше вдохновения
7 лучших примеров свадебных сайтов
5 вдохновляющих примеров фотосайтов
11 примеров минималистичных веб-сайтов, которые вдохновят вас
15 лучших примеров веб-сайтов с профессиональными резюме
лучших примера личного веб-сайта, которые вас вдохновят
Ежедневный дудл
Если вы начали малый бизнес из-за личной страсти, почему бы не представить себя на главной странице? Это именно то, что Челси сделала в The Daily Doodle — посмотрите.
Используя минималистский дизайн и монохромную цветовую палитру, этот сайт электронной коммерции дает потенциальным клиентам отличное представление о корнях бизнеса.
На панели навигации, наряду со ссылками на магазин и контактными данными, есть ссылка «Doodle Mail». Что это? Вам нужно нажать, чтобы узнать.
Что это? Вам нужно нажать, чтобы узнать.
Главный совет: Если вы предлагаете уникальные услуги, не бойтесь выделять их на главной странице. Позвольте пользователям быть любопытными.
Нален Аюрведа
Этот веб-сайт для малого бизнеса является отличным примером тонкого адаптивного дизайна.От верхней панели до миниатюр продукта пользователь может взаимодействовать с сайтом с помощью своего курсора.
Тонкость является ключом к веб-дизайну здесь, который отражает спокойствие самого бренда. На самом деле цвета соответствуют цветам на упаковке продукта.
Впечатляющий главный раздел важен для любого веб-сайта: это первая часть, которую видят люди. Заставьте их обратить внимание, как этот сайт, с сильным брендингом и изображениями.
Полезный совет: Меняйте фотографии местами с иллюстрациями, чтобы придать вашему веб-сайту для малого бизнеса дополнительную индивидуальность.
Стоунсон
Если вы серьезно относитесь к созданию минималистского веб-сайта и у вас есть потрясающие продукты, черпайте вдохновение из этого простого веб-сайта электронной коммерции.
С разделом рекомендуемых продуктов на главной странице, все взгляды прикованы к смелым цветам произведений искусства этого владельца малого бизнеса.
Это отличная идея для бренда, у которого уже есть клиенты или подписчики в социальных сетях. Если люди уже знают, кто вы, ваш веб-сайт может быть настолько простым, насколько вы этого хотите.
Главный совет: Компаниям всегда сложно выделиться, поэтому придерживайтесь суперминимализма только в том случае, если вы знаете, что ваша целевая аудитория найдет ваш сайт удобным для пользователя.
Услуги
Хотите произвести впечатление на потенциальных клиентов своими профессиональными услугами? Черпайте вдохновение из этих примеров веб-сайтов из различных отраслей:
Вход
Эта компания, занимающаяся недвижимостью, базирующаяся в Швеции, помещает выдающиеся фотографии в центр дизайна своего веб-сайта. Проверьте высокоэффективную домашнюю страницу.
Проверьте высокоэффективную домашнюю страницу.
С горизонтальным набором изображений, которые занимают весь экран, вполне логично, что веб-сайт использует ненавязчивую белую типографику.
В результате получился элегантный профессиональный макет, который не оставит посетителей равнодушными. Кто сказал, что все компании, занимающиеся недвижимостью, должны выглядеть одинаково?
Главный совет: Если вы используете фотографии на всю страницу, чтобы выделить свой бизнес, убедитесь, что скорость загрузки страницы молниеносна.
Зенефит
Домашняя страница этого веб-сайта профессионального программного обеспечения выводит адаптивный дизайн на новый уровень. Пользователи получают исчерпывающую демонстрацию продукта, просто прокручивая страницу.
Это отличный пример индивидуального процесса веб-разработки и дизайна, поэтому, если вы платите профессионалам за создание своего бизнес-сайта, обратите внимание.
Этот насыщенный информацией дизайн веб-сайта с использованием ярких цветов на преимущественно белом фоне гарантированно произведет впечатление на другие компании.
Главный совет: Создайте и уточните блок-схему, чтобы визуализировать, как будет выглядеть прокручиваемая демонстрация продукта вашего бренда — не перегружайте людей слишком большим количеством деталей.
Давайте причесаться
Этот веб-сайт для малого бизнеса имеет множество различных целей: он предлагает услуги, продает товары, а также ведет блог. Но в макете сайта нет ничего сбивающего с толку.
Используя сложную палитру с красивыми изображениями, наложенными жирным шрифтом, сайт направляет потенциальных клиентов к основным услугам бренда с целевой страницы.
Тем временем пользователи могут найти магазин и блог через панель навигации. Это отличный пример того, как организовать свой сайт, когда у вас есть много контента, которым можно поделиться.
Главный совет: Используйте одни и те же элементы дизайна веб-сайта на каждой странице, включая такие функции, как блог, контактная страница и интернет-магазин.
