Номера цветов изображения и фона QBasic
Номера цветов изображения и фона QBasic
Номера цветов изображения и фона
|
Номер цвета |
Цвет изображения |
Цвет фона |
|
0 |
Черный |
Черный |
|
1 |
Синий |
Синий |
|
2 |
Зеленый (салатовый) |
Зеленый (салатовый) |
|
3 |
Бледно-голубой |
Бледно-голубой |
|
4 |
Красный (алый) |
Красный (алый) |
|
5 |
Лиловый (светлый) |
Лиловый (светлый) |
|
6 |
Кирпичный |
Желтый |
|
7 |
Белый |
Белый |
|
8 |
Серый |
Синий (насыщенный) |
|
9 |
Сиреневый |
Синий |
|
10 |
Желтый (лимонный) |
Зеленоватый |
|
11 |
Белый (бледно-голубой) |
Белый (бледно-голубой) |
|
12 |
Красный (малиновый) |
Красный (малиновый) |
|
13 |
Розово-сиреневый |
Розово-сиреневый |
|
14 |
Желтый |
Желтый |
|
15 |
Ярко-белый |
Сиреневато-белый |
|
16 |
Белый |
Ярко-зеленый (ель) |
- < Назад
- Вперёд >
kravchenko.gmg.kz
Рисование в QBasic. Часть 1
Данная линейка статей будет посвящена программированию в QBasic, а точнее — рисованию. Сначала мы рассмотрим то, что необходимо знать детям перед тем, как программировать изображения на компьютере — прямоугольная система координат, координаты точки.
Задания на рисование в QBasic отлично развивают логическое и математическое мышление. В учебнике Босовой «Информатика 6» рассматривается несколько практических задач на рисование с помощью графических примитивов. Мы пойдем немного дальше: научимся рассчитывать координаты точек изображения по условию задачи, научимся рисовать узоры с помощью циклов.
Среда QBASIC свободно скачивается из Интернета. Для 32-битных версий Windown — скачать QBasic (32 bit), для 64-битных версий Windows — скачать QBasic (64 bit).
Введение.
Представим, что на экран монитора наложена прямоугольная система координат с центром О в левом верхнем углу. Точка О имеет координаты (0,0). Теперь любую точку экрана мы сможем закодировать парой чисел (х,у) — координаты точки.

В обозначении А(30, 20) — на первом месте стоит координата Х, на втором — координата У (на это сделать акцент, очень часто дети путают местами Х и У)
Для закрепления умения находить точку на координатной плоскости по заданным координатам
1.
1. Первая команда, с которой мы познакомимся — команда SCREEN 12 — команда, задающая на экране область размером 639 единиц по горизонтали на 463 единицы по вертикали, в которой можно строить различные фигуры и окрашивать их в любой из 16 цветов (0-15). Т.е. максимальное значение координаты Х равно 639, У — 463.
Стандартные Visual Basic (QBasic) цвета:
| Номер | Цвет | Номер | Цвет |
|---|---|---|---|
| 0 | Черный | 8 | Светло-серый |
| 1 | Темно-синий | 9 | Синий |
| 2 | Темно-зеленый | 10 | Зеленый |
| 3 | Бирюзовый | 11 | Голубой |
| 4 | Малиновый | 12 | Красный |
| 5 | Сиреневый | 13 | Розовый |
| 6 | Оливковый | 14 | Желтый |
| 7 | Темно-серый | 15 | Белый |
Примечание: есть и другие режимы работы команды SCREEN, но мы будем использовать именно этот, дающий наибольшее разрешение (большее количество пикселей)
2. Точка
PSET(X, Y) , С
где х и y — координаты точки на экране, а с — ее цвет.
Рассмотрим пример.
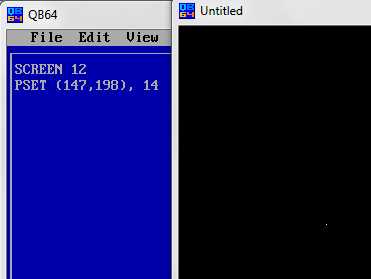
SCREEN 12 PSET(147, 198),14
На черном экране в этом случае появится желтая точка.

Данный оператор будет нами использоваться редко.
2. Отрезок
LINE (X1, Y1)-(X2, Y2), С
Х1, Y1 — координаты начала отреза,
Х2, Y2 — координаты конца отрезка
С — цвет линии
Рассмотрим пример
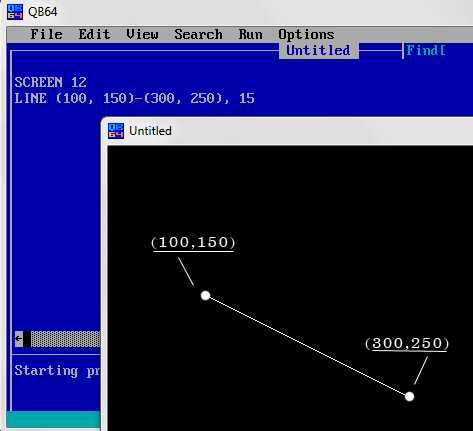
SCREEN 12 LINE(100, 150)-(300, 250), 15

3. Прямоугольник
Для того, чтобы нарисовать прямоугольник, нужно воспользоваться тем же оператором LINE. Только теперь мы берем координаты любой из диагоналей прямоугольника.
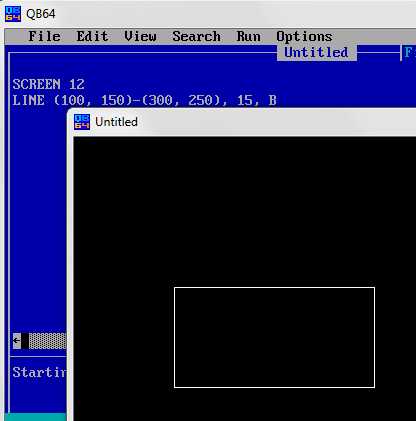
LINE (X1, Y1)-(X2, Y2), С, В
Х1, Y1 — координаты начала диагонали
Х2, Y2 — координаты конца диагонали
С — цвет линии
В — обязательно указать эту букву, иначе получим прямую, а не прямоугольник
Рассмотрим пример
Возьмем предыдущий код и добавим к нему — В

Получили прямоугольник, а отрезок из предыдущего примера служит ему диагональю.
4. Окружность
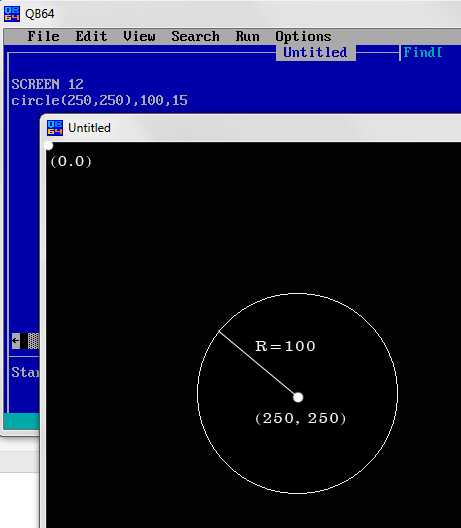
CIRCLE (X, Y) , R, С
где X, Y — координаты центра, R — радиус (в экранных точках),
C — цвет.

Другие графические примитивы QBASIC, а также упражнения и задачи рассмотрим в следующем выпуске.
на Ваш сайт.
krivaksin.ru
QBasic Графика
МОУ «Лицей №41 г. Владивостока»
QBasic Графика
ПОУРОЧНОЕ ПЛАНИРОВАНИЕ
8 класс
Соловьёва Екатерина Викторовна,
учитель высшей квалификационной категории
Урок 1.
Введение в графический режим QBasic.
Графическая точка.
Знания и умения: Знать порядок установки графического режима, систему координат экрана, уметь определять координаты точек.
Существует два возможных режимах работы дисплея: текстовом и графическом. Помимо алфавитно-цифрового возможно еще и графическое представление результатов работы программ: построение графиков различных зависимостей, диаграмм, чертежей и т. д.
Оператор SCREEN N позволяет объявить нужный режим экрана. Номер N может меняться от 0 до 13.
В графическом режиме изображение представлено совокупностью отдельных точек – пиксель. В разных графических экранах разная разрешимость.