Белый и футляр
Юридические сайты — скучно, правда? Это не всегда так, и этот сайт может это доказать.Взгляните на впечатляющие фотографии на всю страницу, которые заполняют главную страницу.
Если вы хотите, чтобы к вашей компании относились серьезно, нет необходимости упрощать сообщение, которое вы размещаете на своем веб-сайте — просто упростите веб-дизайн.
На этом бизнес-сайте используется яркий белый текст, минималистичная навигация и библиотека высококонтрастных пейзажных изображений. Результат серьезный, но гладкий.
Главный совет: Добавьте авторитета веб-сайту малого бизнеса, используя высококачественные фотографии, которые, как вы можете гарантировать, являются уникальными.
Upkey
Добейтесь успеха на своем веб-сайте для малого бизнеса и создайте макет, который не будет выглядеть неуместным на популярном стартап-сайте — используйте Upkey в качестве источника вдохновения.
Предоставляя студентам инструменты для карьерного роста, компания использует свою домашнюю страницу и ряд пользовательских иллюстраций для описания пользовательского пути. Таким образом, пользователи зацепляются с самого начала.
Чистые и яркие контрастные цвета делают сайт очень профессиональным и достаточно надежным, чтобы клиенты покупали предлагаемые цифровые продукты.
Главный совет: Учитывайте психологию цвета, когда дело доходит до дизайна вашего веб-сайта. Что ваш выбор цветов скажет о вашем бизнесе?
Рестораны
Может ли ваша домашняя страница заставить людей голодать? Если вы предприниматель-гурман, эти примеры веб-сайтов помогут вам найти рецепт успеха:
Коптильня 4 реки
Одним из преимуществ наличия бизнес-сайта является количество возможностей для роста. Хотите настроить программу лояльности или предложить заказ по почте? Это ваш шанс попробовать.
Хотите настроить программу лояльности или предложить заказ по почте? Это ваш шанс попробовать.
Взгляните на этот аппетитный сайт, на котором представлено множество различных услуг. Благодаря элегантной черно-бело-золотой цветовой гамме пользователь не чувствует себя скомпрометированным.
Вместо этого дизайн веб-сайта прост в навигации и вдохновляет — если вы любите гамбургеры, вам будет трудно устоять перед покупкой в этом бизнесе.
Главный совет: Разделите свою домашнюю страницу на сегменты, чтобы вы могли четко обмениваться информацией — шаблоны Zyro упрощают эту задачу.
Люди против кофе
Этот бизнес-сайт, посвященный кофейным грузовикам, наполнен симпатичными и отзывчивыми функциями. Логотип перемещается, когда вы покачиваете курсором, а внизу есть забавная иллюстрация.
Многие малые предприятия, подобные этому, выигрывают от простого одностраничного дизайна. Это не только тренд, но и простой способ поддерживать веб-сайт.
При одностраничном макете вся бизнес-информация находится на главной странице, что делает путешествие пользователя легким.Может быть, это ваш новый дизайн сайта?
Полезный совет: Сделайте путь пользователя интуитивно понятным и включите панель навигации вверху страницы, чтобы посетители могли перейти к нужному разделу.
Рибальта
Кто сказал, что сайт пиццерии не может быть красивым? У этой компании в Лиссабоне привлекательный и идеально подобранный по цвету сайт.
При переходе вниз по главной странице есть несколько интересных функций, таких как горизонтальная прокрутка текста и движущиеся изображения, но в целом дизайн кажется легким.
Все фотографии, используемые на сайте, идеально сочетаются с фоном и цветами типографики, что делает работу с сайтом невероятно удобной.
Главный совет: Если у вашего малого бизнеса есть физический адрес, используйте тона, схожие с интерьером вашего веб-сайта, чтобы связать любую фотографию местоположения с дизайном сайта.
Мореходный
Конечно, ни один бизнес-сайт не может по-настоящему отразить суть физического местоположения, особенно если вы управляете красиво оформленным помещением.Но этот пример отлично справляется со своей задачей.
На веб-сайте, демонстрирующем ресторан в Новом Орлеане, используется специальный шрифт, фотографии крупным планом и милые иллюстрации, чтобы оживить это заведение в Интернете.
Если вы посещаете этот район и любите морепродукты, вам будет трудно покинуть этот красивый одностраничный веб-сайт, не забронировав предварительно столик.
Главный совет: Используйте свой веб-сайт малого бизнеса для продвижения другого малого бизнеса. Знаете отличного местного иллюстратора? Попросите их создать индивидуальную графику для вашего сайта.
Форма
К настоящему времени вы, возможно, проголодались. Домашняя страница веб-сайта этого ресторана пасты представляет собой яркую фотографию аппетитно выглядящей пасты с кнопками, ведущими на страницы каждого места.