Например, команда SCREEN 7 задаёт экран разрешимостью 320 х 200 пиксель –самое низкое разрешение, изображение получается грубое. Режим SCREEN 12 имеет разрешение в два раза больше. Но для начала работы стоит выбрать более простой режим SCREEN 7.
Система координат аналогична прямоугольной декартовой. Начало координат находится в левом верхнем углу, это точка с координатой (0, 0). Координаты могут быть только положительными и целочисленными, так как единицей изменения является одна экранная точка.
Графические операторы QBasic позволяют использовать 16 цветов. Цвет задаётся номером, который называется параметром цвета. Например, оператор COLOR C1, C2, где С1 – цвет рисунка, С2 – цвет фона, задаёт цвет фона и цвет рисунка.
Таблица цветов.
-
№
Цвет
0
Чёрный
1
Голубой
2
Зелёный
3
Бирюзовый
4
Красный
5
Малиновый
6
Коричневый
7
Белый
8
Серый
9
Светло-голубой
10
Светло-зелёный
11
Светло-бирюзовый
12
Светло-красный
13
Светло-малиновый
14
Жёлтый
15
Ярко-белый-
Знания и умения: Знать порядок установки графического режима, систему координат экрана, уметь определять координаты точек.
Существуют специальные графические операторы, которые не работают в текстовом режиме.
Графический оператор ^ , позволяет изображать точку на экране.
Формат оператора: PSET (X,Y),C ,где Х, Y — координаты точки, С — цвет точки.
Задание1. Нарисовать при помощи оператора PSET (X,Y),C фантастическое созвездие.
^
Урок 2. Построение отрезков.
Знания и умения: Знать каким образом осуществляется построение отрезков, уметь определять координаты концов отрезков.
На этом уроке рассмотрим как осуществляется построение отрезков.
Формат оператора: LINE (X1,Y1)-(X2,Y2),C ,где X1, Y1 — координаты начала отрезка, X2, Y2 — координаты конца отрезка.
Обратить внимание на умение определять координаты концов отрезков.
Задания для самостоятельных работ.
^
Знать каким образом осуществляется построение ломанных линий, уметь определять координаты концов отрезков.
На этом уроке рассмотрим как осуществляется построение ломанных.
Формат оператора: LINE –(X, Y), C рисует отрезок, соединяющий последнюю нарисованную точку с точкой с координатами –(X ,Y).
Произвольные замкнутые фигуры можно закрашивать при помощи ^ координаты любой внутренней точки закрашиваемой области, С1 – цвет заливки, С2 – цвет границы области. Закрашиваемая область должна быть ограничена одноцветной, замкнутой линией.
Задания для самостоятельных работ.
^
Знать каким образом осуществляется построение прямоугольников, уметь определять координаты концов отрезков и прямоугольников, закрашивать прямоугольники.
На этом уроке рассмотрим как осуществляется построение прямоугольников.
Формат оператора: LINE (X1,Y1)-(X2,Y2), C, B (BF), где (X1, Y1) и (X2, Y2) — координаты диагонально-противоположных вершин прямоугольника, С – цвет, B, BF –. Ключ В (от слова box – прямоугольник) позволяет рисовать контур прямоугольника, ключ ВF (full box –полный прямоугольник) позволяет закрасить прямоугольник цветом С.
Задание для самостоятельной работы.
Нарисовать, домик, закрасить его.
^
Знания и умения: Знать каким образом осуществляется построение окружности, уметь определять координаты центра, величину радиуса.
CIRCLE (X,Y),R,C, где X,Y — координаты центра, R — радиус, С – цвет
Чтобы получить круг, используют оператор ^ координаты любой внутренней точки закрашиваемой области, С1 – цвет заливки, С2 – цвет границы области. Закрашиваемая область должна быть ограничена одноцветной, замкнутой линией.
Задания для самостоятельных работ.
^
Знания и умения: Знать каким образом осуществляется построение окружности, эллипса, уметь определять координаты центров этих графических объектов.
CIRCLE (X,Y),R,C,,,Е, где X,Y — координаты центра, R — радиус, С — цвет, Е — отношение вертикального и горизонтального радиусов.
^
Знания и умения: Знать каким образом осуществляется построение окружности, эллипса, дуги, сектора., уметь определять координаты центров этих графических объектов, начало и конец дуги в радианах.