После того, как вы нажмете на нужное место, замедленные видеоролики о приготовлении еды займут весь экран — говорите о привлекающем внимание дизайне.
Хотя остальная часть веб-сайта хорошо продумана, с нейтральной палитрой и простой панелью навигации, настоящим украшением являются изображения еды.
Главный совет: Если вы создаете веб-сайт для малого бизнеса, посвященный продуктам питания или парфюмерии, вставляйте звуки и видео, чтобы люди лучше понимали их.
Агентства
Нужен ваш веб-дизайн, чтобы говорить обо всем? Создайте красивый веб-сайт, используя эти потрясающие примеры дизайна в качестве руководства:
Культ
Креативным компаниям приходится многое делать, чтобы выделиться в Интернете, и этот веб-сайт вас не разочарует.Яркая видеолента на главной странице напоминает художественную выставку.
Нам нравится текстовая анимация в стиле игровых автоматов, которая появляется, когда посетители прокручивают сайт, в сочетании с постоянно меняющимися цветами фона.
Навигация тоже продумана: иконки социальных сетей слева и боковая ссылка на контактную форму справа.
Главный совет: Ваш бизнес-сайт — это шанс продемонстрировать достижения вашего бренда, поэтому используйте Cult в качестве вдохновения и сделайте его основным направлением.
Deux Huit Huit
На этом деловом веб-сайте бренд-агентства так много интересного: от меняющего цвет фона до негабаритного текста с горизонтальной прокруткой.
Deux Huit Домашняя страница Huit действует как информационный бюллетень для бренда, прямо под сгибом размещая информацию о вакансиях и последних деловых мероприятиях.
Это интересный способ повысить вовлеченность веб-сайта, показывая посетителям некоторые интересные функции, как только они приходят.К тому же весь собственный дизайн просто действительно крутой.
Главный совет: Не можете выбрать цвета для своего веб-сайта для малого бизнеса? Используйте этот сайт в качестве вдохновения и выберите постоянно меняющийся разноцветный фон.
Впечатление
Еще один веб-сайт, который использует видео для привлечения посетителей, это агентство цифрового маркетинга ставит свою команду в центр дизайна сайта.
Если вы создаете веб-сайт для малого бизнеса для обслуживания клиентов, попробуйте включить такие функции, как видео, ролики с изображениями и блог, чтобы продемонстрировать, чего вы можете достичь.
Со всем вниманием к тому, что делает ваша команда, сам веб-сайт не должен быть слишком суетливым — используйте много пустого пространства и несколько ярких цветов.
Главный совет: Разбейте простым способом то, что вы можете предложить потенциальным клиентам. Используйте значки, чтобы проиллюстрировать для них свои бизнес-функции.
Городское влияние
Видео на главной странице? Проверять. Гладкие наложения текста? Проверять. Вот еще один классный пример веб-сайта для малого бизнеса креативного агентства.
Хотя на вашем сайте лучше использовать только пару шрифтов, этот каким-то образом использует несколько — все в одном месте — и выглядит великолепно.
Если идентичность вашего бренда уверенная и смелая, часто стоит рискнуть с веб-дизайном, чтобы выделиться. Какие правила дизайна вы могли бы нарушить?
Главный совет: Найдите сильный слоган или лозунг для вашего бизнеса и с гордостью разместите его в главном разделе главной страницы вашего веб-сайта.
Взрыв
Благодаря разделу героев, в котором представлены последние достижения компании, этот веб-сайт мгновенно привлекает внимание. Посетители могут контролировать то, что они видят, используя кнопки «Предыдущий/Далее».
Помимо впечатляющего раздела в верхней части страницы, остальная часть этого сайта проста, но красочна, с использованием белого фона, чтобы выделить избранные страницы.
Это отличный пример веб-сайта для малого бизнеса, который производит отличное первое впечатление, даже если это единственная сложная функция на сайте.
Главный совет: Напишите короткие, но впечатляющие заявления о своем бизнесе на всех ключевых страницах, чтобы посетители отправились в путешествие вместе с вами.
Что отличает хороший бизнес-сайт
Бизнес-сайт — это онлайн-дом вашего бренда. Он должен давать хотя бы представление о том, что вы продаете и почему ваша компания вообще существует.
Наиболее эффективные бизнес-сайты побуждают посетителей совершать покупки или устанавливать отношения с брендом.
Они также являются ключом к привлечению новых клиентов. Ваш бизнес-сайт открыт круглосуточно и без выходных, а это означает, что люди со всего мира могут видеть, что вы делаете в любое время.
Вот веб-страницы, которые может включать каждый хороший бизнес-сайт:
- О нас . Поделитесь миссией и ценностями вашего бренда.
- Страницы товаров . Покажите потенциальным клиентам, что вы продаете.
- Блог . Держите посетителей в курсе деловых новостей.
- Часто задаваемые вопросы . Ответьте на самые распространенные вопросы, которые задают вашей компании.
- Свяжитесь с . Поощряйте людей общаться с вашим брендом.
Создавайте, брендируйте и развивайте свой бизнес с Zyro
17 лучших примеров личных веб-сайтов
Последнее обновление этого поста: 2 ноября 2021 г.
Если вы сейчас ищете работу или просто открыты для интересных возможностей, карьера.Создав веб-сайт, посвященный исключительно вашему профессионализму, вы сможете формировать свой онлайн-имидж именно так, как вы хотите, чтобы его воспринимали.
Независимо от отрасли, мы все можем извлечь выгоду, взяв на себя ответственность за то, как мы представляем себя в цифровом виде коллегам, клиентам, сотрудникам или фанатам. Таким образом, профессиональный веб-сайт может сыграть ключевую роль в позиционировании вас как квалифицированного эксперта в своей области, укреплении вашего личного бренда и расширении охвата.
Чтобы вдохновить вас на создание собственного, мы собрали подборку из 17 примеров личных веб-сайтов, которые излучают профессионализм и созданы на Wix.За ними стоят опытные люди, от предпринимателей до консультантов, художников, практикующих врачей и т. д., поэтому вы обязательно найдете то, что поможет вам выбрать правильный путь:
Лучшие примеры личных веб-сайтов
-
Натсай Одри Chieza
-
Lior Raz
-
Aaron Zarabi
-
Emily Claire
-
Laura Baross
-
Луиза Amelie Whitehouse
-
K.Sparks
-
Tobias BECs
-
Либби Петерсон
-
JR Taylor
-
Доктор Гилберт Саймон
-
Mia МММ Fudge
-
Холли Kelsey
-
David Milan
-
Lena Sernoff
-
Pien Geerlings
-
Jennifer Kaplan
- 0
01. Natsai Audrey Chieza : Дизайнер и основатель
Дизайнерский дизайнер Лондон, основатель и докладчик Нацсай Одри Chieza работает на пересечение дизайна и биотехнологий.На ее веб-сайте, посвященном этой уникальной теме, представлен как ее личный бренд, так и созданное ею междисциплинарное дизайнерское агентство Faber Futures.
На сайте открывается полноэкранный портрет Натсай с указанием ее имени и основных специализаций. Это хорошая практика для личных веб-сайтов, помогающая посетителям сайта узнать человека, скрывающегося за именем, на ранней стадии.
Домашняя страница сайта также содержит более подробную информацию о ее работе, усеянную впечатляющими анекдотами из ее карьеры.Кроме того, посетители сайта могут посмотреть выступление Натсай на TED, встроенное в сайт, а также прочитать о созданной ею компании.
02. Лиор Раз : Актер
Лиор Раз известен как соавтор политического триллера Фауда , израильский актер и сценарист, который постоянно находится в движении. Его одностраничный личный веб-сайт похож на шоу одного человека, которому удается показать практически все, что делает Раз, в одном непрерывном прокрутке.
В верхней части страницы посетителей встречает захватывающая сцена из популярного телесериала Раза, тем самым готовя почву для большего. В правом верхнем углу есть гамбургер-меню, помогающее людям пройти через каждую критическую точку сайта — «О нас», «Галерея», «Пресса», «Instagram», «Выступление» и «Контакты». Этот пример личного веб-сайта действительно привлекает зрителя.
03. Аарон Зараби : Комик
Этот одностраничный веб-сайт содержит все, что нужно знать фанатам и любителям стендапа об этом нью-йоркском комике.Для начала нас встречает большая фотография Аарона с указанием его имени и профессии.
На сайте постоянно обновляется список предстоящих шоу Аарона, что позволяет посетителям легко зарезервировать место с помощью системы онлайн-бронирования. Также на этом личном веб-сайте есть несколько юмористических видеороликов Аарона и лента Instagram, где его развлекательный контент занимает центральное место.
Обратите внимание, как небольшой иллюстрированный портрет Аарона служит логотипом, фавиконкой и нижним колонтитулом веб-сайта, объединяя все это в единую визуальную идентичность.
04. Эмили Клэр : Блогер
«Я Эмили, 23-летняя актриса из Западного Йоркшира», — говорится в первой строке страницы «О нас» Эмили Клэр на ее личном сайте. Когда вы пытаетесь создать свое присутствие в Интернете, вам понадобится очень четкая и краткая биография, чтобы объяснить, кто вы есть.