^
где X,Y — координаты центра, R — радиус, С — цвет, n1,n2 — начало и конец дуги (-2; +2), S — отношение вертикального и горизонтального радиусов. Для того, чтобы нарисовать сектор, n1 и n2 надо брать со знаком минус.
Задания:
^
DRAW – строка, описывающая направление движения «пера»
Графические команды обозначены заглавными латинскими буквами.
U
H E
L R
G F
D
C – указание цвета.
М х,у – движение пера в точку с указанными координатами.
В, N – характер работы пера. Если перед командой М стоит В, то «перо» перемещается из последней выведенной точки в точку с указанными координатами, но след за ним не рисуется. Если перед командой стоит команда N, то после выполнения движения «перо» возвращается в ту точку, откуда оно начало движение, возвращаясь перо ни чего не рисует.
S, A, TA, P – преобразования изображения (масштаб, поворот, закраска)
Задание 1.
^
Данный урок можно проводить в 7 классе для закрепления темы «Линейные графики функций»
Используя графические операторы языка QBASIC , можно написать программу вывода графика функции на дисплей. Программа будет следующая :
Например для функции Y=2X.
CLS
SCREEN 12
REM рисуем ось y
LINE (300,0)-(300,400)
REM рисуем ось x
LINE (0,200)-(600,200)
REM выводим график функции
FOR X=-5 TO 5 STEP 0.1
Y=2*X
PSET (X*10+300,-Y*10+200)
NEXT X
END
^
FOR Y=-5 TO 5
LINE (398,-Y*10+200)-(302,-Y*10+200)
NEXT Y
Цикл 2 (после 40 строки):
FOR X=-10 TO 10
LINE (X*10+300,198)-(X*10+300,202)
NEXT X
Можно написать программу позволяющую построить и график абсолютно любой функции. Данный урок можно проводить и в старших классах, исследую, например, параболическую и гиперболическую функции.
^
Знания и умения: Знать датчик случайных чисел, уметь получить случайное число в любом интервале и использовать эти числа как координаты графических объектов.
Часто применяют датчик случайных чисел в графических программах. Как пример рассмотреть программу “Взрыв”.
Задание1. “Взрыв” из точки с координатой (250,150).
SCREEN 12
FOR I=1 TO 100
X=INT(500*RND)
Y=INT(400*RND)
C=INT(15*RND)
LINE (250,150)-(X,Y)
NEXT I
Задание 2. Написать программу “Звездное небо”.
Задание 3. Отражение луча от края экрана
X=60: Y=20:DX=1: DY=1
FOR I=1 TO 5000
PSET (X,Y),6
IF X=0 OR X=500 THEN DX=-DX
IF Y=0 OR Y=400 THEN DY=-DY
X=X+DX
Y=Y+DY
NEXT I
Задание 4. Написать программу случайного появления окружности на экране (случайный центр окружности и радиус).
^
Знания и умения: Четко понимать принцип организации движения движения на экране. Уметь инверсировать цвет выводимого изображения при составления динамических программ.
Главным итогом данного занятия должно быть четкое представление у учащихся принципа имитации “движения” фигур на экране дисплея. Он заключается в последовательном выводе графического объекта в одном и том же месте экрана сначала цветом противоположным цвету фона, а затем — совпадающим. Фактически графический объект будет выводиться дважды (прямым и инверсным цветом), и хотя на экране остается вся последовательность выводимых фигур, но так как их цвет совпадает с цветом фона, видимым глазу остается только последняя (выведенная инверсным экрану цветом) фигура. Создается иллюзия «движения» фигуры по экрану.
Задание 1. Программа движения отрезка.
FOR X=0 TO 640
LINE (X,100)-(X+10,100),2
LINE (X,100)-(X+10,100),0
NEXT X
Примечание. Отрезок- зеленый (цвет-2), а фон- черный (цвет- 0).
Задание 2. Составить программу движения окружности по вертикали и по горизонтали.
Задание 3. Сделать отражение круга от края экрана.
^
Знания и умения: Знать графические операторы языка QBASIC, символьные константы и переменные; уметь анализировать состояние клавиатуры.
В предыдущем уроке мы перемещали объект по определенной закономерности, выраженной уравнениями движения, если же вместо этого координаты Х, Y будут изменяться согласно командам с клавиатуры, то получится управляемый рисунок.