С помощью своего веб-сайта Клэр может привлечь внимание ко всему важному, что она делает в данный момент, с помощью таких методов, как блог о «Навигация в мои ранние 20: горе», фотографии и видеоблог.Для нее присутствие в Интернете означает делиться, раскрывать и давать волю, и все это делает ее более уникальной фигурой.
05. Laura Baross : Eco-creative
Лора Баросс из Нью-Йорка — многопрофильный творческий человек, чей устойчивый подход и особая эстетика находят отражение в различных областях ее деятельности. Отражая ее многочисленные усилия, ее личный веб-сайт представляет собой полное описание ее услуг и навыков.
Частично портфолио по дизайну интерьера, частично веб-сайт с фотографиями и частично блог о нулевых отходах, этот пример личного веб-сайта затрагивает все основные моменты, из которых состоит работа Лауры. Сохраняя нейтральную цветовую схему и последовательный дизайн веб-сайта с большим количеством пробелов, он позволяет этому широкому спектру контента сосуществовать вместе под одним четким и коммуникативным личным брендом.
06. Луиза Амели Уайтхаус : Фотограф и рассказчик
Создание персонального веб-сайта — это хорошая возможность охватить широкий спектр ваших интересов и работы.Это поразительное портфолио позволяет заглянуть в мир Луизы Амели Уайтхаус с ее острым взглядом на фотографию, любовью к путешествиям и приключениям, а также сильным чувством повествования.
Веб-сайт Луизы демонстрирует ее фотографии со всего мира и предлагает высококачественные отпечатки ее работ в ее интернет-магазине. Кроме того, она решила создать блог, в котором делится своими путешествиями, сочетая визуальные эффекты и текст. Это богатое разнообразие контента сочетается с однородным внешним видом, достигнутым благодаря минималистичному дизайну и мягким, приятным цветам.
07 . К. Спаркс : Музыкант
Хип-хоп исполнитель К. Спаркс делится всем, от своих битов и видеоклипов до информации об источниках вдохновения на своем личном музыкальном сайте. Также есть раздел магазина, в котором он продает винилы, компакт-диски и цифровые копии своих работ.
Навигация по сайту здесь осуществляется за счет комбинации двух меню сайта. Вверху есть классическое горизонтальное меню, служащее основным способом навигации.Это сочетается с боковым меню, которое позволяет фанатам узнать больше о К. Спарксе, следуя за ним в социальных сетях или подписываясь на его список рассылки новостей.
08. Тобиас Бекс : Футбольный фристайлер
Тобиас Бекс – чемпион мира по футбольному фристайлу из Норвегии. Его личный веб-сайт открывается полноэкранным изображением самого себя в действии, сопровождаемым кратким фрагментом текста. Эта основная тенденция в дизайне домашней страницы отлично подходит для того, чтобы заложить основу, четко определяя тему и тон веб-сайта с самого начала.
Как успешный влиятельный человек и видеоблогер, Тобиас является хорошим примером максимально эффективного использования маркетинга в социальных сетях. На его веб-сайте представлены три его основных канала в социальных сетях в формате сетки. Наводя курсор на каждую из них, посетители могут увидеть большое количество подписчиков Тобиаса на каждой платформе, что свидетельствует о его творческом подходе к контенту, уступающем только его движениям фристайла.
09. Либби Петерсон : Журналистка
В то время как на большинстве личных веб-сайтов есть фотография человека, стоящего за сайтом, демонстрация чьих-либо самых ценных вещей — это еще один способ помочь нам узнать их. лучше.Журналистка из Нью-Йорка Либби Петерсон размещает полноэкранную фотографию своего рабочего места в верхней части своего профессионального веб-сайта, демонстрируя свою любовь к письменному слову, фотографии и кошкам.
Прокручивая эту одностраничную страницу, посетители могут просмотреть множество работ Либби и щелкнуть, чтобы прочитать некоторые из ее статей в прямом эфире. Внизу страницы она создала раздел «Обо мне», чтобы поделиться своей историей вместе со своим изображением. Существует также онлайн-форма, через которую посетители сайта могут легко связаться с ней.
10. JR Taylor : Хореограф
Поработав с Бейонсе, Дженнифер Лопес и другими знаменитостями, этот хореограф, уроженец Лос-Анджелеса, изобилует оптимистичными видео танцевальных номеров, размещенными на его бизнес-канале YouTube.
Среди красочных видео и фотографий домашняя страница JR Taylor также усеяна кнопками CTA (призыв к действию), приглашающими фанатов узнать больше о нем и его практике.
JR Taylor также предлагает на своем сайте фирменные товары для продажи, такие как бейсболки с вышитой его подписью «Pafoooorm», что способствует повышению узнаваемости и запоминаемости личного бренда.
11. Д-р Гилберт Саймон : Врач
Врач, пионер и защитник Доктор Гилберт Саймон хорошо использует три фирменных цвета на своем веб-сайте, используя черный и белый в качестве основных цветов, а также светлый синий в качестве акцентного цвета. Ограниченное использование светло-голубого цвета позволяет ему выделяться и служить фокусом, где бы он ни появлялся.
Крупный заметный шрифт на первом сгибе следует основной тенденции веб-дизайна, в которой элементы большого размера служат для более эффективной передачи сообщения.
Кроме того, логотип доктора Саймона соответствует современным тенденциям в области логотипов, поскольку слева от его имени используется специальный символ (в данном случае косая черта). Повторяя косую черту как элемент дизайна на всем веб-сайте, доктор Саймон создает визуально узнаваемый бренд, который легко ассоциируется с его именем и практикой.
12. Миа из MMM Fudge : Foodie
Любовь к мороженому с горячей помадкой — это преуменьшение для Миа, гурмана, которая ведет личный веб-сайт «MMM Fudge.«Она одержима помадкой и может связать шоколадное лакомство практически со всеми аспектами своей жизни. «Есть история из моего детства, когда, придя домой из детского сада с тремя новыми баночками мороженого и топпингом, который мне нужно было съесть, мой отец заявил, что его машина сама въехала прямо на парковку продуктового магазина», — пишет она на своем сайте. .
При разговоре о шоколадной помадке тоже возникает тяга. На сайте Мии есть система онлайн-заказов, позволяющая принимать такие заказы, как ее оригинальная помадка, веганская помадка и даже конфетные шарики «OG M-Bomb».Но Миа также связана с благотворительностью и сообщает читателям, что часть прибыли идет на исследования рака в октябре месяце.
13. Холли Келси: Модный стилист
Холли Келси, работающая фрилансером в области моделирования одежды, кое-что знает о самомаркетинге. С помощью личного веб-сайта она может привлечь потенциальных клиентов и продемонстрировать свой глубоко укоренившийся интерес к устойчивой моде.
Домашняя страница представляет собой цифровое портфолио с множеством изображений моделей, созданных Келси.Она тщательно курировала эту страницу и организовала фотосессии моделей по цветам, мягко иллюстрируя контраст между высокой модой и искусством.
Для тех, кто хочет связаться с Келси и воспользоваться ее услугами, они могут просто нажать на страницу контактов, расположенную в правом нижнем углу в нижнем колонтитуле веб-сайта, где они найдут контактную форму. Все, что требуется, это имя и адрес электронной почты.
14. Дэвид Милан : 3D-художник и дизайнер
Сосредоточившись на типографике и иллюстрации, Дэвид Милан видит буквы «с другой точки зрения.Это видно на его личном веб-сайте, где он демонстрирует множество различных примеров типографики.
Милан работал со многими компаниями и хотел бы продолжать сотрудничество с другими, поэтому у него есть контактная форма для новых клиентов, чтобы связаться с ним. Он также добавил важную личную контактную информацию со своей стороны, такую как номер телефона, адрес электронной почты и ссылки на его учетные записи в социальных сетях.
15. Лена Сернофф : Профессиональный блогер и маркетолог
Лена Сернофф имеет международный опыт.Она жила в разных странах и говорит на нескольких языках, что помогло ей выделиться как фотографу, цифровому маркетологу, писателю и карьерному коучу.
На личном веб-сайте Сернофф размещен ее блог, служебная страница, публикации, магазин и ссылки на все ее учетные записи в социальных сетях, поэтому посетители могут следить за ней. Она даже создала свой собственный логотип с помощью конструктора логотипов Wix, который находится в заголовке меню и воплощает дух ее веб-сайта — профессиональный и творческий.
16. Pien Geerlings : Фотограф и маркетолог
Фотограф и маркетолог, Pein Geerlings объединяет оба мира посредством создания веб-сайтов.Посетители сайта инстинктивно захотят пролистать этот персональный сайт до конца, просматривая слайд-шоу с ее лучшими фотографиями на каждом этапе пути. Сами изображения также имеют кнопку как , поэтому посетители могут положительно реагировать на свои любимые изображения.
17. Дженнифер Каплан : Тренер по интуитивному питанию и инструктор по йоге
Прежде чем войти в этот пример личного веб-сайта, люди сначала приветствуются лайтбоксом и предлагают присоединиться к тренеру по здоровью и учителю йоги Дженнифер Каплан за 5- дневной вызов.С самого начала послание Каплан своей аудитории ясно: «примиритесь с едой и телом», — пишет она.
Во-первых, нужно просмотреть много новой информации, поэтому ее текстовое содержание размещено в центре внимания для всеобщего обозрения. Ее реализация кнопок призыва к действию огненно-оранжевого цвета, таких как «Присоединяйтесь к бесплатному 5-дневному испытанию» и «Подать заявку на глубокую поддержку 1: 1», шаг за шагом раскрывает то, что могут ожидать посетители. как только они начинают это эмоциональное путешествие.