Состояние клавиатуры запросим с помощью функции INKEY$: A$=INKEY$.
При условии отсутствия нажатия: IF A$= «» будем повторять запрос: THEN (на INKEY$).
На первом уроке рассмотреть программу «Карандаш», рисующую линии на экране монитора в зависимости от нажатой клавиши.
Начальными координатами острия карандаша примем центр экрана: х=320, у=240. Выберем четыре произвольные клавиши для управления перемещением вверх, вниз, вправо, влево, например T, G, O, R.
Программа:
REM программа- карандаш
X=320: Y=240
5 PSET (X,Y),2
10 A$=INKEY$
IF A$= «» THEN 10
IF A$= «G» THEN Y=Y+1
IF A$= «T» THEN Y=Y-1
IF A$= «R» THEN X=X-1
IF A$= «O» THEN X=X+1
GOTO 5
Если в изучаемой версии языка BASIC есть оператор для вычерчивания линейных изображений всевозможных форм и размеров DRAW, то необходимо отвести еще 2 урока (урок 14,15) для изучения этого оператора.
^
Для закрепления всего пройденного материала учащиеся создают свою графическую программу, используя и все известные графические операторы.
Подобные зачетные программы имеют следующие цели:
— приобретение знаний, умений и навыков в создании программ на языке QBASIC;
— развитие самостоятельности и творчества у учащихся;
— развитие логического мышления;
— проявление интереса к работе на компьютере.
оглавление
МОУ «Лицей №41 г. Владивостока» 1
Урок 1. 2
Введение в графический режим QBasic. 2
Графическая точка. 2
Урок 2. Построение отрезков. 3
Урок 3. Построение ломанных линий 4
4
Урок 4. Построение прямоугольников. 4
Урок 5. Построение окружности. 5
Урок 6. Построение эллипса. 6
Урок 9. Построение дуги, сектора. 6
Урок 10. «Рисование пером». 7
Урок 13. график функции. 8
Урок 14. Движение графических объектов на экране. 10
Урок 15,16 Управляемый рисунок. 11
Урок 17. Заключение. 12
оглавление 13
Стр.
shkolnie.ru
Управление цветом в текстовом режиме
# Управление цветом в текстовом режиме
Оператор COLOR цвет_символа, цвет_фона устанавливает цвет выводимого символа и цвет фона под символом.
Цвет фона — это число от 0 до 7.
Если оператора COLOR в программе нет совсем, то Quick Basic по умолчанию устанавливает цвет 7 (белый) для символа и цвет 0 (черный) для фона.
Каждый цвет — это комбинация трех основных цветов — красного, зеленого и синего. Каждый цвет может выводиться с низкой или высокой интенсивностью (яркостью)
| Красный | Зеленый | Синий | Обычный | Яркий | ||
|---|---|---|---|---|---|---|
|
0 |
0 |
0 |
0 — черный | 8 – серый | ||
|
0 |
0 |
1 |
1 — синий | 9 — ярко-синий | ||
|
0 |
1 |
0 |
2 — зеленый | |||
|
0 |
1 |
1 |
3 — голубой (точнее, циан) | 11 — ярко-голубой | ||
|
1 |
0 |
0 |
4 — красный | 12 — ярко-красный | ||
|
1 |
0 |
1 |
5 — фиолетовый | 13 — ярко-фиолетовый | ||
|
1 |
1 |
0 |
6 — коричневый | 14 — желтый | ||
|
1 |
1 |
1 |
7 — белый | 15 — ярко-белый | ||
Если к цветам, указанным в таблице, прибавить 16, то символы будут выводиться тем же цветом, но кроме того начнут мигать. Таким образом, если в качестве цвета символа указан код со значением с 16 по 31, то мы получим соответствующий мигающий цвет.
Пример: обычный красный — 4; мигающий — 20.