Eden Spivak
дизайн эксперт и писатель
на CECilia Lazzaro Blasbalg
Small Business Experal & Writer
15 Wix Примеры веб-сайта, которые будут сбивать ваши носки
Этот пост был в последний раз обновлен 5 августа 2021 г.
Когда мы начали играть с шаблонами веб-сайтов, мы начали с малого. Со временем мы начали понимать, что людям нужны веб-сайты для самых разных целей. Будь то их ресторан, ночлег и завтрак, служба выгула собак, интернет-магазин ювелирных изделий или любой другой вид бизнеса — список быстро рос. И поскольку существует так много удивительных концепций для малого бизнеса, коллекция шаблонов веб-сайтов Wix также продолжает расти.
Нам больше всего нравится видеть, как пользователи настраивают наши шаблоны, чтобы сделать их своими.Следующие примеры веб-сайтов Wix покажут вам, каких профессиональных результатов вы можете достичь на платформе, а также ряд шаблонов, которые помогут вам начать работу.
01. Wendy Ju
Минималистичная анимация приветствует вас на сайте графического дизайна Wendy. Прокручивая этот красивый веб-сайт, вы видите галерею из двух столбцов, где большие миниатюры предлагают предварительный просмотр ее различных проектов. Тонкая анимация на каждой странице создает однородный внешний вид всего сайта, усиленный эффектами курсора мыши, которые Венди создала с помощью кода.
02. Animal Music
Простой и точный веб-дизайн Animal Music мгновенно показывает вам, на что они способны. Просмотрите их видеоклипы, и вы быстро обнаружите, что их музыка и сведение настолько профессиональны, что они работали с такими гигантами брендов, как Pepsi, Kia и Netflix.
03. Ravin AI
Этот элегантный пример веб-сайта предлагает взглянуть на то, как будет выглядеть наша жизнь, когда мы начнем интегрировать ИИ в нашу повседневную жизнь. Ravin представляет свою новаторскую автомобильную технологию, используя серию видеороликов и иллюстраций, которые уравновешивают инженерные детали с реальными последствиями.
04. Mane
Художники — не единственные, кто может оптимизировать свое присутствие в Интернете, позволяя клиентам бронировать свои услуги онлайн. Возьмем, к примеру, этот веб-сайт Wix, созданный этической парикмахерской, чтобы объявить обо всех процедурах, которые они предоставляют, и побудить посетителей записаться на прием прямо сейчас.
05. Poke Bowlz
Это гавайское блюдо покорило мир своим удобством и превосходным вкусом. Poke Bowlz создал аппетитный сайт, который органично интегрирует цветовую палитру бренда на отдельные страницы.Используя сайт, посетители могут просматривать меню ресторана, видеть точное расположение каждого филиала и даже делать заказы онлайн. Кроме того, страница контактов позволяет легко связаться с нами.
06. Kunstrukt
Этот творческий дуэт позволяет говорить только о своей работе, используя большую центрированную галерею изображений, чтобы предложить предварительный просмотр своих проектов. Этот визуальный элемент сочетается с несколькими словами, описывающими смысл существования Kunstrukt. Чтобы подчеркнуть отображаемые изображения, все остальные элементы на сайте выполнены в простой монохромной палитре.
07. Sonja van Duelmen
Яркие цвета и выбор шрифта в сочетании с необыкновенным объемом работы делают этот сайт одним из лучших сайтов Wix, которые вы можете найти. В дополнение к демонстрации примеров своих лучших работ в различных дисциплинах, в которых она специализируется, Соня решила завести блог, чтобы поделиться своей страстью к моде, современному дизайну, фотографии и искусству.
08. Sharon Radisch
Асимметричный макет веб-сайта задает модный тон фотосайту Sharon Radisch.Умное размещение гамбургер-меню подчеркивает этот стильный дизайн, обеспечивая интуитивно понятный интерфейс для посетителей. Большая часть веб-дизайна Радиш представляет собой минималистическую черно-белую цветовую схему, позволяющую ее работе сиять, подчеркнутую контрастными желтыми бликами и чертами.
09. Микаэла Рубин
Ничто так не привлекает внимание посетителей, как качественное фоновое видео. В случае с Микаэлой Рубин она использует короткий клип, который сразу подчеркивает ее здоровый и органичный подход к кулинарному миру.Упрощая жизнь браузерам, Рубин внедряет панель поиска в шапку своего веб-сайта, упрощающую поиск ваших любимых советов и рецептов по питанию.