Назад
Автор: Гутман Г.Н. Мой любимый QuickBASIC, 2001г
includ.narod.ru
Qbasic: Графические режимы
# Графические режимы
SCREEN 1 — это устаревший графический режим, используемый в Quick Basic только для совместимости с некоторыми мониторами. В этом режиме доступны одновременно только 4 цвета (включая цвет фона). Одному и тому же номеру соответствуют разные цвета в зависимости от выбранной палитры:
| Номер цвета | Палитра №1 | Палитра №2 |
|---|---|---|
|
1 |
голубой (3) |
зеленый (2) |
|
2 |
фиолетовый (5) |
красный (4) |
|
3 |
белый (7) |
коричневый (6) |
Выбор цвета фона намного богаче — он может быть любым из 16 основных цветов (от 0 до 15).
По умолчанию SCREEN 1 устанавливает первую палитру.
SCREEN 2 задает разрешение 640 точек по горизонтали на 200 точек по вертикали. В этом графическом режиме возможны только два цвета — черный и белый, заданные “раз и навсегда”. Использование оператора COLOR в этом режиме некорректно и вызовет сообщение об ошибке “Illegal function call” (“Недопустимый вызов функции”).
Высота пикселя в этом режиме больше его ширины в 2.4 раза.
SCREEN 7 задает разрешение 320 точек по горизонтали на 200 точек по вертикали, следовательно, “коэффициент вытянутости” пикселя, как и в SCREEN 1 равен 1.2..
В этом и следующих режимах оператор COLOR управляет цветом линий, цветом фона экрана и цветом символов текста. Можно указывать цвет рисования и в каждом графическом операторе (если цвет пропущен, то линия рисуется цветом, заданным в операторе COLOR, а если нет и оператора — то ярко-белым цветом). Оператор COLOR имеет следующий вид:
COLOR цвет_линии, цвет_фона
Цвет линии — число от 0 до 15, цвет фона — число от 0 до 7. Заданные параметры распространяются и на текстовый вывод, но в отличие от текстового режима нельзя вывести на экран мигающие символы. Кроме того, изменение цвета фона действует и на уже выведенный текст!
SCREEN 8 задает разрешение 640 точек по горизонтали на 200 точек по вертикали (“коэффициент вытянутости” = 2.4), а SCREEN 9 — 640 точек по горизонтали на 350 точек по вертикали. Точное значение “коэффициента вытянутости“ в SCREEN 9 равно 48/35. что практически равно 1.37.
Для мониторов типа VGA и SVGA возможны и другие графические режимы. Чаще всего используются режим SCREEN 12 с разрешением 640 точек по горизонтали на 480 точек по вертикали, в котором “коэффициент вытянутости” в точности равен 1. Однако в этом режиме в операторе COLOR указывается только один параметр — цвет линии (символа). Цвет фона оператором не задается!
Назад
Автор: Гутман Г.Н. Мой любимый QuickBASIC, 2001г
includ.narod.ru
Решение: Заливка экрана — QBasic
Может кто подскажет, каким образом в QuickBasic осуществить заливку экрана в текстовом режиме (нужно, чтобы работало под NTVDM)?
textualDECLARE SUB Blit () DECLARE SUB BrozLN (x1%, y1%, x2%, y2%, cv%) DECLARE SUB NullPg () DECLARE SUB Blit () DECLARE SUB PaintXY (x%, y%, c%) DECLARE SUB Obrazec () CONST MaxIndx = 1000 CONST Debug = 0 ' 1 - Режим демонстрации работы алгоритма DIM SHARED Scr(79, 99) AS INTEGER DIM SHARED Prov%(MaxIndx, 1), TekTk%, TekDob%, TekCv% SCREEN 0 WIDTH 80, 50 CLS 2 Obrazec Blit PRINT "Unpainted... Press any key..."; WHILE INKEY$ = "": WEND PaintXY 5, 8, 1 Blit LOCATE , 1: PRINT "Painted..." SUB Blit DIM cv(1, 1) AS INTEGER cv(0, 0) = 0 cv(1, 0) = 223 cv(0, 1) = 220 cv(1, 1) = 219 DEF SEG = &HB800 FOR y = 0 TO 49 FOR x = 0 TO 79 POKE y * 160 + x + x, cv(Scr(x, y + y), Scr(x, y + y + 1)) NEXT NEXT DEF SEG END SUB SUB BrozLN (x1%, y1%, x2%, y2%, cv%) StpX% = x2% - x1% StpY% = y2% - y1% DlX% = ABS(StpX% + 1) DlY% = ABS(StpY% + 1) StpX% = SGN(StpX%) StpY% = SGN(StpY%) Scr(x1%, y1%) = cv% IF DlX% >= DlY% THEN ' Передвигаемся по X Px% = x1%: Py% = y1%: Nabor% = 0: Plus% = DlY% DO Nabor% = Nabor% + Plus% Px% = Px% + StpX% IF Nabor% >= DlX% THEN Py% = Py% + StpY% Nabor% = Nabor% - DlX% END IF Scr(Px%, Py%) = cv% LOOP UNTIL Px% = x2% ELSE Px% = x1%: Py% = y1%: Nabor% = 0: Plus% = DlX% DO Nabor% = Nabor% + Plus% Py% = Py% + StpY% IF Nabor% >= DlY% THEN Px% = Px% + StpX% Nabor% = Nabor% - DlY% END IF Scr(Px%, Py%) = cv% LOOP UNTIL Py% = y2% END IF END SUB SUB NullPg ERASE Scr END SUB SUB Obrazec BrozLN 4, 6, 4, 11, 1 BrozLN 4, 11, 32, 11, 1 BrozLN 4, 6, 44, 6, 1 BrozLN 44, 6, 56, 12, 1 BrozLN 56, 12, 63, 3, 1 BrozLN 63, 5, 77, 5, 1 BrozLN 77, 5, 77, 35, 1 BrozLN 33, 11, 44, 11, 1 BrozLN 44, 11, 56, 17, 1 BrozLN 56, 17, 63, 8, 1 BrozLN 63, 10, 73, 10, 1 BrozLN 73, 10, 73, 30, 1 BrozLN 77, 35, 69, 35, 1 BrozLN 69, 35, 69, 14, 1 BrozLN 65, 10, 65, 41, 1 BrozLN 65, 41, 72, 82, 1 BrozLN 69, 35, 77, 85, 1 BrozLN 77, 85, 77, 90, 1 BrozLN 77, 90, 68, 90, 1 BrozLN 67, 90, 52, 75, 1 BrozLN 52, 75, 48, 70, 1 BrozLN 48, 70, 45, 64, 1 BrozLN 45, 64, 43, 55, 1 BrozLN 43, 55, 43, 41, 1 BrozLN 72, 82, 68, 82, 1 BrozLN 68, 82, 54, 68, 1 BrozLN 54, 68, 51, 63, 1 BrozLN 51, 63, 49, 57, 1 BrozLN 49, 57, 49, 41, 1 BrozLN 49, 41, 53, 41, 1 BrozLN 53, 41, 63, 73, 1 BrozLN 63, 73, 66, 73, 1 BrozLN 66, 73, 58, 25, 1 BrozLN 58, 25, 25, 25, 1 BrozLN 25, 25, 25, 35, 1 BrozLN 25, 35, 7, 35, 1 BrozLN 7, 35, 7, 30, 1 BrozLN 7, 30, 20, 30, 1 BrozLN 20, 30, 20, 23, 1 BrozLN 20, 23, 61, 23, 1 BrozLN 61, 23, 61, 20, 1 BrozLN 61, 20, 52, 20, 1 BrozLN 52, 20, 43, 15, 1 BrozLN 43, 15, 18, 15, 1 BrozLN 18, 15, 3, 24, 1 BrozLN 3, 24, 3, 40, 1 BrozLN 3, 40, 25, 40, 1 BrozLN 25, 40, 25, 44, 1 BrozLN 25, 44, 3, 44, 1 BrozLN 3, 44, 3, 49, 1 BrozLN 3, 49, 25, 49, 1 BrozLN 25, 49, 25, 53, 1 BrozLN 25, 53, 3, 53, 1 BrozLN 3, 53, 3, 58, 1 BrozLN 3, 58, 25, 58, 1 BrozLN 25, 58, 25, 62, 1 BrozLN 25, 62, 3, 62, 1 BrozLN 3, 62, 3, 67, 1 BrozLN 3, 67, 25, 67, 1 BrozLN 25, 67, 2, 89, 1 BrozLN 4, 89, 9, 95, 1 BrozLN 9, 95, 65, 95, 1 BrozLN 65, 95, 39, 69, 1 BrozLN 39, 69, 39, 41, 1 BrozLN 39, 41, 43, 41, 1 END SUB SUB PaintXY (x%, y%, c%) TekCv% = Scr(x%, y%) ' Возьмем