10. Рафаэль Варона
Нельзя говорить об анимации, не упомянув потрясающий сайт Рафаэля Wix. Этот иллюстратор, аниматор и арт-директор создал яркий сайт, который сочетает в себе динамические и статические проекты, чтобы поддерживать интерес посетителей, не перегружая их.
11. Mariela Mezquita
На своем веб-сайте-портфолио Мариэла играет с формами, яркими цветами и эффектами прокрутки, чтобы воплотить в жизнь свой уникальный взгляд на последние тенденции веб-дизайна.Это позволяет ей производить неизгладимое впечатление на посетителей, демонстрируя свое творчество и навыки в нескольких различных формах самовыражения.
12. TerraLiving
Эта лаборатория дизайна, вдохновленная биоархитектурой, является прекрасным примером того, как взять шаблон Wix и сделать его полностью вашим. TerraLiving предлагает террариумы из мха и галерею современного искусства из мха, которым придается одинаковое значение на сайте благодаря использованию коробок и полос, которые обеспечивают организованную компоновку веб-сайта.Страница часто задаваемых вопросов также готова для быстрого ответа на общие вопросы посетителей.
13. Evolve Clothing
Интернет-торговля растет беспрецедентными темпами, а это означает, что бренды должны сделать свое присутствие в Интернете таким же уникальным и индивидуальным, как и их товары. Evolve удалось добиться этого, создав сайт, который идеально сочетает в себе смелость и изысканность различных коллекций одежды, которые они продают.
14. Roee Ben Yehuda
Тот, кто придумал «мастер на все руки, мастер ни в чем», просто не встречал такого, как Roee.В портфолио этого талантливого дизайнера представлены все виды творческих проектов, от дизайна продукта до брендинга. Чтобы все они жили в гармонии на одной домашней странице, Roee использует комбинацию полос по всей ширине и асимметричных столбцов, соединенных эффектами плавной прокрутки.
15. Hila Rawet Karni
Оригинальные промышленные украшения Hila изготавливаются из нетрадиционных материалов и призваны помочь женщинам подчеркнуть свою индивидуальность и проявить свою уникальность.Это мощное заявление воплощено на этом сайте электронной коммерции с помощью эффектов прокрутки параллакса, профессиональной фотографии продукта и тонкой анимации.
Шаблоны веб-сайтов Wix для начала работы
Модный фотограф
Фотография — это искусство, требующее особого уровня. Вот почему этот конкретный шаблон веб-сайта был создан для демонстрации изображений в их высочайшем качестве — и он делает это с красивой галереей во всю ширину, которая отображает наиболее важные части портфолио.Конечно, это еще не все — этот шаблон включает страницу «О нас», позволяющую легко узнать больше о фотографе, увидеть закулисный контент, связаться с ним и посетить его профили в социальных сетях.
Служба доставки коктейлей
Этот шаблон, созданный для создания настроения вечеринки, также идеально подходит для любого типа общественного питания, предлагающего онлайн-доставку. Вы сможете создать профессиональную службу доставки или веб-сайт ресторана, где ваше местоположение и часы работы будут четко видны, меню будет отображаться на отдельной странице, а клиенты смогут легко размещать свои заказы.
Тренажерный зал
По мере того, как спортзалы и студии выходят в мир онлайн, наличие специализированного фитнес-сайта стало абсолютной необходимостью. Помимо создания прочного виртуального присутствия и укрепления вашего бренда, это также позволит вам предоставлять более качественные услуги своим клиентам. Этот шаблон веб-сайта помогает способствовать этому росту, не только обмениваясь изображениями и видео ваших услуг, но также позволяя клиентам записываться на занятия с помощью функции Wix Bookings и приобретать членство.Все сервисы, упомянутые на сайте, напрямую связаны с приложением, поэтому планирование клиентов является простым и интуитивно понятным.
Обувной магазин
Этот изящный шаблон веб-сайта электронной коммерции создан для увеличения продаж. Помимо удивительного дизайна, его функции были тщательно размещены, чтобы оптимизировать работу посетителей вашего сайта на вашем сайте, превращая потенциальных покупателей в клиентов. Посетители могут просмотреть весь каталог или легко получить доступ к выделенным разделам, таким как новые коллекции, товары со скидками и бестселлеры.Кроме того, функция живого чата привносит ощущение кирпича и раствора в онлайн-мир, позволяя клиентам задавать свои вопросы почти сразу.
Блог о моде
В последние годы блоги штурмом захватили Интернет. Этот рост был вызван простотой обучения тому, как вести блог, в сочетании с возможностью поделиться своими интересами и опытом с единомышленниками. Затем эта первоначальная искра подпитывалась растущим числом возможностей зарабатывать деньги на блогах, включая все, что угодно, от планов членства и виртуальных саммитов до партнерского контента и рекламы.