цвет под точкой закраса TekDob% = 1 ' Позицию точки в очередь Prov%(TekDob%, 0) = x% Prov%(TekDob%, 1) = y% DO TekTk% = TekTk% + 1 IF TekTk% > MaxIndx THEN TekTk% = 0 Xtt% = Prov%(TekTk%, 0) Ytt% = Prov%(TekTk%, 1) CvP% = Scr(Xtt%, Ytt%) ' Цвет под точкой IF CvP% = TekCv% THEN Scr(Xtt%, Ytt%) = c% IF Xtt% > 0 THEN TekDob% = TekDob% + 1 IF TekDob% > MaxIndx THEN TekDob% = 0 Prov%(TekDob%, 0) = Xtt% - 1 Prov%(TekDob%, 1) = Ytt% END IF IF Xtt% < 79 THEN TekDob% = TekDob% + 1 IF TekDob% > MaxIndx THEN TekDob% = 0 Prov%(TekDob%, 0) = Xtt% + 1 Prov%(TekDob%, 1) = Ytt% END IF IF Ytt% > 0 THEN TekDob% = TekDob% + 1 IF TekDob% > MaxIndx THEN TekDob% = 0 Prov%(TekDob%, 0) = Xtt% Prov%(TekDob%, 1) = Ytt% - 1 END IF IF Ytt% < 99 THEN TekDob% = TekDob% + 1 IF TekDob% > MaxIndx THEN TekDob% = 0 Prov%(TekDob%, 0) = Xtt% Prov%(TekDob%, 1) = Ytt% + 1 END IF END IF IF Debug = 1 THEN k% = k% + 1 IF k% > 50 THEN k% = 0 T = TIMER Blit WHILE T = TIMER: WEND END IF END IF LOOP UNTIL TekTk% = TekDob% END SUB
studassistent.ru
Qbasic для начинающих
Qbasic для начинающих Графика и звукиНу, а теперь поговорим о графике…
COLOR N,M — «закрашиванье» экрана в цвет M, символы на экран выводются цветом N.
Цвета кодируются цифрами, всего цветов в бейсике 16.
0 — черный
1 — голубой
2 — зеленый
3 — бирюзовый
4 — красный
5 — сиреневый
6 — коричнивый
7 — белый
8 — серый
9 — светло — голубой
10 — светло- зеленый
11 — свотло-бирюзовый
12 — светло-красный
13 — светло- сиреневый
14 — желтый
15 — ярко- белый
Ну а теперь собственно о графике. Оператор COLOR графическим не является. Перед началом созданий какой- либо графики как и полагается объявить об этом, объявляем с помощью оператора SCREEN N, где N — номер экрана которым Вы хотите воспользоваться. Самый популярный 12й(640 на 480 точек), есть также и 9(640 на 350 точек) и 7 …
Координаты в Qbasic располагаются не так как мы привыкли, тут тоже есть ось Х и ось У, но ось Х располагается вверху.
PSET(x,y)C- рисование точки с координатами x, y цвета С.
LINE (x1, y1) — (x2, y2), C — рисование линии с координатами x1, y1, x2, y2, цвета С.
LINE (x1, y1) — (x2, y2), C,B- рисование прямоугольника, где х1,у1 и x2, y2 координаты углов этого прямоугольника.
LINE (x1, y1) — (x2, y2), C,BF — рисование прямоугольника закрашенного цветом С.
CIRCLE (X,Y),R,C- рисование окружности с координатами X, Y, радиусом R и цвета С.
CIRCLE (X,Y),R,C,A,B- рисование дуги где А- начальная точка дуги(в радианах) , В- конечная точка дуги.
PAINT (x,y),C,C1 — закрашивание замкнутых областей цветом С. Область нарисована цветом С1.
В графическом режиме оператор INPUT не работает!
ЗвукиЗаставить компьютер издать звук можно с помощью оператора BEEP, в этом случае комп. издаст короткий звуковой сигнал. Но есть еще один оператор- SOUND N,M. В этом случае компьютер произнесет звук частотой N, М секунд.
Дальше! на главную меню самоучителяqbask.narod.ru
